Все больше пользователей становятся мобильными. Все больше покупок совершается с мобильных устройств. И сегодня уже нельзя представить развивающуюся компанию, которая не адаптирует свои предложения и рекламу под мобильных пользователей. На основе поста в блоге Adjust рассказываем о преимуществах стратегии mobile-first. Но начнем с базы — с определения.
Что такое mobile-first?
Adjust пишет, что этот термин стал популярен после выхода книги «Mobile First» Люка Вроблевского (Luke Wroblewski) в 2009 году. Сегодня Люк занимает должность директора по продуктам в Google.
Термин mobile-first означает формирование бизнеса с учетом приоритета мобильных пользователей. Конкретнее — приоритет мобильных приложений и мобильного веба над десктопом.
Почему компании переходят к mobile-first?
Все просто — число мобильных пользователей растет.
Например, согласно статистике Mediascope в России, за февраль-ноябрь 2020 года мобильные устройства для выхода в Интернет использовали россияне всех возрастов. «Раз в месяц интернетом с мобильных устройств пользовались 86,6 млн человек (70,8% населения). А среднесуточная мобильная аудитория интернета составила 79,8 млн человек (или 65,2% населения)», — пишут Mediascope.
В чем разница между адаптивным дизайном и mobile-first?
Адаптивный дизайн означает, что десктопная версия сайта или лендинга будет подстраиваться под мобильные экраны. Отличие от mobile-first в том, что десктоп при таком подходе все-таки ставится на первое место.
Преимущества стратегии mobile-first
1. Увеличение охвата
Согласно последней статистике Datareportal, в мире насчитывается 5,27 миллиардов мобильных пользователей. Что в процентном соотношении больше половины населения мира — 67,1%. В России, как показывает статистика выше от Mediascope, также большинство пользователей выбирает мобильные устройства. Ориентируясь на мобайл, есть возможность охватить большую аудиторию разных возрастов, открыть новые рынки.
2. Построение прочных отношений с пользователями
Согласно статистике, которой делится Adjust, 51% мобильных пользователей проверяют мобильные приложения от 1 до 10 раз в день, а 25% делают это от 11 до 20 раз в день. Создавая собственное мобильное приложение, компания сможет быть постоянно «на связи» со своими клиентами.
Кроме того, это повод задуматься и о мобильных приложениях как о канале размещения рекламы. Например, мы в BYYD запускаем имиджевые рекламные кампании в мобильных приложениях, которые помогают повысить узнаваемость бренда и продукта среди большой аудитории мобильных пользователей.
3. Новые каналы для получения дохода
Применимо к мобильным приложением, перед бизнесом открываются новые возможности монетизации. Это не только потенциальное увеличение продаж, если речь идет о e-commerce приложении (потому что покупать через приложение удобнее, чем через мобильный сайт). Это еще и пути монетизации посредством рекламы в мобильных приложениях. А также встроенные покупки — подписки, которые актуальны для приложений разных категорий (например, для фитнеса — платный доступ к персональным тренировкам, плану питания и прочее).
4. Получение важных данных о своей аудитории
Через мобильные приложения можно получать подробные и персонализированные данные о поведении пользователей. Аналитика поможет скорректировать стратегию бизнеса и искать новые пути развития.
5. Обеспечение отличного UX
Работа над улучшением пользовательского и клиентского опыта — глобальная задача для бизнеса. Мобильные приложения — удобный формат для взаимодействия с брендом. Но и тут важно продумать качество пользовательского опыта. Работа в этом направлении поможет улучшить репутацию бренда и сформировать лояльную клиентскую аудиторию.
Источник: adjust.com
Мы в BYYD запускаем рекламу в мобильных приложениях, направленную на повышение охвата и узнаваемость бренда. Для этого не нужно создавать собственное мобильное приложение. Вы можете привлечь мобильную аудиторию уже сейчас! Мы предлагаем настройку рекламной кампании, оптимизацию, разработку рекламных креативов и посадочных страниц под РК.
Наверняка многие помнят свой первый кнопочный мобильный телефон: после каждого выхода в браузер приходилось с волнением проверять остаток средств на счету. Изначально мобильный интернет был дорогим, неудобным в использовании и крайне ограниченным в возможностях. Сегодня более 50% всего интернет-трафика относится к сеансам со смартфонов. Кроме того, с помощью мобильных устройств совершается все больше покупок – по прогнозам, к концу 2021 года доля мобильной коммерции составит около 73% от всех розничных продаж в e-commerce.
Такие тенденции требуют все больше внимания уделять мобильной версии сайта – она должна производить максимально положительное впечатление на пользователя. Оптимизация сайта для различных типов устройств уже давно стала одним из обязательных пунктов в техническом задании на разработку. А сегодня все чаще можно услышать о подходе Mobile First. В этой статье мы расскажем, чем он отличается от привычного процесса создания сайтов, а также об основных принципах, преимуществах и подводных камнях метода.
Что такое Mobile First?
Стратегия Mobile First, как следует из названия, предполагает проектирование интерфейса сайта, в первую очередь ориентированного на мобильные устройства. Философия подхода заключается в том, что сначала создается прототип дизайна для самого маленького экрана, а затем разработчики переходят к дисплеям бо́льших размеров. В этом состоит главное отличие от классического подхода Desktop First, который используют веб-специалисты уже много лет.
Традиционно процесс создания сайтов начинается с разработки макета для компьютеров и ноутбуков, т. к. они имеют высокую производительность, а на большом экране можно разместить много контента. Далее уже готовая версия адаптируется под другие устройства с учетом их возможностей. Зачем же понадобилось придумывать концепцию, в которой все идет в обратном порядке?
Дело в том, что не все визуальные и функциональные элементы десктопных сайтов удается перенести в мобильную версию, при этом сохранив такую же простоту взаимодействия. Довольно часто оптимизация сайта для смартфонов сопровождается различными проблемами: долгой загрузкой страниц, сложной навигацией, неудобными кнопками CTA и т. д. Что уж говорить про UI, над которым так старался дизайнер! Для небольшого экрана смартфона приходится убирать значительную часть красивых, но не функциональных элементов.
При сравнении подходов “сначала десктоп” и “сначала мобильные” часто упоминается две методологии, которые помогают лучше понять их основную логику:
Изящная деградация – изначально интерфейс продумывается со всеми сложностями, наиболее полным набором функций и различных эффектов. Затем часть элементов отсекается для устройств с более слабыми характеристиками. Именно так работают адаптивные сайты, разработанные по принципу Desktop First.
Прогрессивное развитие – означает разработку продукта, рассчитанного, в первую очередь, на устройства с большим количеством ограничений. Такая версия обладает самым необходимым набором функций и может постепенно обрастать новыми опциями в зависимости от технических возможностей других устройств. Таким образом, создав базовый макет для мобильного телефона, мы получаем сайт, который будет гарантированно работать на планшетах, ноутбуках и ПК.
В чем разница между адаптивным, отзывчивым дизайном и Mobile First?
Каждый из этих подходов может обеспечить владельцам мобильных устройств комфортную работу с вашим сайтом. Чтобы не запутаться в терминах, давайте рассмотрим подробнее основные отличия.
Адаптивный веб-дизайн (Adaptive Web Design, AWD)
При проектировании сайта в адаптивном дизайне разрабатывается несколько статичных макетов для разных типов устройств. Шаблоны содержат структуру размещения элементов в зависимости от ширины дисплея. Обычно макеты создают для нескольких стандартных величин ширины, например: 320 px, 480 px, 768 px, 960 px, 1200 px, 1600px. Скрипты определяют размеры экрана пользователя и загружают соответствующий шаблон на основе этих контрольных точек.
В адаптивных макетах учитываются особенности различных устройств. Например, для десктопных экранов – только горизонтальная ориентация и большая область просмотра, а для планшетов и смартфонов – сенсорное управление и возможность поворота девайса для просмотра.
Отзывчивый дизайн (Responsive Web Design, RWD)
В этом случае создается один гибкий макет, который позволяет странице подстраиваться под абсолютно любую ширину экрана. Автоматическое изменение размеров контента работает на всех устройствах за счёт подвижной сетки, гибких изображений и медиазапросов.
Responsive Design хорош тем, что не нужно разрабатывать несколько версий сайта. В то же время необходимо тщательно проверять, правильно ли отображаются все элементы на экранах различных размеров.
Mobile First Design
При таком подходе вначале разрабатывается и загружается версия для мобильных устройств с небольшим экраном. Затем она масштабируется и, в зависимости от платформы или браузера, разработчики могут добавить дополнительные опции или другие стили. Таким образом, с какого бы устройства человек не просматривал сайт – он всегда получит корректно отображаемую версию.
Плюсы и минусы Mobile First
Утверждать, что веб-дизайн по принципу “сначала мобильные” подойдет для всех, однозначно нельзя. Эта концепция имеет свои сильные и слабые стороны, поэтому каждая компания должна взвесить все “за” и “против” перед принятием решения о ее использовании.
Преимущества
Удобство для пользователя
Никаких мелких шрифтов, обрезанных картинок и неуместного масштабирования страниц. При разработке UX сайта, ориентированного на мобильные устройства, приоритет отдается удобству действий на небольшом экране. Путь пользователя продумывается с учетом всех ограничений, которые могут возникнуть в мобильной версии сайта.
Постоянное повышение конверсии и удержание клиентов – забота каждой компании. Положительный опыт взаимодействия с продуктом на всех устройствах способствует достижению этих целей наравне с высоким уровнем сервиса и качества услуг, а также грамотной коммуникационной стратегией. По статистике, если веб-сайт не оптимизирован для мобильного телефона, 50% пользователей будут меньше его посещать, даже если им нравится продукт или контент.
Быстрая загрузка страниц
Одна-две секунды – столько времени большинство людей готово ожидать так называемую «первую отрисовку контента» (First contentful paint, FCP). Даже если пользователя заинтересовало описание страницы в поисковой выдаче, есть риск, что он покинет сайт, который долго загружается.
Согласно нашему исследованию, если загрузка длится более 3 секунд, вероятность отказа повышается на 32%, а при ожидании более 5 секунд – на 90%, –
Дэниел Ан, глобальный менеджер по продуктам Google
Страницы, сразу оптимизированные под мобильные устройства, загружаются быстрее, чем адаптивные. Легкость сайта, спроектированного по принципу Mobile First, обеспечивают:
-
размещение только самого важного контента;
-
использование изображений без потери качества, но меньшего размера;
-
отсутствие громоздкого кода, который получается за счет изменения размеров элементов сайта при помощи CSS и множества медиазапросов;
-
исключение возможных “костылей”, которые могут применять программисты для адаптации.
Для большинства стран 5G является пока только темой для горячих споров и шуток в интернете. Даже сегодня на карте мира остается много мест, где иногда трудно поймать 4G или хотя бы 3G. Представьте, насколько можно увеличить охват аудитории, обеспечив быструю загрузку сайта даже при низкой скорости подключения.
Приоритет в ранжировании поисковыми системами
Google задал вектор проектирования веб-сайтов в сторону mobile-friendly еще в 2010 году. Тогда компания объявила, что будет подходить к своим продуктам с позиции «мобильные устройства прежде всего». А через шесть лет был запущен алгоритм Mobile First Index, который анализирует сайты на предмет удобства использования на мобильных устройствах. Ожидается, что вскоре этот поисковый принцип будет применен при ранжировании страниц всех сайтов.
Означает ли это, что только сайты, разработанные по принципу Mobile First, могут претендовать на топовые позиции в выдаче? Сам Google не настаивает на обязательном применении этого подхода. Правильно реализованный адаптивный или отзывчивый дизайн также удовлетворит индексирование с приоритетом мобильного контента. Однако “правильно” здесь – ключевое слово. Это значит, что необходимо проводить диагностику адаптивной версии сайта на соответствие алгоритму Mobile First Index. Для этого существует несколько способов. Одни из самых быстрых – сервисы от Google Mobile-Friendly Test и Search Console. Например, главную страницу нашего блога Mobile-Friendly Test определил как “оптимизированную для мобильных устройств”.
Cайты, созданные по принципу Mobile First, в подобных проверках не нуждаются и по умолчанию получают некий приоритет. А поскольку такие ресурсы отличаются высокой скоростью загрузки страниц, это добавляет им очков в seo-продвижении.
В то же время некоторые компании сегодня все меньше полагаются на выдачу в поисковых системах. Для продвижения они дополнительно используют инструменты контекстной рекламы, реферальных программ, ремаркетинга и т. д. Не исключено, что для них такие привилегии не станут важным аргументом при выборе концепции разработки сайта.
Недостатки
Длительность и стоимость разработки
Одна из основных причин, по которой подход пока не приобрел масштабную популярность – внушительный объем работ. Дизайнерам и разработчикам приходится готовить не одну версию макета каждой уникальной страницы, а несколько: для мобильных, планшетных и настольных устройств с различными параметрами экрана. При этом нужно помнить про старенькие девайсы с небольшим разрешением и нестандартными характеристиками. А при выходе новых моделей с ранее не используемой диагональю придется готовить еще один вариант макета.
В итоге проект по созданию сайта становится более дорогостоящим и длительным в реализации в сравнении с привычным методом Desktop First. Однако если не рассматривать затраты и прибыль в краткосрочной перспективе, через время можно ощутить реальную выгоду от такого вложения. Есть ли смысл делать сайт быстро и недорого, если пользователи потеряются на его страницах в море второстепенных элементов или будут раздражаться от неудобного интерфейса и медленной загрузки на мобильном? Очевидно, что нет.
Устранение проблемы на этапе верстки сайта стоит в 10 раз дороже, чем ее исправление при создании прототипа, и в 100 раз больше, если пытаться найти решение, когда продукт уже готов.
Ограниченность визуального оформления
Минимализм – в тренде. Надолго ли? Чтобы соответствовать всем принципам Mobile First, зачастую приходится отказываться от креативных анимаций, красивых, но тяжеловесных видео и прочих вау-эффектов. Если на мобильном простой интерфейс сайта позволяет пользователю сосредоточиться на целевом действии, то на десктопе такая версия может показаться несколько скромненькой и скучной.
Понять, стоит ли гнаться за креативами, поможет анализ конкурентов и изучение вашей целевой аудитории. К примеру, сайт Instagram остался на уровне Mobile Only – его десктопная версия практически такая же, как и для мобильных телефонов. Устраивает ли это пользователей? Судя по популярности сервиса, вполне. Instagram старается не отставать от других популярных социальных сетей и добавляет новые функции, но в плане дизайна на десктопе остается неизменным уже много лет.
Особенности проектирования сайтов под мобильные устройства
Акцент на содержании
Небольшие размеры экранов смартфонов диктуют свои условия: если вы хотите добиться от пользователя целевого действия, прежде всего нужно показать элементы, которые приведут его к конверсии. Определить, что должно отображаться на странице сайта в первую очередь, помогает изучение user flow. Для разных типов бизнеса можно выявить некие стандарты поведения пользователей: зачем они приходят на сайт? что ищут? что упростит их поиск? какое действие они выполнят после того, как найдут необходимое?
Например, в действиях клиентов интернет-магазинов существуют следующие закономерности:
- они хотят найти товар;
- фильтры помогут им быстрее выбрать необходимое;
- им нужно обеспечить легкий способ возврата к корзине.
Мобильная версия сайта Puma обладает как раз таким классическим набором основных элементов, которые соответствуют ожиданиям пользователя:
- вверху экрана расположена панель с кнопками поиска, корзины и главного меню;
- карточки товара размещаются в двух колонках, что дает возможность сразу просматривать больше ассортимента;
- есть инструменты фильтрации и сортировки товаров для упрощенного поиска;
- в самом низу страницы представлены популярные категории и товарные рекомендации, которые также содействуют выбору.
Персонализированные товарные рекомендации
делают процесс покупки на сайте индивидуальным: клиент видит то, что соответствует его интересам, и что потенциально готов купить. В результате существенно повышаются показатели конверсии. Это подтверждает наш кейс магазина электронной техники.
Хочу персональные рекомендации для своих клиентов
Когда определите необходимый минимум элементов, которые помогут клиенту совершить целевое действие, переходите к добавлению дополнительного контента. Для магазина это может быть информация о доставке, отзывы, контакты и т. д. Puma так ненавязчиво интегрировала в область просмотра баннеры о действующих акциях, что они не прерывают сеанс взаимодействия, а лишь уведомляют пользователя, как сделать покупки более выгодными.
Интерфейс новостных, развлекательных и обучающих ресурсов должен включать свои обязательные триггеры. Например, для блога такими элементами могут быть кнопки регистрации, подписки, оценки статьи, форма отправки комментариев, рекомендованные по теме материалы… Удачный пример такой реализации – сайт AdMe.ru. В верхней части страницы здесь расположена строка с иконками меню, авторизации и подписки (которая исчезает при скролле), а ниже – кнопки основных действий со статьей: оценка, комментарий, сохранение в избранное, шэринг. Кроме того, под каждой фотографией и в конце статьи есть кнопки соцсетей, которые позволяют моментально поделиться контентом. Ну и напоследок – в конце страницы посетителям предлагают к прочтению другие увлекательные материалы, которые наверняка задержат их на сайте.
Last post
Визуальная иерархия контента
Улучшить взаимодействие пользователя с сайтом можно в том случае, если вы будете знать не только что показывать, но и как показывать. Визуальная иерархия контента предполагает выделение его наиболее важных составляющих и расположение их в особых зонах внимания пользователей смартфонов. При этом дизайнеры могут воспользоваться психологическими приемами, чтобы сфокусировать внимание посетителя сайта на нужных элементах.
На практике в большинстве случаев это выглядит следующим образом:
- наиболее важный контент располагается в центральной части экрана;
- элементы второстепенной значимости могут размещаться и над, и под основным содержанием;
- наименее приоритетный, но все же необходимый, контент находится в самой верхней части страницы.
Такое расположение элементов можно было заметить на примерах сайтов Puma и Adme в предыдущем пункте.
Существуют и более детальные схемы эргономики мобильных устройств, основанные на “правиле большого пальца”. Этот подход строится на исследованиях о том, как пользователи держат смартфон в руке и каким способом управляют ими. Оказалось, что 75% людей касаются дисплея только одним большим пальцем. Так исследователи сегментировали зоны экрана мобильных телефонов по простоте взаимодействия с ним пальцами. Изначально в статье 2016 года была предложена следующая карта удобства управления:
Сегодня, когда диагональ большинства смартфонов увеличилась, модернизированная схема доступности экрана выглядит так:
Такие изменения уже нашли свое отражение в тенденциях веб-дизайна. Наглядный пример рассмотрим в следующем пункте.
Простота навигации
Хорошая навигация по мобильной версии сайта – штука требовательная. Она должна и обеспечивать идеальное путешествие пользователя по ресурсу, и в то же время помещаться в компактные элементы интерфейса, чтобы не отвлекать от основного контента.
Многие пользователи уже привыкли к стандартному оформлению большинства сайтов и интуитивно ищут в верхней строке кнопку с тремя параллельными горизонтальными линиями. При нажатии на иконку раскрывается список доступных разделов сайта. Классическое меню-гамбургер, как правило, легкодоступно, хорошо заметно и занимает мало места на экране. Однако некоторые UX-дизайнеры придерживаются мнения, что пользователи обычно редко взаимодействуют с тем, чего не видят. Исследования показали: при скрытой навигации сложность поиска контента увеличивается на 21% по сравнению с состоянием видимой навигации.
Альтернативой гамбургерного меню часто становятся панели вкладок (как правило, они постоянно отображаются на странице) и панели навигации (обычно исчезают при скролле). Минусом этих вариантов может быть сложность отображения всех опций, если их много. Поэтому зачастую дизайнеры выносят в авангард панелей самые необходимые для пользователя элементы, а остальные скрывают в других видах меню.
Что касается расположения панелей навигации, то сегодня все чаще можно встретить меню с основными пунктами внизу страницы. Такой подход становится популярней по двум причинам:
- пользователи интуитивно чаще взаимодействуют с кнопками в нижней части экрана (вот он, упомянутый выше “дизайн, управляемый большим пальцем”);
- подобное размещение напоминает интерфейс большинства приложений, поэтому пользователь легко ориентируется на сайте.
Отдать предпочтение какому-либо шаблону мобильной навигации можно хорошо изучив свою аудиторию и проведя серию тестов. Вполне вероятно, что наилучшим вариантом станет комбинация нескольких видов меню. Пример грамотно реализованной навигации можно найти на Airbnb. Компания прекрасно понимает, что основная цель большинства посетителей сайта – найти жилье. Поэтому для пользователей предусмотрена и строка поиска, и разделение вариантов по категориям (вид отдыха, популярные места, особенности жилья), и панель с основными действиями – поиск, добавление в понравившееся, авторизация.
User-friendly-интерфейс
Забота об удобстве пользователя во время серфинга по сайту – еще один обязательный атрибут концепции Mobile First. Обеспечив хорошо проработанный UX, вы можете рассчитывать на повторные посещения клиента в будущем. В статье мы уже привели немало статистических данных, и вот еще один немаловажный факт: 48% респондентов считают простоту использования мобильного сайта его самым важным качеством.
При проектировании интерфейса, ориентированного на мобильные, необходимо учитывать не только ограниченное пространство дисплея, но и другие особенности использования смартфона, например, управление через touch-скрин. Далее приведем основные принципы, обеспечивающие успешный опыт взаимодействия с мобильной версией сайта.
Адаптация контента к ширине области просмотра
На десктопе есть широкое горизонтальное поле для визуализации контента: можно использовать несколько столбцов, оформлять эффектные витрины и раскладки. На мобильных устройствах, где экран существенно уже, основное действие при просмотре страниц – прокрутка вверх-вниз. Оптимальный вариант для отображения контента – 1-2 колонки, а если необходимо расположить элементы горизонтально – обеспечьте их просмотр простым свайпом одним пальцем.
Правильная типографика
Чтобы пользователь не напрягал зрение при просмотре страницы, текст должен быть достаточно крупным и в то же время не занимать пол-экрана. Для мобильных версий сайтов рекомендуется применять шрифт не менее 12 px, а основным выбрать 14-16 px. Кроме того, использование более 3 шрифтов на странице способно замедлять ее загрузку, а это уже противоречит основам Mobile-First.
Ориентация на сенсорное управление
При использовании настольного ПК или ноутбука у юзера есть мышь с точным указателем, а у пользователей смартфонов – только их пальцы (за редким исключением применения стилуса). Это означает, что необходимо исключить возможность нажатия неправильной ссылки или кнопки. Для этого придерживайтесь следующих рекомендаций: минимальный размер кликабельных элементов – 26 px, оптимальный – 40-44 px, а отступы вокруг них – не менее 10 px.
Исключение невоспроизводимого контента
При классической адаптации сайта часто приходится отказываться от некоторых функций и визуальных решений десктопной версии. Например, ранее, в эпоху flash-плеера, пользователи многих девайсов видели вместо эффектной анимации сообщение об ошибке при просмотре мобильного сайта. Сегодня юзеры смартфонов не могут оценить популярный эффект ролловера на своих устройствах. С подходом Mobile-First вам не придется с грустью “резать” столь впечатляющую версию десктопного сайта – все возможности современных мобильных телефонов будут учтены изначально на этапе проектирования.
Оптимизация виджетов
Функциональные блоки, призванные увеличивать конверсию, могут, наоборот, оттолкнуть человека от дальнейшей работы с ресурсом, если будут работать неправильно. Наверняка каждый сталкивался с различными запросами, формами, поп-апами, которые трудно заполнить или закрыть. Часто такие элементы выходят за пределы области просмотра или просто перекрывают весь экран. Отказываться от них в мобильной версии сайта совсем не обязательно, главное – обеспечить их корректную работу, уместное появление или гармоничное расположение на странице.
Удачный пример – виджет для мгновенной связи с поддержкой на сайте Comfy. При оформлении заказа он появляется только, когда пользователь долго задерживается на каком-либо шаге. Предполагается, что у клиента могли возникнуть какие-то трудности, и компания тут же предлагает оперативно их решить. При этом виджет компактно располагается на странице, а на его элементы легко нажимать.
Минимум действий пользователя
То, что в интерфейсе сайта, ориентированного на мобильные, не должно быть лишних отвлекающих элементов, уже было сказано выше. Но у пользователей десктопа под рукой множество помощников, которые дополнительно упрощают взаимодействие с ресурсом: контекстные меню, горячие клавиши, простое перетаскивание файлов для загрузки, различные плагины для браузера…
Смартфоны имеют несколько урезанные возможности по сравнению с настольными устройствами, но в тоже время обладают своими уникальными функциями, способными улучшить UX. При разработке сайта в концепции Mobile-First могут быть предусмотрены следующие опции, призванные сделать легким путь к конверсии:
- Быстрая связь через звонок. Контактные данные компании на мобильной версии сайта обладают неким преимуществом. Здесь можно не только в один клик перейти в нужный мессенджер, на почту или соцсеть для связи с представителем, но и позвонить.
- Автозаполнение полей. Обычно пользователю смартфона приходится вводить для регистрации и покупки стандартный набор сведений: имя, номер телефона, емейл, адрес, платежные данные. Функция автоматического ввода сохраненной информации позволит избежать клиенту повторяющихся действий.
- Верификация по биометрическим данным. Несмотря на споры насчет безопасности этой функции, распознавание по лицу или отпечатку пальцев остается популярным способом упрощения многих операций в смартфоне.
- Использование фотокамеры. Можно не заставлять пользователя долго листать свою галерею для загрузки нужного изображения, а предоставить возможность одним нажатием сделать мгновенное фото.
Найти дополнительные идеи, как сделать взаимодействие с сайтом наиболее легким и приятным для его посетителей, можно с помощью разных веб-ресурсов. Это могут быть не только сайты конкурентов, но и любые другие площадки. Гуляя по сторонним ресурсам, поставьте себя на место пользователя: выделите удобные фишки и недостатки, а затем перенесите лучшие практики на свой сайт.
Как настроить отображение писем на мобильных устройствах в eSputnik
Для верстки email пока не разработан подход Mobile First. Но сервис eSputnik заботится о том, чтобы письма от имени вашего бренда имели и хороший визуал, и в тоже время были легкими для взаимодействия как с мобильного, так и с десктопа.
Создать эффектную рассылку
Чтобы настроить корректное отображение письма на мобильном, в редакторе доступны три варианта решения.
Важно
Выбранные настройки будут срабатывать в мобильной версии емейла во всех почтовых клиентах, которые поддерживают медиазапросы.
Меню “Адаптивность” во вкладке “Оформление”
Отвечает за общие настройки стиля всего письма на смартфоне. Здесь можно установить следующие параметры:
- размер текста для разных составляющих письма (хедер, футер, инфообласть и т.д.);
- размер и выравнивание шрифта для заголовков уровней H1-H3;
- величину текста в кнопках и их растягивание по ширине;
- отступы вокруг письма.
Меню “Структуры” и “Блоки” во вкладке “Контент”
Позволяет задавать гибкие настройки отображения для отдельных элементов письма. Набор опций зависит от типа модуля и контента в блоке. Для всех полос, структур и контейнеров доступна функция скрытия на различных устройствах – как на мобильном, так и на десктопе. Особенно актуальным это становится в случаях, когда нужно убрать лишние элементы, чтобы не перегружать пользователя смартфона ненужным контентом. Кроме того, иногда приходится готовить различные варианты блоков для разных устройств. Это помогает совместить понравившийся дизайн и корректное отображение элементов. Скрываемые модули помечены в редакторе специальными значками.
Структуры имеют следующие вариации настроек показа на телефонах:
- инверсия контейнеров на мобильном – служит для изменения расположения блоков в обратном порядке по сравнению с десктопной версией;
- адаптивная структура – означает перестраивание блоков в контейнере один под другим на мобильном. Пригодится, когда приходится идти против общих настроек письма и устанавливать эту опцию для конкретной структуры;
- отступ между контейнерами – используется для визуального расстояния между контейнерами.
В контейнерах с текстом, кнопкой и изображениями вы можете устанавливать выравнивание на мобильном, отличающееся от десктопного варианта. Для картинок также доступна опция включения адаптивности, которая подстраивает ее под ширину экрана устройства.
Во всех структурах и контейнерах с любым типом контента можно задавать отступы для мобильной версии.
Детальное описание опций адаптивности мы приводим в отдельной инструкции.
Редактор кода
Подходит для опытных специалистов, знакомых с HTML. Если встроенных в редактор писем функций вам недостаточно, воспользуйтесь собственными медиазапросами для создания адаптивного макета. Для этого нажмите на панели инструментов на иконку “Редактор кода” и перейдите во вкладку CSS. Отрывок кода, отвечающий за адаптивность, начинается с @media only screen and (max-width: 600px) {. Пропишите здесь необходимые стили оформления, чтобы настроить внешний вид или скрытие элементов для мобильной версии письма.
Предварительно проверить отображение письма на разных устройствах можно с помощью функции “Просмотр сообщения” в строке инструментов. В окне предпросмотра вы увидите версию для настольных и мобильных девайсов.
Примечание
Данная функция не может учесть ширину экрана всех устройств. Если превью мобильной версии вас не устраивает, попробуйте провести дополнительное тестирование. Проверять отправленное письмо на десятках реальных устройств при этом необязательно. Воспользуйтесь специальными сервисами для тестирования верстки email, чтобы убедиться в корректности результата.
Зачем уделять столько внимания адаптации для мобильных устройств?
Многие владельцы бизнеса уже приспособились к новым реалиям, которые принесла пандемия COVID-19. Локдауны, изменение потребностей и привычного поведения покупателей привели к тому, что значительная часть ритейлеров перевела свои услуги в онлайн. Тем не менее, не все из них беспокоятся о разработке мобильной версии сайта, полагая, что альтернативных вариантов достаточно. В тоже время аргументы таких компаний могут оказаться заблуждением.
- “У нас хорошая десктопная версия, и это главное. Людям все равно удобнее просматривать наш сайт на большом экране”.
Несмотря на то, что многие имеют компьютер или ноутбук и дома, и на рабочем месте, значительная часть запросов все же поступает с мобильного телефона. На работе многие люди не станут искать товары для личных нужд на глазах у коллег и начальства, а дома устройство могут занять другие члены семьи.
Смартфон – это персональный помощник, который всегда находится под рукой. Мобильный интернет позволяет легко найти нужную информацию или совершить покупку в сочетании с другими занятиями – во время поездки в транспорте, просмотра фильма, приема пищи, ожидания своей очереди в любом учреждении и т. д.
- “Наше мобильное приложение очень удобно, хранит важные для пользователя данные и избавляет его от лишних действий на сайте”.
В идеальном мире, наверно, у всех были бы современные смартфоны с безлимитным объемом памяти, а спрос на услуги был бы постоянным. Но в реальной жизни существуют люди, которые пользуются старенькими телефонами, и их операционная система или объем оставшейся памяти не позволяют загружать новые версии приложений.
Кроме этого, даже если клиент является постоянным, достаточно часто у него нет острой необходимости устанавливать приложение компании. Например, человеку нравится некий магазин одежды, и он периодически делает в нем покупки. В то же время у него десяток других любимых магазинов, где он также покупает вещи. При необходимости он заходит на сайт каждого из них и просматривает ассортимент товаров, но не устанавливает множество приложений на смартфон.
- “Соцсети – эффективный источник продаж для нас. Мы обходимся без веб-сайта, так как это дорого, и нас устраивают нынешние показатели прибыли”.
В данном случае разработка сайта – это работа на перспективу. На окупаемость вложений уйдет некоторое время, однако в каждом бизнесе необходимо предусматривать возможности роста и быть готовым сначала приложить некоторые усилия (и финансы).
Хотя популярность соцсетей растет с каждым днем, в то же время существуют их убежденные противники, не имеющие аккаунта ни в одной из них. Кроме того, социальные площадки ограничивают вас в возможностях отображения товаров, отзывов, рекомендаций и т. д. Не стоит также забывать, что по-прежнему есть категория людей, которые не любят излишнее общение и предпочли бы самостоятельно оформить покупку без обращения в директ.
Как видим, не учитывать процент аудитории, которая может просматривать сайт со смартфона, может означать большие потери прибыли. Не упускайте возможности увеличить показатели конверсии и лояльности клиентов – тщательно проработайте мобильную версию сайта. А остановиться на классическом варианте “от десктопа к смартфону” или выбрать Mobile First – каждая компания решает для себя сама в зависимости от своих целей и возможностей.
А как вы считаете: “сперва мобильный” – это недолговечный тренд или большая перспектива на будущее, к которой стоит присмотреться уже сейчас? Вытеснят ли мобильные телефоны десктоп в ближайшее время? Ждем вашего мнения в комментариях!

Андрей Батурин,
20 марта, 2018
Андрей Батурин
Мобильный интернет в России активно растет в последние годы, об этом, к примеру, осенью писали «Ведомости». Еще в 2015 году стало ясно, что мобильные поисковые запросы по количеству перевесили стационарные.
Мобильными устройствами пользуются все и всегда: для просмотра соцсетей, для общения в мессенджерах, для онлайн-покупок, для совершения платежей. Конечно, есть доля трафика, где десктоп никогда не сдаст своих позиций (допустим, просмотр фильмов), а в остальном мобильный интернет рулит! Google добавил ему популярности, когда объявил о запуске мобильного индекса. Хотя изначально все поисковики работали по принципу «десктоп first». Поговорим о mobile first: что важно знать об особенностях такого принципа разработки?
О чем речь
Со смартфона сразу заметно, что все сайты разные: одни загружаются в два счета и корректно, другие быстро, но коряво, третьи не грузятся совсем. Разница в скорости наблюдается даже при примерно равном количестве контента.
Дело в том, что скорость зависит не только от внешних условий (хостинг, качество интернета), но и от внутренних, то есть от построения самой страницы. Когда она разрабатывается под не особо мощные устройства, которыми пользуется большинство, то и загрузка проходит гладко. Иная ситуация, когда страницы, созданные под десктоп, попадают на экраны мобильных. Многие считают, что проблему решает адаптивный дизайн. Это не совсем верно. Для понимания следует выделить отличия между адаптивной версткой и собственно mobile first.
Адаптивность ≠ Mobile first
Адаптивный дизайн – это масштабирование под размер экрана имеющихся элементов при сохранении размера файлов. Мобильная версия сайта предполагает не только корректное отображение страниц на экранах небольшой величины, но и снижение веса файлов. Это необходимо для увеличения скорости загрузки. В основе подхода лежит преимущественная ориентация сайта на мобильные устройства.
Mobile first не соревнуется с адаптивным дизайном. Можно сказать, что они дополняют друг друга. Адаптивная верстка двигается от большего (экран десктопа) и приходит к уменьшению (экран мобильного).
Если пользователь заходит на такой ресурс со смартфона, то браузер обрабатывает информацию, отсекая лишнее. Но многие сайты так сложны и перегружены различным контентом, что не на каждом устройстве отображаются одинаково хорошо.
Когда работает mobile first, сначала грузится основная версия. Она всегда совместима с любыми платформами. Далее, дополнительно, в зависимости от платформы или браузера, подгружаются новые опции и стили. Таким путем версия всегда отображается корректно.
С позиций дизайна и технической реализации
Когда дизайнер начинает работу над оформлением сайта, она обычно ведется под большой экран. И дело тут не в традициях, и не в отрицании тенденций mobile first. А в том, что как бы ни рос мобильный интернет, полный функционал сайта всегда предназначается для десктопных версий. В них заложен максимум возможностей, тогда как мобильное представление подразумевает некие ограничения, отказ от каких-либо опций и сокращение страницы до самого главного. Иначе сайт окажется тяжелым, трудным с точки зрения навигации, а то и совсем непригодным для смартфонов, планшетов.
Mobile first предполагает специальные версии для маленьких экранов, а по сути — другую версию сайта. В ней пользователю предоставляется не все, что изначально заложено в ресурсе, а только ключевые сведения, то, что непосредственно влияет на продажи. Как правило, это небольшие картинки или видео, краткие описания, элементарная навигация и сокращенные тексты.
Мобильные версии сайтов оперируют разными инструментами. Это и определение на сервере, и адаптивный дизайн. Когда есть CSS-файл, учитывающий технические требования устройства, то загружается такая версия, которая использует определенные стили и сведения. Это положительно повлияет и на юзабилити, и на скорость загрузки.
Для разработки такого продукта нужно «обратить процесс». То есть начинать не от сложного к простому или от полного функционала к лайт-версии, а наоборот.
Учитывается, в первую очередь:
- Ограниченное пространство экрана;
- Минимальный размер файлов;
- Минимум полезной информации;
- «Пальчиковое» управление;
- Удобство пользователя.
В ход идет прогрессивное улучшение: принцип, когда на элементарную основу накладываются более сложные функции.
Плюсы Mobile first
Ранжирование в поисковиках учитывает показатели загрузки страниц. Google первым объявил о том, что результаты выдачи сайтов, проработанных под мобильные устройства, имеют все шансы быть выше, чем у тех, кто не побеспокоился об адаптивности.
Mobile first — это необходимость для бизнеса, целевая аудитория которого предпочитает узнавать информацию, заказывать услуги или делать покупки с мобильных. Этот принцип гибок: даже при упрощении можно выиграть. К примеру, можно задействовать те функции мобильников, которых нет у стационарных компьютеров (речь о звонках, камере, геолокации и другом), и применить во благо своему сайту.
— Mobile first — уже не новая, но актуальная тенденция. Однако не стоит рекомендовать ее абсолютно всем: использовать такой подход нужно тогда, когда в нем действительно есть необходимость. Хорошая мобильная версия сайта призвана помогать пользователям решать их проблемы, а значит, при качественной реализации, она принесет владельцу прибыль.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
сайты
Разработка
дизайн сайта
Понравилось
на эту тему
Mobile First — это принцип разработки сайтов, при котором сначала создается версия для мобильных устройств, и только после этого команда разработчиков принимается за подготовку дизайн-макетов для десктопов. Такой подход позволяет владельцам смартфонов серфить в интернете с максимальным удобством, а владельцам сайтов — получать большую конверсию. Принцип Mobile First особенно актуален для сайтов и веб-сервисов, ориентированных на молодую аудиторию до 35 лет, однако постепенно становится актуальным и для других возрастных групп.
Содержание
- Почему Mobile First актуален
- Где применяется Mobile First
- Как работает Mobile First
- Особенности проектирования под мобильные устройства
- Mobile First — это адаптивный или отзывчивый дизайн?
- Преимущества Mobile First
- Недостатки Mobile First
Почему Mobile First актуален
В 2022 году более 60% пользователей интернета выходили в него с мобильных устройств: смартфонов и планшетов. И если они искали что-то в сети, то предпочитали проходить по первым ссылкам из поисковой выдачи и оставаться только на удобных для прочтения сайтах. Пользователи ПК могут позволить себе роскошь открыть сразу несколько окон. Владельцам мобильных устройств сделать это сложнее, да и задачи у них совсем другие: получить нужную информацию оперативно и в удобном формате. Именно в этом заключается актуальность Mobile First: сайт должен находиться в топе выдачи поисковых систем, иметь мобильную версию дизайна и верстки, а также быстро загружаться. Тенденция сохранится и в будущем, поэтому разработчикам важно сделать сайт так, чтобы он:
- показывал все самое важное в первую очередь (экономим время пользователя);
- был хорошо оптимизирован под запросы пользователей (поднимаемся на первые позиции выдачи поисковиков);
- быстро загружал свои ресурсы — картинки, видео, баннеры (экономим время и трафик пользователя и его бюджет на оплату мобильного интернета).
Где применяется Mobile First
Везде, где есть хоть малейшая возможность продемонстрировать продукт и завлечь покупателя:
- службы доставки;
- интернет-магазины;
- соцсети;
- агрегаторы такси;
- сервисы дистанционных услуг и др.
Если вы запутались, то запомните простое правило: если продукт достаточно прост для того, чтобы о нем можно было узнать все, используя только смартфон, то принцип Mobile First — то, о чем стоит задуматься в первую очередь.
Как работает Mobile First
Подход «Мобайл фёрст» в десктопных и мобильных версиях сайта и приложениях реализуется в несколько этапов.
- Дизайн и код. Сначала создается внешняя оболочка, удобная для пользователя и приятная визуально. Затем под нее пишется код для сайта.
- Версия для ПК. После доведения до идеала мобильного варианта сайта разработчики приступают к полноценной его версии. Но она нужна далеко не всегда, поэтому иногда достаточно просто прописать в коде возможность развернуть страницу сайта на большой экран.
- Улучшения и доработки. Любые правки и дополнения вносятся сначала в версию сайта для смартфонов и полностью отрабатываются в ней. И только после этого доработки можно проводить и на версии ресурса для ПК.
Особенности проектирования под мобильные устройства
Крупные кнопки с читабельным текстом. На ПК пользователь использует мышку, чтобы кликать по ссылкам, кнопкам и выпадающим спискам. Ее курсор маленький и точный, поэтому на версии сайта для стационарного устройства все элементы сделаны маленькими, чтобы не отвлекать пользователя. По экрану смартфона люди водят пальцами, именно поэтому все кнопки и другие кликабельные элементы должны иметь большой размер.
Минимум ввода с клавиатуры. Устройства ввода на ПК эргономичны и комфортны в использовании. На клавиатуре можно разместить кисти обеих рук и гору крошек от ваших любимых сэндвичей. Экран смартфона довольно мал, а клавиатура на нем неудобна для рук. Следуя принципам Mobile First, старайтесь вообще избегать ситуаций, когда пользователю нужно вручную вводить данные с клавиатуры смартфона.
Максимум автозаполнения. Десктопные версии ресурса хорошо работают с сочетаниями горячих клавиш: копировать, вставить, очистить кэш и т.д. Мобильные версии сайтов для большего удобства должны полагаться на автозаполнение всех форм. Это сэкономит время пользователю.
Вертикализация контента. Экран смартфона узкий и вытянут в высоту, поэтому текстовый и графический контент должен иметь соответствующие характеристики. Подбирайте верстку, картинки и иные элементы мобильного интерфейса сайта таким образом, чтобы пользователь скроллил экран без необходимости масштабировать его пальцами, чтобы разглядеть какой-то элемент.
Визуальная иерархия контента. Самые главные элементы сайта важно располагать в зонах экрана, где сосредоточено все внимание пользователя. Здесь можно сочетать поведенческие паттерны (все привыкли, что снизу всплывают рекламные окна, поэтому там не стоит оставлять важные сообщения) и психологические приемы. Например, размещать важный контент в центре экрана (кнопки покупки, формы для заполнения), второстепенный — над и под основным содержанием страницы (ссылки на другие важные страницы, социальные сети), менее приоритетный, но нужный пользователю — в верхней части страницы (шапка сайта, контактная информация).
Дополнительный функционал. Мобильные устройства умеют звонить. Используйте это в своих приложениях: можно позвонить таксисту прямо из агрегатора, консультанту — из сервиса доставки или магазина автозапчастей. Десктопные версии могут похвастать только всплывающим мессенджером. У смартфонов есть сведения о геопозиции пользователя, его банковских картах, отпечатках пальцев. Следовательно, мобильные версии сайтов должны автоматически предлагать расплатиться нужной картой, оформить доставку по уже известному им адресу, войти в личный кабинет без ввода пароля, а лишь по отпечатку пальца.
Простая навигация. Кнопка-гамбургер в верхнем углу страницы, всплывающее слева или выпадающее сверху основное меню, кнопка быстрой прокрутки вверх — все эти элементы упрощают пользователю жизнь. Многие владельцы смартфонов предпочитают пользоваться расположенными в нижней части экрана кнопками, так как свайпают дисплей большим пальцем. Не забудьте про строку поиска и фильтры в каталогах — это тоже упростит взаимодействие человека и сайта.
Mobile First — это адаптивный или отзывчивый дизайн?
Ни тот, ни другой. Адаптивный дизайн подразумевает разработку нескольких макетов сайта для устройств разного типа. Макеты имеют ширину от 320 до 1600 px, а дополнительные скрипты позволяют ресурсу оценить размер пользовательского дисплея, чтобы подогнать под него нужный макет. Существует еще отзывчивый дизайн, в котором есть только один макет с гибкими настройками. Он может подстроиться под экран любой ширины, а его верстка дополнена подвижной сеткой. Такой подход обойдется дешевле, чем предыдущий, так как не придется разрабатывать несколько версий одного сайта.
Mobile First — это схема, в которой разработка мобильной версии сайта первична. И только после того, как она будет готова, можно приступать к ее масштабированию для полноценного десктопного варианта.
Преимущества Mobile First
Рассмотрим плюсы разработки сайтов при подходе «Мобайл Фёрст».
Удобство пользователя. Путь пользователя сразу продумывается с учетом всех ограничений, которые навязывает небольшой дисплей мобильного устройства. Крупные шрифты и кнопки, минимум визуального шума, неуместного масштабирования. А где есть удобство пользователя, там найдется место и повышению конверсии: чем быстрее человек найдет нужный ему продукт или информацию, тем выше вероятность, что он совершит целевое действие (оформит покупку, подпишется на рассылку и т.д.).
Быстрота загрузки. Принцип Mobile First исключает продолжительную загрузку: контент подготовлен и размещен так, чтобы его первая отрисовка при загрузке происходила за доли секунд. И если адаптивная версия сайта может долго выбирать нужный шаблон, а отзывчивая — подгонять размеры под ширину дисплея, то «Мобайл Фёрст»-ресурс загрузится быстрее. Нет громоздкого кода, нет дополнительных «костылей», которые разработчики любят добавлять для адаптации, фокусировка только на важный контент — чем проще, тем лучше.
Приоритет в ранжировании поисковыми системами. Еще в 2016 году Google запустил алгоритм Mobile First Index, который ставит в приоритет сайты, оптимизированные для работы на мобильных устройствах. Это не значит, что остальные ресурсы падают на дно выдачи: грамотное SEO никто не отменял. Но при прочих равных условиях сайты, разработанные по «Мобайл Фёрст»-принципу получают более выгодные позиции, что ведет к большему количеству заказов и росту прибыли.
Недостатки Mobile First
Концепция Mobile First прогрессивна, но, как и у любого явления, у нее есть минусы.
Продолжительность и стоимость разработки. В ходе работ придется подготовить массу макетов для планшетов, смартфонов и стационарных устройств с разными параметрами экрана. Для этого нужна большая команда дизайнеров и разработчиков, которой потребуется много времени и денег. Но здесь важно понимать, что лучше вложить средства в хорошую разработку, чем тратить баснословные суммы на исправление ошибок уже после запуска проекта.
Ограниченность визуальной составляющей. Сегодня минимализм остается в тренде, но никто не знает о тенденциях в будущем. Многим «урезанные» версии оптимизированных для смартфонов сайтов кажутся бедноватыми и слишком уж простыми. Здесь не место тяжелой анимации и видеороликам, несмотря на то что они могут смотреться красиво.
Мир технологий и интернета непрерывно развивается. Вчера вы думали о том, какая удобная возможность заказать вещи в интернете, а не в магазине. Но уже сегодня голосовой помощник отправляет вам на смарт-часы уведомление о новой коллекции и скидках персонально для вас.
Для пользователя технологии открывают невероятные возможности для совершения повседневных действий с большим удобством.
Для бизнеса технологии ежедневно подбрасывают новые испытания на выживание. Ведь если твой бизнес не идет в ногу со временем, то он перестает быть интересным, и как следствие — быть нужным.
В этой статье будет рассмотрена одна из важнейших проблем интернет-ресурсов настоящего времени — мобильная адаптация.
Что вы узнаете в этой статье?
- Почему владельцы сайтов теряют пользователей сайтов, а соответственно и деньги
- Что является наиболее важным при разработке сайтов в 2023 году
- Какие сферы онлайн-бизнеса могут кратно увеличить конверсию используя новые подходы к созданию сайтов
Статистика
Обратимся к исследованию выполненному компаниями We are social and KEPIOS. Ниже приведены н статистика из отчета.
Все больше людей делают покупки, бронируют отели, покупают билеты и еще многое другое при помощи телефона.
Что это значит для бизнеса?
Если вашего бизнеса нет в интернете, значит, вас нет в бизнесе
Билл Гейтс
Если у вашего бизнеса нет удобной мобильной версии сайта, значит, у вас нет сайта
скажем мы сейчас
По данным исследований, ситуация с оптимизацией сайтов за последние годы улучшается в целом по миру. Но процент сайтов, на которых мобильная версия — это просто заглушка все еще велик.
Так в частности, в 2021 году компания Google провела исследование и выяснила, что около 30% сайтов из топ-10 млн сайтов по посещаемости не оптимизированы для мобильных устройств.
А это, на минуточку, 3 000 000 сайтов!
Есть решение — mobile-first!
Mobile-first — это подход к веб-разработке, при котором сначала проектируется и разрабатывается мобильная версия сайта, а затем адаптируется для работы на больших экранах.
Данный метод разработки предполагает, что мобильные устройства имеют ограниченный размер экрана и низкую пропускную способность сети, поэтому сайты должны быть оптимизированы для них в первую очередь.
Особенностью подхода mobile-first заключаются в том, что он позволяет оптимизировать производительность и скорость загрузки сайта на мобильных устройствах, а также улучшить удобство использования сайта на маленьких экранах. Кроме того, mobile-first дизайн способствует улучшению SEO-оптимизации сайта и повышению его видимости в поисковых результатах для мобильных устройств.
Преимущества mobile-first разработки:
- Улучшенная производительность и скорость загрузки: при использовании mobile-first подхода сайт оптимизируется для мобильных устройств, что позволяет ускорить его загрузку и уменьшить количество передаваемых данных.
- Удобство использования на мобильных устройствах: сайт, созданный с учетом особенностей мобильных устройств, обычно лучше адаптируется к разным размерам экранов и способам взаимодействия с пользователем, что улучшает его удобство использования.
- Лучшая SEO-оптимизация: поскольку мобильные устройства используются все чаще для доступа в интернет, поисковые системы все больше учитывают оптимизацию сайтов для мобильных устройств, что делает подход важным для улучшения SEO.
В каких сферах mobile-first подход показывает наилучшие результаты?
Mobile first разработка сайтов подходит для большинства сайтов, особенно учитывая растущую популярность мобильных устройств и значительное количество пользователей, которые используют их для доступа в интернет. Однако, есть некоторые сферы бизнеса, для которых mobile first разработка может быть особенно эффективной:
- Сайты с высоким трафиком с мобильных устройств: если ваш сайт получает значительную часть своего трафика с мобильных устройств, то mobile first разработка может улучшить его производительность и удобство использования для этих пользователей. Необходимо выделить сферу инфобизнеса, так как основной трафик приходит из социальных сетей, где количество пользователей мобильных устройств составляет примерно 95%.
- Интернет-магазины: многие пользователи совершают покупки с помощью мобильных устройств, поэтому оптимизация интернет-магазина для мобильных устройств может повысить его конверсию и общую эффективность.
- Сайты с медиа-контентом: фотографии, видео и другой медиа-контент могут занимать много места на странице, что может снижать скорость загрузки и удобство использования на мобильных устройствах. Mobile first разработка позволяет оптимизировать медиа-контент для удобства использования на мобильных устройствах.
Итог
В настоящее время телефон — это продолжение руки человека. Именно с его помощью мы потребляем большее количество информации, заказываем услуги и совершаем покупки. Бизнесу важно понять, что именно телефон, эта та платформа, на которой его продажи растут и будут увеличиваться от года к году.
Важно, чтобы ваш сайт, веб-сервис или интернет магазин были удобны для пользователя. Иначе, ваш бизнес займет полку вместе с устаревшими архаичными его представителями.
Пользуясь мобильным интернетом, вы, возможно, замечали, что некоторые сайты выглядят лучше, чем другие, а какие-то и вовсе не работают. Может быть, вы даже обратили внимание на такой интересный момент — независимо от количества контента, одни страницы грузятся быстро, а какие-то, наоборот, очень медленно. Странно, правда?
Конечно, скорость интернета, как и хостинг, могут играть определенную роль, но чаще всего скорость загрузки страницы зависит от того, как она была построена.
Это значит, если она создавалась с учетом менее мощных мобильных устройств, сайт будет грузиться без каких-либо «подводных камней», которые обнаруживаются при попытках открыть его с помощью гаджета.
В статье будет рассмотрено создание оптимизированного сайта для различных мобильных устройств, так называемый подход Mobile first (сначала мобильные).
Есть два спорных вопроса, которые обсуждают в связи с Mobile First: философия дизайна и техническая реализация. Очень важно рассматривать эти два вопроса отдельно, чтобы не возникло путаницы при использовании таких терминов, как «адаптивный дизайн».
- Мега-гид по трендам мобильного маркетинга в 2016 году
Философия дизайна
Исторически сложилось так, что веб-дизайнеры начинают разработку дизайна сайта для большого экрана, то есть первый и «главный» дизайн делается для рабочего стола компьютера, так как предполагает большую функциональность.
Недостатком такого подхода является то, что по существу приоритет отдается пользователям компьютеров и ноутбуков, хотя по данным последних исследований не менее 25% людей в США сегодня используют только мобильные устройства. В другой части света, например, в сельских районах Китая использование мобильного интернета достигает 45%, согласно данным отчета On Device Research 2013 года.
Многие элементы дизайна и функционала, которые отлично смотрятся и работают на рабочем столе компьютера, просто невозможно успешно перевести на мобильный опыт— часто такая попытка может сделать сайт непригодным или очень сложным в использовании и навигации.
Философия дизайна Mobile first переворачивает прежние представления с ног на голову. Хотя многие разработчики по-прежнему начинают проектирование не с мобильных устройств, но теперь они учитывают возможности и ограничения их экранов, создавая дизайн сайта.
В связи с тем, что экран мобильного устройства меньше, чем компьютера, данный подход использует другую версию сайта, что делает актуальную информацию легко доступной и позволяет скрыть или устранить все, что мешает процессу продаж.
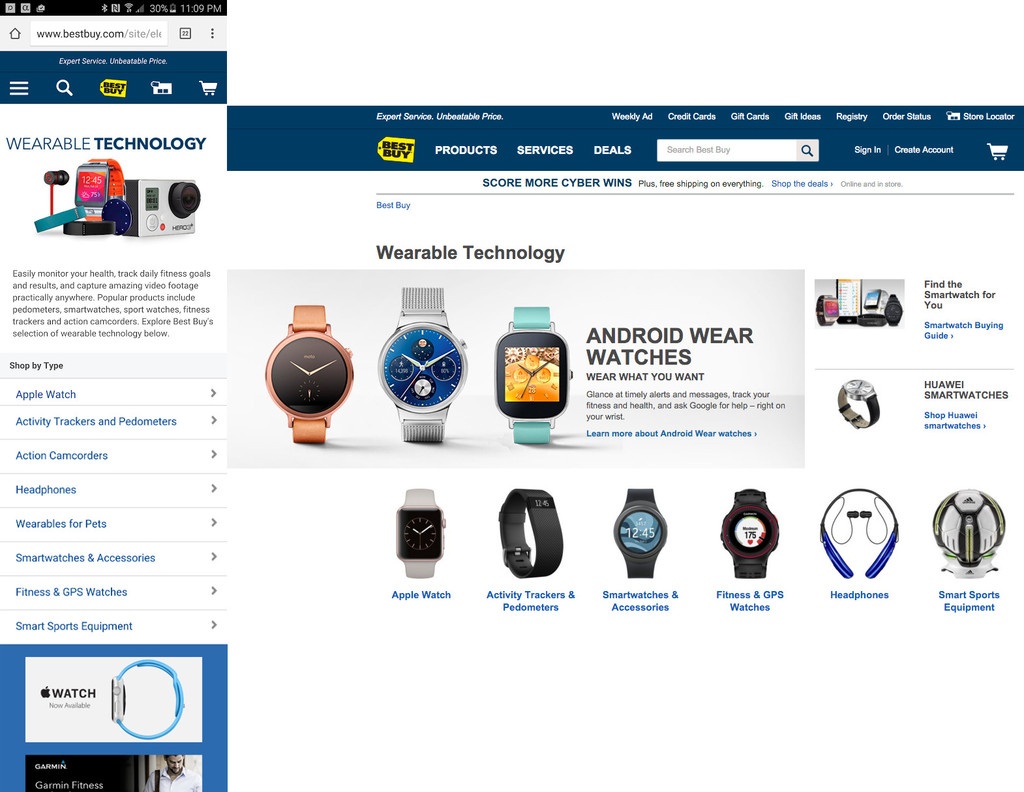
Например, представьте, что вы получили письмо от Best Buy, в котором рекламируются акции выходного дня. Переходя по ссылке, указанной в письме, вы увидите две совершенно разные версии сайта в зависимости от того, с какого устройства осуществляется вход:
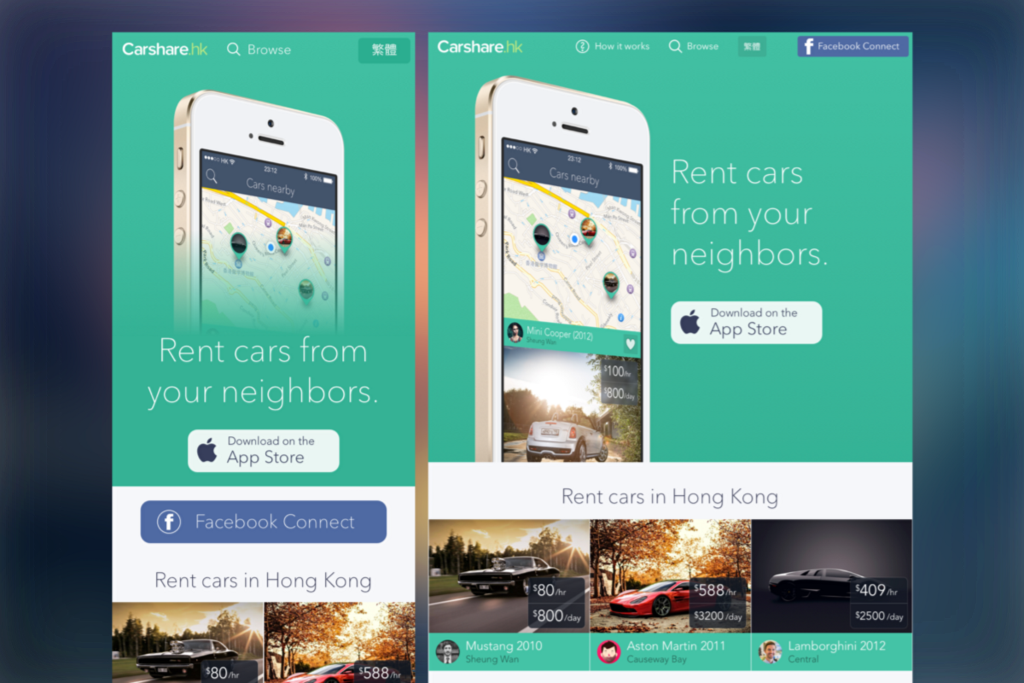
Слева – мобильная версия сайта, справа – обычная
Мобильная версия сильно отличается от обычной. Главная картинка небольшая, а вводный текст короткий, ссылки на категории товаров свернуты по умолчанию и не содержат изображения, навигационные элементы чрезвычайно упрощены и так далее.
- Оптимизация дизайна мобильных устройств: планшеты vs смартфоны
Техническая сторона вопроса
С технической точки зрения Mobile first может быть достигнут с помощью различных тактик исполнения, включая определение на сервере агента пользователя и адаптивный веб-дизайн со стороны клиента (подробнее об этом позже).
Например, со стороны клиента ваш девайс обратится к HTML-разметке и обнаружит CSS-файл, который учтет технические требования, сообщаемые вашим устройством, и загрузит соответствующие стили и другую информацию, что в значительной степени повлияет на юзабилити и время загрузки в зависимости от скорости соединения (WiFi, LTE, 3G и т.д.).
Важно понимать разницу между дизайном mobile first и адаптивным мобильным дизайном, так как последний берет имеющиеся элементы и масштабирует их под экран, но не уменьшает при этом размер файла.
Таким образом, хотя адаптивный мобильный дизайн может поддерживать эстетику своего обычного аналога, большой размер файлов может стать причиной медленной загрузки данных сайта (подробнее об адаптивном дизайне позже).
Почему вам стоит обратить внимание на Mobile first?
Ответ прост — это поможет вам получить больше прибыли. Благодаря Mobile first ваш сайт будет грузиться быстрее, а это дает множество преимуществ.
Во-первых, скорость загрузки повлияет на ваш рейтинг в Google. Данная поисковая система не только отдает приоритет сайтам, оптимизированным для мобильных устройств, но и учитывает время открытия страниц. Компания редко говорит о том, какие факторы влияют на позицию в выдаче, но в 2010 году публично признала, что время загрузки учитывается как один из факторов.
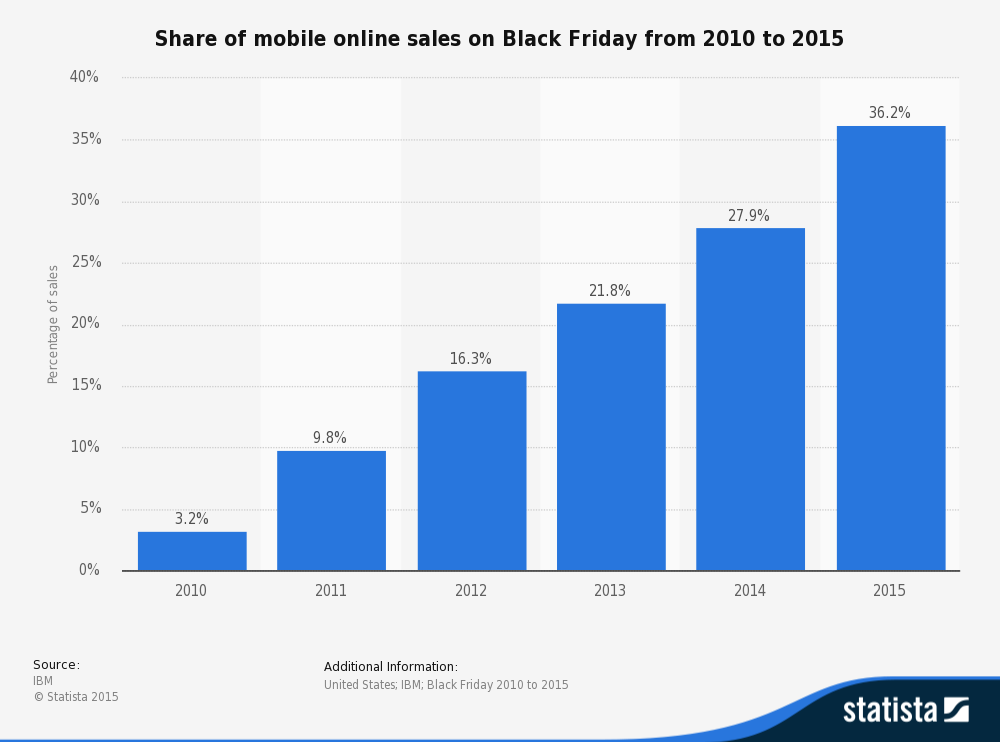
Кроме того, использование Mobile first будет окупать себя за счет денег, сэкономленных на стоимости пропускной способности. Все больше и больше покупок совершается с мобильных устройств. Данные по итогам продаж в Черную пятницу 2015 года показывают, что 36,6% продаж пришлось на мобильные устройства. В Киберпонедельник этот показатель составил 26%.
Добавим к этому статистические данные о глобальном доступе в интернет, согласно которым использование мобильного интернета значительно превосходит выход в сеть через домашние устройства. Теперь вы понимаете, почему Moble first может принести реально ощутимые выгоды для вашего онлайн бизнеса.
Увеличение доли онлайн-продаж в Черную пятницу с 2010 по 2015 год
Оптимизация для мобильных устройств сегодня настолько важна, что некоторые компании даже применяют скоростные ограничения для имитации медленных соединений при передаче данных. Например, Facebook устраивает «2G вторники», чтобы дать возможность своей UX команде оценить пользовательский опыт на мобильных устройствах многих людей по всему миру, которые либо не могу себе позволить высокоскоростной интернет, либо он просто не доступен.
Начините с мобильной версии сайта
Как отмечалось выше, подход Mobile first в простых терминах означает, что вместо того чтобы исходить из полноценного функционала для рабочего стола компьютера, который затем уменьшается с учетом масштабов других мобильных устройств, вы начинаете с красивого и функционального мобильного сайта.
Следовательно, вам придется переосмыслить пользовательский опыт с нуля, учитывая ограниченное пространство, размер файлов и т. д. В идеале, на вашем мобильном сайте не должно быть ничего лишнего.
Для этого начните с самых важных, основополагающих элементов и продолжайте свой путь вверх (процесс, называемый прогрессивное улучшение).
В то же время, прогрессивное улучшение (progressive enhancement) — это просто другое название адаптивного дизайна. Термин впервые ввел в 2011 году Аарон Густафсон (Aaron Gustafson) в книге «Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement». В книге есть полезные примеры разработки HTML-разметки, CSS и JavaScript, она рекомендуется к прочтению.
С прогрессивным улучшением такие вещи, как визуальная иерархия, приобретают совершенно новый смысл и значение:
Кнопки, макеты, размеры и меню— все выглядит иначе с этой точки зрения.
На рабочем столе компьютера вы можете получить идеальную точность до пикселя с помощью движений мышки. На мобильном устройстве именно пальцы («сосиски») отвечают за перемещение из точки А в точку Б. И очень раздражает, когда нажимаешь меню, а вместо этого блокируешь кнопки, или когда приходится прокручивать длинный текст на маленьком экране.
Эти досадные просчеты, возникающие в при дизайне «сверху вниз» , легко решаются путем реализации Mobile first, или прогрессивного улучшения.
- Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов?
Несколько слов об адаптивном дизайне
Плюс дизайна Mobile first состоит в том, что он не конкурирует с адаптивным дизайном, можно даже сказать, что они созданы друг для друга.
Адаптивный дизайн строится на концепции медиа-запросов и конкретных устройств с определенным размером экрана. Создавая адаптивный дизайн, вы начинаете с большего (рабочий стол компьютера) и затем уменьшаете.
Дело в том, что адаптивный сайт изначально предполагает просмотр на большом экране. Затем, если вход осуществляется с мобильного устройства, браузер скрывает или удаляет часть информации. Проблемы начинаются тогда, когда значительная часть контента уже загружена независимо от того, поддерживает ли имеющаяся платформа определенные характеристики. Иными словами, вы предлагаете больше контента, чем необходимо для устройства, которое, как правило, имеет медленное соединение.
В то же время, это отличие от Mobile first, при котором сначала загружается основная версия, совместимая абсолютно со всеми платформами, а затем дополнительно подгружаются стили и функиционал, доступный для конкретного браузера и типа платформы, в итоге приводит к результатам, которые обычно выглядят лучше на всех устройствах, независимо от их размера.
Особые свойства мобильных устройств
Всякий раз, когда вы разрабатываете дизайн чего-нибудь, вы учитываете различные возможности и технологии, доступные вам. Проектируя дизайн сайта для компьютера, вы можете использовать сложные скрипты, для загрузки которых на мобильное устройство потребуется определенное время, но на компьютере они будут работать быстро.
То же самое справедливо и для мобильных устройств. Мобильные телефоны делают доступными особые функции, которых нет у других устройств. Воспользуйтесь ими!
Подумайте об определении местоположения, событиях при нажатиях, фотокамере и т.д.
Рассмотрим, например, доставку. В зависимости от того, где находится ваш склад, доставка товара может занимать от нескольких дней до недели. Используя точные данные о геопозиции покупателя, вы сможете предложить скидки, бесплатную доставку или даже возможность самовывоза, если человек находится рядом.
Возможности безграничны, нужно только мыслить шире и использовать все доступные в различных средах инструменты.
Выводы
Поначалу необходимость разработки специальных мобильных страниц будет отнимать время и усилия, но вы убедитесь, что пользователям станет проще достигать определенных целей, несмотря на множество ограничивающих факторов.
Другими словами, если вы поддерживаете мобильную версию сайта, вашим покупателям доступно намного больше, чем в противном случае. А это напрямую сказывается на вашей прибыли.
Высоких вам конверсий!
По материалам: shopify.ca
16-03-2016
Что такое mobile first
Это когда сначала всё делают для смартфона, а потом для всего остального.
Это когда сначала всё делают для смартфона, а потом для всего остального.
Раньше все сайты, программы и сервисы делали сначала для компьютеров и больших экранов. Потом, может быть, делали адаптивную версию для мобильных или отдельный мобильный сайт. Или не делали, а оставляли как есть — кому нужно, тот и так справится с мелким интерфейсом на экране телефона.
Теперь всё иначе: просмотров с телефона уже больше, чем с компьютера. Некоторые сайты или сервисы обслуживают 70—90% клиентов с телефона. Поэтому появилось направление в дизайне и разработке — mobile first. Это означает «сначала для мобильного», а десктопную версию сделаем потом или вообще не сделаем.
Как устроено
В подходе mobile first работа идёт так:
- Рисуется дизайн, чтобы на смартфоне всё выглядело отлично. На основе этого дизайна пишется код. Или код и дизайн делаются параллельно на основе общего прототипа.
- Если нужно — делают отдельную версию для компьютера, если нет — доделывают мобильный дизайн, чтобы он «расширялся» до большого экрана.
- Если нужно что-то улучшить в программе или сервисе, то сначала делают это для смартфонов, а потом для компьютеров. Иногда версия для смартфона работает лучше, чем настольная или в вебе.
Может быть даже такое, что с телефона сайт посмотреть можно, а с компьютера — нет, потому что предлагают сразу установить нужное приложение.
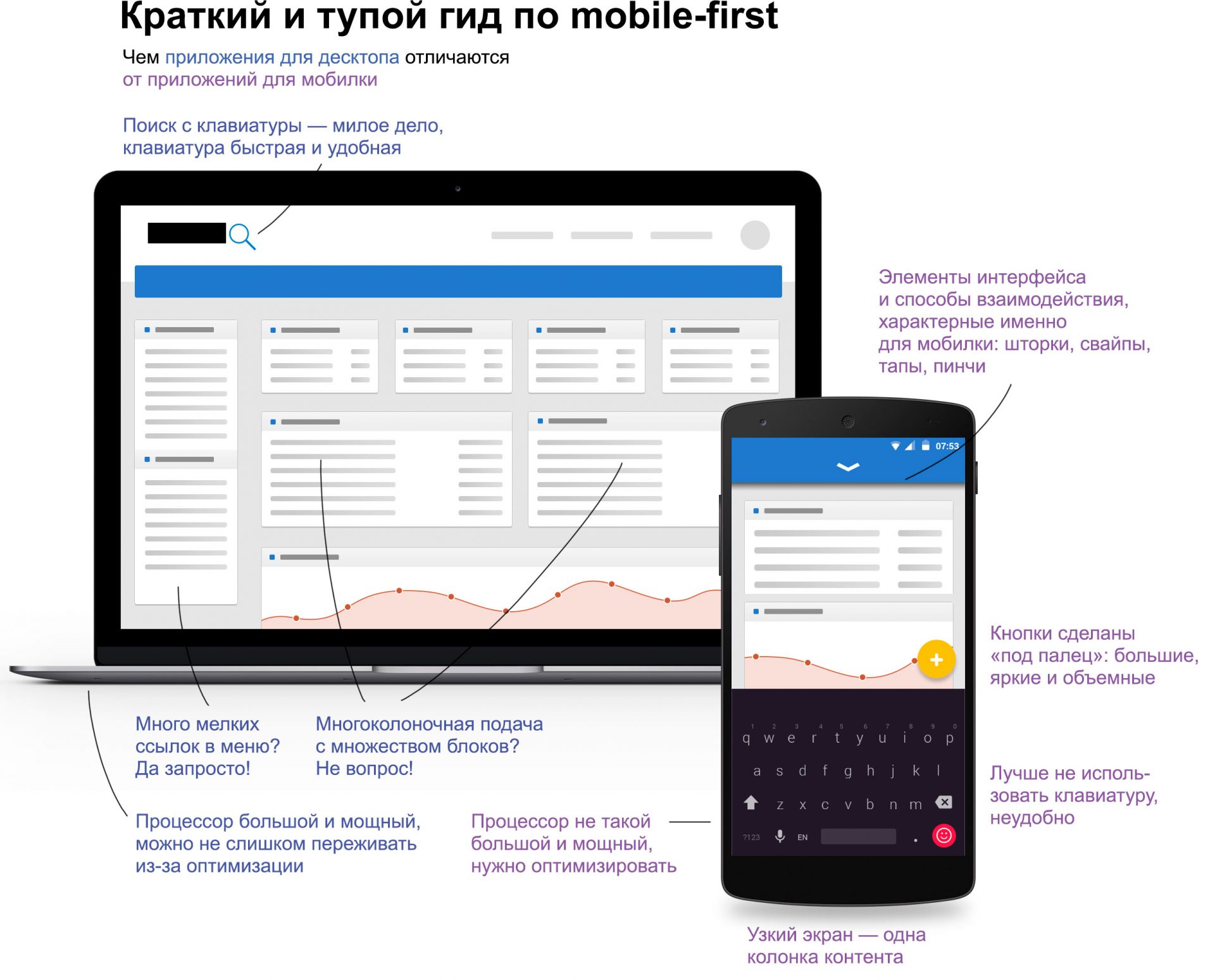
В чём нюансы проектирования под мобилку
О, их масса
- В компьютере человек вводит данные через суперточную мышь. В телефоне ввод через огромную сосиску-палец. Поэтому десктопные кнопки и ссылки могут быть маленькими, а мобильные должны быть большими.
- У пользователя десктопа есть быстрая клавиатура, а на мобилке она неудобная, мелкая, медленная и занимает пол-экрана. Десктопное приложение ещё может попросить нас что-то ввести с клавы, а мобильное должно этого избегать.
- И наоборот: десктопное приложение должно со страшной силой поддерживать горячие клавиши, копировать-вставить, очистку данных из буфера. А мобильное должно полагаться на автозаполнение.
- Мобилка хоть и большая, но меньше десктопа. Поэтому мобильный экран — это одна колонка с контентом и бесконечный скролл. Десктоп, наоборот, большой и широкий, там можно укладывать контент в несколько столбцов, делать витрины и шикарные раскладки.
- Мобилка вытянута сверху вниз, десктоп — слева направо. Идеальный контент для мобилки — вертикальный, для десктопа — горизонтальный.
- С мобилки можно легко позвонить, поэтому этот сценарий можно вполне рассматривать как часть приложения (например, позвонить таксисту). А с десктопа можно разве что написать в мессенджере.
- Мобилка знает о тебе больше, чем десктоп: она может узнать тебя по отпечатку пальца и по лицу, в неё встроен платёжный модуль, мобилка знает о своём местоположении. Максимум, что может десктоп, — помнить твой номер карты и знать, в каком ты городе. Это значит, что мобилка должна сама узначать твой адрес, сама предлагать тебе способы доставки, сама предлагать оплатить встроенными средствами.
- Мобилка — это твоё интимное пространство, поэтому любое сообщение или уведомление отвлекает на себя внимание. Нужно быть осторожным, отправляя что-то пользователю или уведомляя его. Десктоп — это терминал, к которому ты подходишь или уходишь, когда тебе нужно. Там меньше таких ограничений.
И можно так ещё долго рассуждать. Но уже сейчас видно, что мобилка и десктоп — два разных зверя.
Где используется
Mobile First используется везде, где можно показать товар, услугу или проект на маленьком экране без ущерба для смысла, например:
- интернет-магазины (Zara),
- сервисы заказа еды (Додо-пицца),
- службы такси (Яндекс Такси),
- соцсети и социальные сервисы,
- сервисы дистанционных услуг (интернет-банки).
Если ваш продукт достаточно прост для того, чтобы о нём можно было прочитать со смартфона и разобраться в нём, то можно использовать mobile first.
Плюсы и минусы
Плюсы:
- большинство пользователей сразу получает нормальную функциональность на сайте или в приложении;
- если таким сервисом удобно пользоваться, то с него идёт больше заказов;
- сразу оптимизированные для мобильного страницы загружаются быстрее, чем адаптивные;
- поисковые системы их лучше ранжируют и показывают в поиске выше других.
Минусы возникают оттого, что вам приходится делать не один, а два продукта: для мобильного и для всего остального. А ещё нужно учесть, что на разных экранах разное разрешение, а это тоже нужно учитывать при проектировании разных интерфейсов. Кроме этого:
- такие продукты разрабатываются дольше, если поддерживать все смартфоны и делать версию для компьютера;
- разработка и дизайн стоят дороже;
- приходится поддерживать дизайн для старых устройств с маленьким экраном или нестандартными характеристиками.
Иллюстрации и редактура
Максим Ильяхов
Иллюстратор
Даня Берковский
Получите ИТ-профессию
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Начать карьеру в ИТ


.png)




.png)



.png)