Разработка сайта туристической компании
Дипломный проект
Разработка сайта
туристической компании
Введение
В настоящее время Интернет представляет собой один из самых
активно развивающихся средств информации. По статистике, значительное число
пользователей имеют доходы выше среднего и относятся к группе менеджеров
среднего и высшего звена.
Создание сайта в Интернете обеспечивает новые возможности по
расширению, информационной поддержке или рекламе бизнеса.
Профессионально созданный сайт обеспечивает легкость его
нахождения по запросам в поисковых системах, поскольку целевую аудиторию
составляют пользователи, которые ищут конкретную информацию в Интернете.
Постоянный контакт с клиентами и партнёрами позволяет оперативно реагировать на
изменения рынка и проводить своевременную коррекцию. Кроме того, расходы на
рекламу в Интернете значительно ниже, чем в традиционных средствах. Веб — сайт
сегодня является не только информационным средством или визиткой, а полноценным
маркетинговым инструментом, привлекающим новых клиентов, приносящим прибыль.
Существует огромное количество справочно-информационных
сайтов, предоставляющих полную информацию почти по любому запросу. Намного
легче зайти на сайт и узнать всё необходимое, нежели «рыться» по газетам и
журналам.
Качественный сайт является основным информационным ресурсом
всей компании. При помощи сайта можно:
— передать всю необходимую информацию о товарах и услугах
компании, в том числе самые последние новости;
— наладить прямой контакт с клиентом, начиная от
продаж в интернет-магазине и заканчивая сервисной информационной поддержкой
(например, в форуме);
красиво разрекламировать свою фирму, товары, услуги,
так, чтобы иметь одновременно зрелищность телевизионной рекламы и
информативность буклета.
Последнее время всё большее число людей ищет в Интернет ту
информацию, которая могла бы помочь им интересно провести свой отпуск. Сайтов,
посвящённых данной тематике несколько десятков тысяч. И их количество ежегодно
увеличивается. Если посетитель сайта не находит нужную и интересующую его
информацию на сайте, он просто переходит на другой сайт. Фирма, поленившаяся
разместить на своём сайте подробную информацию о предлагаемых ею туристических
услугах, теряет потенциального клиента, то есть недополучает прибыль.
Серьезный подход к реализации бизнес — проекта по созданию
сайта позволит фирме, занимающейся оказанием туристических услуг, занять
достойное место по объемам продаж среди многочисленных конкурентов.
Требуется разработка программного продукта, который позволит
сократить время клиентов на поиск, расчет и заказ тура, а также сократить время
менеджеров на общение и подбор программ для клиентов, что дает прямой
экономический эффект.
Учитывая вышесказанное, тема моей дипломной работы крайне
актуальна. Целью данного дипломного проекта является разработка сайта для
туристической компании с возможностью быстрого подбора, расчета и заказа тура.
Для достижения поставленной цели в настоящей дипломной работе
реализуются следующие функции:
— создание простой в освоении системы заказа туров;
— возможность дальнейших модификаций и
дополнений системы;
— создание средств аутентификации и
разграничение прав доступа;
— автоматизированное составление выходных
отчетов;
— внедрение разработанной системы в рамках
организации.
Объектом исследования данной работы является процесс
оформление клиентов на специально разработанные программы путешествий компании
«Самараинтур».
1.
Аналитическая часть
.1
Технико-экономическая характеристика предметной области
Характеристика
предприятия
ООО «Самараинтур Сервис Груп» — туристическая компания,
созданная в 1992 году. Основными сферами деятельности компании являются:
1) Международный туризм:
· на базе чартерных программ с вылетом из
Самары по направлениям Болгарии, Греции, ОАЭ;
· частичными блоками на ряде других
направлений;
· на регулярных рейсах а/к Чешский
авиалинии, а/к Lufthansa, а/к KДавиа свои собственные программы с вылетом из
Самары.
В центральном офисе компании осуществляется бронирование и
выписка авиа и ж/д. билетов практически на все ведущие а/к мира и РЖД.
Взаимодействие с представительствами а/к, консульскими
службами посольств, крупными Московскими операторами осуществляется через
Московское представительство ООО «Самараинтур».
2) Российский туризм: Российский отдел компании активно
занимается формированием и реализацией туристического продукта на территории
Российской Федерации. Основными направлениями являются:
· Пляжный отдых на Черноморском побережье,
калининградская область, Среднее Поволжье.
· Экскурсионные программы в Москве,
Санкт-Петербурге, золотом Кольце, городах Средней волги.
· Лечение в санаториях Черноморского
побережья, Северного Кавказа, Самарской, Ульяновской, Пензенской областях,
республиках Чувашии, Татарстана, Башкирии и других.
· Активный отдых. Лидеры в продаже
горнолыжных туров на территории Российской Федерации.
· Реализация путевок практически на все
круизы Волжско-Камского водного бассейна.
3) Прием в Самарской области: Особое место в деятельности
компании занимает прием туристов на территории Самарской области. ООО
«Самараинтур» аккредитована в МИД России. Реализация пакетов на приеме в
самарской области ведется как для группы на определенные даты заездов, так и
разрабатываются для индивидуальных туристов под конкретные заявки,
осуществляется бронирование отелей.
Функциональной характеристики объекта управления
Управляющая компания ООО «Самараинтур Сервис Групп» включает
9 подразделений.
Отдел экономики и финансов — занимается
формированием экономической и финансовой политикой управления предприятия,
управляет движением финансовых ресурсов, организация бухгалтерского учета.
Административно-хозяйственный отдел — отвечает за
организацию работы по эксплуатации помещений и оборудования. Организация работы
по материально-техническому обеспечению предприятия; по эксплуатации и ремонту
автотранспорта, оборудования, вычислительной и организационной техники; приемка
и распределение материальных ценностей от поставщиков.
Технический отдел — отдел занимается
управлением разработки, внедрения и сопровождения задач.
Отдел поддержки бизнеса — отдел занимается продвижением
предприятия на рынке услуг (рекламная деятельность); юридические функции —
обеспечение соблюдения законности в деятельности предприятия, защита законных
прав и интересов предприятия; а также обеспечивает развитие и управление
филиальной сетью предприятия.
ООО «Сувенирная лавка» — является магазином
сувенирной продукции города Самара.
ООО «Старая квартира» — ресторан-музей,
созданный в ретро-стиле. Помогает основной деятельности предприятия по приему
гостей в Самарской области.
ООО «Самараинтур» — основное подразделение
предприятия, выполняющее роль туроператора, т. е. предоставление всего спектра
туристических услуг.
ООО «ИнтерКом» — подразделение, основной
сферой деятельности которого является образование и работа за рубежом, лечение.
ООО «Жигули-тур» — подразделение,
направленное на организацию приема туристов на территории самарской области (с.
Ширяево, г. Жигулевск, экскурсии в Самарскую Луку).
Краткая
характеристика подразделения
Функции создания продвижения и сопровождения сайта возложены
на технический отдел. Рассмотрим этот отдел подробнее более подробно.
Положение о техническом отделе
1. Общие положения
.1. Настоящее положение определяет назначение, цели, задачи,
функции, права, ответственность и основы деятельности технического отдела (далее
— отдел).
.2. Отдел осуществляет техническое обеспечение
производственной деятельности организации.
.3. Отдел является самостоятельным структурным подразделением
организации и подчиняется непосредственно ее руководителю или одному из его
заместителей.
.4. В своей деятельности отдел руководствуется действующим
законодательством, нормативно-правовыми актами и методическими материалами по
вопросам технического обеспечения производственной деятельности,
организационно-распорядительными документами самой организации и настоящим
положением.
.5. Деятельность отдела осуществляется на основе текущего и
перспективного планирования, сочетания единоначалия в решении вопросов
служебной деятельности и коллегиальности при их обсуждении, персональной
ответственности работников за надлежащее исполнение возложенных на них
должностных обязанностей и отдельных поручений начальника отдела.
.6. Начальник и другие работники отдела назначаются на
должности и освобождаются от занимаемых должностей приказом руководителя
организации в соответствии с действующим законодательством Российской
Федерации.
.7. Квалификационные требования, функциональные обязанности,
права, ответственность начальника и других работников отдела регламентируются
должностными инструкциями, утверждаемыми руководителем организации.
.8. Отдел возглавляет начальник, на должность которого
назначается лицо, имеющее высшее профессиональное (техническое) образование и
стаж работы по технической подготовке производства на инженерно-технических и
руководящих должностях не менее 5 лет.
. Основные задачи отдела
.1. Техническое обеспечение производственной деятельности
организации.
.2. Организационно-методическое руководство, координация и
контроль деятельности структурных подразделений организации по техническим
вопросам:
Установка, настройка серверов предприятия и рабочих станций
пользователей.
Ремонт оборудования, в т.ч. рабочих станций, серверов,
оргтехники и пр.
Монтаж и демонтаж сетевого оборудования (прокладка кабелей,
установка маршрутизаторов, коммутаторов, розеток и пр.).
Установка и настройка программного обеспечения.
Администрирование серверного оборудования.
Проектирование и поддержка (создание, администрирование)
веб-ресурсов предприятия.
Поддержка программных продуктов, используемых на предприятии.
.3. Подготовка и представление руководству
информационно-аналитических материалов о состоянии и перспективах развития
технического обеспечения производственной деятельности организации.
.4. Совершенствование и внедрение новых методов организации
работы, в том числе на основе использования современных информационных
технологий.
.5. Участие в пределах своей компетенции в подготовке и
исполнении управленческих решений руководства организации.
.6. Повышение уровня технической грамотности работников
организации.
.7. Решение иных задач в соответствии с целями организации.
. Основные функции отдела
.1. Техническая подготовка производства или других видов
деятельности организации, улучшение качества продукции, работ (услуг),
повышение их конкурентоспособности, сокращение материальных и трудовых затрат
на изготовление продукции, производство работ (услуг).
.2. Координация деятельности технических служб организации по
испытанию новых технических средств, созданию и освоению новых видов продукции,
комплексной автоматизации и механизации производства, планированию внедрения
научно-технических достижений, новой техники и прогрессивной технологии.
.3. Текущее и перспективное планирование технического
развития организации, ее производственной базы.
.4. Составление технических заданий на проектирование вновь
строящихся сооружений, технических средств, расширение, развитие и
реконструкцию действующих, на внедрение средств автоматизации и механизации.
.5. Рассмотрение и согласование проектно-конструкторской
документации по модернизации оборудования и рационализации рабочих мест.
.6. Контроль за заключением и исполнением договоров,
связанных с внедрением новой техники, а также за финансированием и
правильностью расчетов экономической эффективности мероприятий по освоению
новой техники и технологии, новых видов сырья и готовой продукции.
.7. Участие в разработке и внедрении в производство
ресурсосберегающих технологий, прогрессивных норм расхода основных видов сырья
и материалов, в изучении причин брака и выпуска продукции пониженных сортов, в разработке
мероприятий по повышению качества продукции (работ, услуг) и более эффективному
использованию производственных мощностей.
.8. Выполнение при отсутствии самостоятельных конструкторских
и технологических отделов их функций.
.9. Взаимодействие со структурными подразделениями
организации, занимающимися вопросами стандартизации, научно-технической
информации, а также организацией патентно-изобретательской работы (при их
наличии).
.10. Координация деятельности структурных подразделений
организации, обеспечивающих техническую подготовку производства.
.11. Осуществление в пределах своей компетенции иных функций
в соответствии с целями и задачами организации.
. Права и ответственность
.1. Отдел имеет право:
получать поступающие в организацию документы и иные
информационные материалы по своему профилю деятельности для ознакомления,
систематизированного учета и использования в работе;
запрашивать и получать от руководителей организации и ее
структурных подразделений информацию, необходимую для выполнения возложенных на
него задач и функций;
осуществлять в пределах своей компетенции проверку и
координацию деятельности структурных подразделений организации по техническим
вопросам, о результатах проверок докладывать руководству организации;
вносить предложения по совершенствованию форм и методов
работы отдела и организации в целом;
участвовать в подборе и расстановке кадров по своему профилю
деятельности;
вносить предложения руководству организации по повышению
квалификации, поощрению и наложению взысканий на работников отдела и других
структурных подразделений организации по своему профилю деятельности;
участвовать в совещаниях при рассмотрении вопросов,
отнесенных к компетенции отдела.
Программные продукты, используемые на предприятии
1) Мастер-Тур. Программный комплекс «Мастер-Тур»
охватывает все основные аспекты деятельности туристической фирмы — от создания
прайс-листа и каталогов до реализации турпродукта, от расчета реальной
себестоимости до ведения взаиморасчетов с поставщиками, от оперативного учета
до управленческого.
Особенность и уникальность ПК «Мастер-Тур» — это гибкость в
настройках, которая позволяет работать как многопрофильным туроператорам по
разным направлениям, так и операторам работающих с индивидуальными туристами,
компании занимающиеся круизами и автобусными турами, небольшие гостиницы и
пансионаты. Программа разрабатывается и поддерживается с 1995 года.
) «LocalOff» — система электронного документооборота
предприятия.
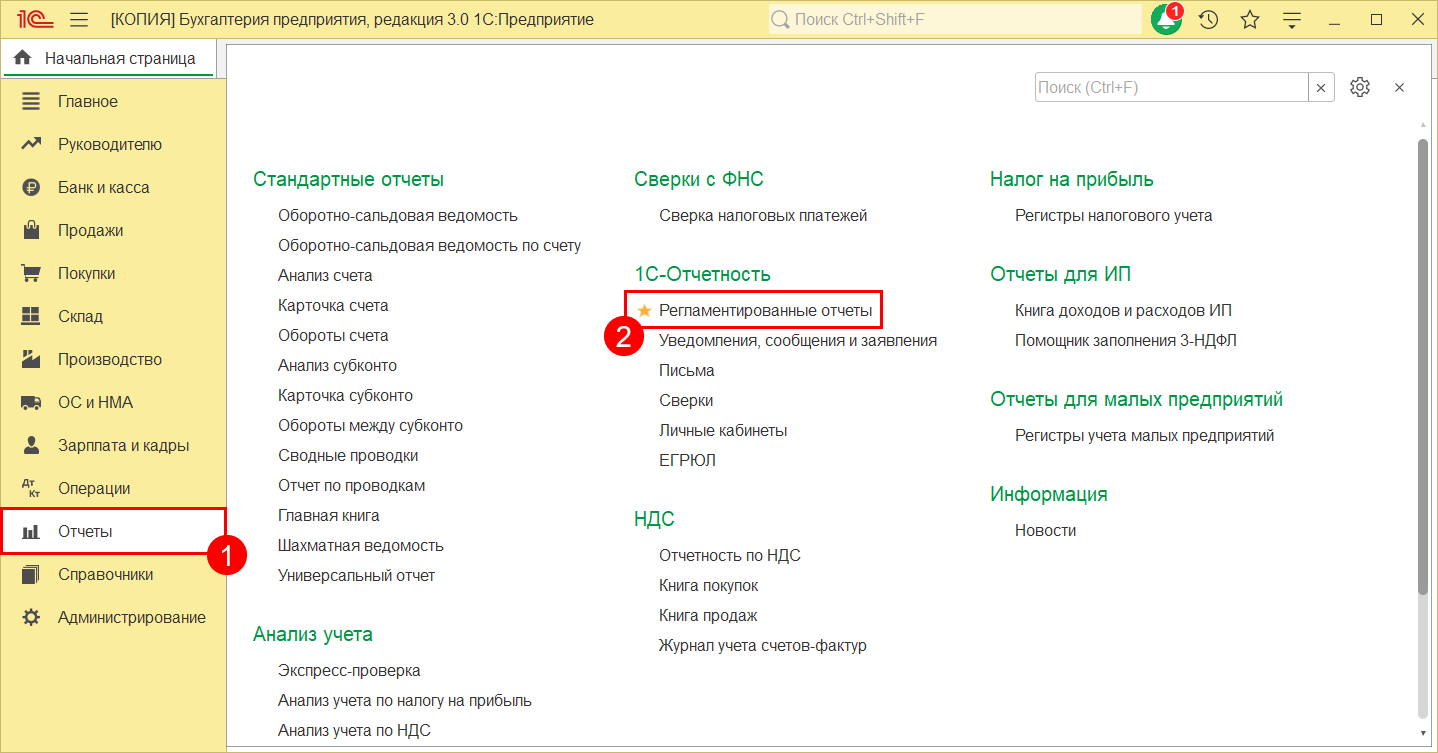
) «1С: Предприятие». Система программ «1С:
Предприятие» предназначена для решения широкого спектра задач автоматизации
учета и управления, стоящих перед динамично развивающимися современными
предприятиями.
«1С: Предприятие» представляет собой систему прикладных
решений, построенных по единым принципам и на единой технологической платформе.
Включает в себя 3 компоненты:
1. «1С: Бухгалтерия» — универсальная
программа массового назначения для автоматизации бухгалтерского учета. Она
может использоваться на предприятиях разных направлений деятельности и форм
собственности. «1С: Бухгалтерия» предоставляет бухгалтеру гибкие возможности
учета.
2. «1С: Торговля и Склад» предназначена для учета
любых видов торговых операций. Программа способна выполнять все функции учета —
от ведения справочников и ввода первичных документов до получения различных
ведомостей и аналитических отчетов.
3. «1С: Зарплата и Кадры» предназначена для
автоматизации расчета заработной платы и ведения кадрового учета на
предприятиях различных типов финансирования и форм собственности.
4)
1С-Рарус: Общепит 8. Программный продукт «1С-Рарус: Общепит, ред. 8, Проф»
предназначен для автоматизации бухгалтерского и налогового учета деятельности
ресторанов, кафе, подразделений общественного питания гостиничных комплексов,
производственных и кондитерских цехов и других предприятий общественного
питания.
5) Microsoft Visual Studio 2005 Standard
Edition. Среда
разработки Microsoft Visual Studio — это набор инструментов и средств,
предназначенных для помощи разработчикам программ любого уровня квалификации в
решении сложных задач и создания новаторских решений. Роль Visual Studio заключается в том, чтобы
улучшить процесс разработки и упростить разработку высокоэффективных программ.
1.2 Функциональная сущность комплекса
экономических информационных задач
Общие сведения о задачах
1. Создание средств администрирования БД;
2. Разработка пользовательского интерфейса;
. Разработка средств ввода и редактирования
информации;
. Предоставление перечня регионов и стран
обслуживаемых «Самараинтур»;
. Классификация туров по типам и по странам;
. Разработка информационных рекламных разделов;
. Разработка справочника наличия и стоимости путевок;
. Реализация системы расчета стоимости туров и
дополнительных услуг к нему;
. Расчет скидок, предоставляемых постоянным клиентам;
. Организация процесса получения и обработки заявки;
. Разработка системы отзывов «Впечатления туристов»;
. Формирование статистических данных.
1.3
Обоснование проектных решений
Программные
средства, используемые при разработке системы
Для разработки информационной системы была использована
технология asp.net. Языком разработки является язык С# — один из базовых языков Visual Studio. Средой разработки
является программный комплекс Microsoft Visual Studio 2005 Professional. Используемая СУБД — Microsoft SQL-Server 2005.
Выбор среды разработки Microsoft Visual Studio 2005
Standard Edition. В качестве среды
разработки была выбрана Microsoft Visual Studio 2005.
Среда разработки Microsoft Visual Studio — это набор инструментов
и средств, предназначенных для помощи разработчикам программ любого уровня
квалификации в решении сложных задач и создания новаторских решений. Роль Visual Studio заключается в том, чтобы
улучшить процесс разработки и упростить разработку высокоэффективных программ.
Visual Studio 2005 Standard Edition представляет собой профессиональный инструмент
начального уровня. В нем сочетается простота версий Express и мощные средства
разработки, необходимые для создания клиентских приложений, работающих с
данными, многоуровневых клиент-серверных приложений с использованием веб-служб,
и разнообразных веб-приложений.
Visual Studio Standard Edition обеспечивает разработку
бизнес-приложений, работающих с данными, хорошо приспособлен для разработки
веб-приложений и при этом обладает упрощенным интерфейсом. Итак, Visual Studio
2005 Standard Edition позволяет:
· создавать бизнес-приложения с использованием
языков Visual Basic, С#, C++ и J#;
· создавать Windows- и
веб-приложения, приложения для портативных устройств;
· создавать
клиент-серверные приложения с использованием веб-служб, и приложения для работы
с данными, для чего есть встроенные инструменты
· использовать возможности
по генерированию отчетов SQL Reporting Services для оформления выводимых
данных;
· расширять возможности
Visual Studio с помощью инструментов третьих фирм;
· создавать корпоративные
веб-приложения масштаба подразделения, используя средства отладки и
прекомпиляции сайтов.
Выбор СУБД. В качестве системы управления базами
данных дипломного проекта была выбрана СУБД Microsoft SQL Server 2005.
Во-первых, MSQL Server уже входит в программный комплекс Visual Studio. Во-вторых, эта СУБД
Сегодня организации сталкиваются с многочисленными проблемами по обработке
информации; например, с потребностью в более быстрых и основанных на управлении
данными решениях, с потребностью увеличить производительность и мобильность
штата разработчиков, а также с настойчивыми требованиями уменьшить общий бюджет
отдела информационных технологий, увеличивая инфраструктуру в соответствии со
строго возрастающими требованиями.SQL Server — система управления
реляционными базами данных (СУБД), разработанная корпорацией Microsoft.
Основной используемый язык запросов — Transact-SQL, создан совместно Microsoft
и Sybase. Transact-SQL является реализацией стандарта ANSI/ISO по
структурированному языку запросов (SQL) с расширениями. Используется для работы
с небольшими и средними по размеру базами данных до крупных баз данных масштаба
предприятия; конкурирует с другими СУБД в этом сегменте рынка.
Выпуск Microsoft SQL Server призван помочь
предприятиям справиться с этими проблемами. Microsoft SQL Server 2005 является
решением следующего поколения для управления и анализа данных, которое
предоставляет повышенную безопасность, стабильность данным предприятия и
аналитическим приложениям, облегчая их построение, развёртывание и
управление.Server 2005 представляет собой интегрированное решение по управлению
и анализу данных, которое поможет организациям различного масштаба:
· Строить, развертывать и
управлять промышленными приложениями, которые являются более безопасными,
масштабируемыми и надежными.
· Увеличивать
продуктивность информационных технологий, уменьшая сложность построения,
развертывания и управления приложениями по работе с базами данных.
· Разделять данные между
платформами, приложениями и устройствами для облегчения соединения внутренних и
внешних систем.
· Контролировать стоимость,
не жертвуя качеством выполнения, доступностью, масштабируемостью и
безопасностью.
Платформа
Данных SQL Server. SQL Server является всеобъемлющим, интегрированным сквозным решением,
которое наделяет пользователей вашей организации безопасной, надежной, и
продуктивной платформой для обработки промышленной информации и приложений,
касающихся интеллектуальных ресурсов предприятия. SQL Server 2005 предоставляет
мощные, знакомые инструменты для профессионалов информационных технологий так
же, как и для работников информационной сферы, уменьшая сложность создания,
развёртывания, управления и использования данных предприятия и аналитических
приложений на платформах от мобильных устройств до информационных систем
предприятия. Благодаря исчерпывающему набору функций, взаимодействию с
существующими системами и автоматизации типовых задач, SQL Server 2005
предоставляет полное решение в области хранения данных для предприятий всех
масштабов.
Платформа данных SQL Server включает следующие инструменты:
· Реляционная база данных: безопасное, надёжное,
масштабируемое, высокодоступное ядро с улучшенной производительностью и
поддержкой структурированных и неструктурированных (XML) данных.
· Replication Services: репликация данных для
распределённых и мобильных приложений обработки данных, высокая доступность
систем, масштабируемый параллелизм со вторичными хранилищами данных для
отчётных решений предприятия и интеграция с разнородными системами, включая
существующие базы данных Oracle.
· Notification Services: развитые возможности
уведомлений для разработки и внедрения масштабируемых приложений, способных
доставлять персонализированные, своевременные обновления информации множеству
соединённых и мобильных устройств.
· Integration Services: возможности извлечения,
преобразования и загрузки для хранилищ данных и интеграции данных в масштабе
предприятия.
· Analysis Services: аналитическая обработка
в реальном времени (OLAP) для быстрого, сложного анализа больших и смешанных
наборов данных, использующая многомерное хранение.
· Reporting Services: исчерпывающее решение
для создания, управления и доставки как традиционных бумажных отчётов, так и
интерактивных, основанных на технологии WWW отчётов.
· Инструменты управления: SQL Server включает
средства управления для развитого управления и настройки баз данных, также как
и тесную интеграцию с такими инструментами, как Microsoft Operations Manager
(MOM) и Microsoft Systems Management Server (SMS). Стандартные протоколы
доступа к данным существенно уменьшают время, необходимое для интеграции данных
SQL Server с существующими системами. В дополнение, поддержка Web служб
встроена для обеспечения взаимодействия с другими приложениями и платформами.
· Инструменты разработки: SQL Server предлагает
интегрированные инструменты разработки для ядра базы данных, извлечения,
трансформации и загрузки данных, извлечения информации, OLAP и отчётности,
которые тесно интегрированы с Microsoft Visual Studio® для предоставления сквозных
возможностей разработки приложений. Каждая главная подсистема SQL Server
поставляется со своей собственной объектной моделью и набором API для
расширения системы данных в любом направлении, которое уникально для вашего
бизнеса.
Платформа данных SQL Server 2005 предоставляет организациям
всех размеров следующие преимущества:
· Использовать активы
данных:
в дополнение к поставке безопасной, надёжной базы данных для отраслей
промышленности и аналитических приложений, SQL Server 2005 позволяет заказчикам
получать больше выгоды от их данных включением встроенных функций, таких как
отчётность, анализ и извлечение информации.
· Увеличить продуктивность: благодаря всеобъемлющим
возможностям интеллектуальных ресурсов предприятия и интеграции со знакомыми
инструментами, такими, как Microsoft Office System, SQL Server 2005
предоставляет работникам информационной сферы вашего предприятия важную,
своевременную информацию, приспособленную для их конкретных нужд. Цель —
сделать BI доступными для всех пользователей организации и, конечном счёте,
позволить пользователям на всех уровнях организации принимать лучшие бизнес
решения, основанные на одном из самых ценных активов — их данных.
· Уменьшить сложность
информационной технологии: SQL Server 2005 упрощает разработку, внедрение и управление
отраслями промышленности и аналитическими приложениями, предоставляя
программистам гибкую среду разработки и интегрированные, автоматизированные
инструменты управления администраторам баз данных.
· Снизить общую стоимость
владения:
интегрированный подход и фокус на простоте использования и внедрения имеет
самые малые в промышленности издержки реализации и поддержки, способствующие
быстрому возврату ваших инвестиций в базы данных.
Управление
данными предприятия. В сегодняшнем соединённом мире, данные и системы, управляющие
данными, должны быть постоянно защищёны, но и доступны пользователям. С SQL
Server 2005 пользователи и профессионалы информационных технологий вашей
организации выиграют от снижения времени простоя приложений, увеличения
масштабируемости и производительности, надёжных и гибких механизмов управления
безопасностью. SQL Server 2005 также содержит много новых и улучшенных
возможностей, помогающих персонал вашего отдела информационных технологий более
продуктивным. SQL Server 2005 включает главные улучшения управления данными
предприятия в следующих областях:
· Управляемость
· Доступность
· Масштабируемость
· Безопасность
Функциональность. Microsoft SQL Server в
качестве языка запросов использует версию SQL, получившую название Transact-SQL
(сокращённо T-SQL), являющуюся реализацией SQL-92 (стандарт ISO для SQL) с
множественными расширениями. T-SQL позволяет использовать дополнительный
синтаксис для хранимых процедур и обеспечивает поддержку транзакций
(взаимодействие базы данных с управляющим приложением). Microsoft SQL Server и
Sybase ASE для взаимодействия с сетью используют протокол уровня приложения под
названием Tabular Data Stream (TDS, протокол передачи табличных данных).
Протокол TDS также был реализован в проекте FreeTDS с целью обеспечить
различным приложениям возможность взаимодействия с базами данных Microsoft SQL
Server и Sybase.SQL Server также поддерживает Open Database Connectivity (ODBC)
— интерфейс взаимодействия приложений с СУБД. Версия SQL Server 2005 обеспечивает
возможность подключения пользователей через веб-сервисы, использующие протокол
SOAP. Это позволяет клиентским программам, не предназначенным для Windows,
кроссплатформенно соединяться с SQL Server. Microsoft также выпустила
сертифицированный драйвер JDBC, позволяющий приложениям под управлением Java
(таким как BEA и IBM WebSphere) соединяться с Microsoft SQL Server 2000 и
2005.Server поддерживает зеркалирование и кластеризацию баз данных. Кластер
сервера SQL — это совокупность одинаково конфигурированных серверов; такая
схема помогает распределить рабочую нагрузку между несколькими серверами. Все
сервера имеют одно виртуальное имя, и данные распределяются по IP-адресам машин
кластера в течение рабочего цикла. Также в случае отказа или сбоя на одном из
серверов кластера доступен автоматический перенос нагрузки на другой
сервер.Server поддерживает избыточное дублирование данных по трем сценариям:
Снимок: Производится «снимок» базы данных, который сервер
отправляет получателям.
История изменений: Все изменения базы данных непрерывно
передаются пользователям.
Синхронизация с другими серверами: Базы данных нескольких
серверов синхронизируются между собой. Изменения всех баз данных происходят
независимо друг от друга на каждом сервере, а при синхронизации происходит
сверка данных. Данный тип дублирования предусматривает возможность разрешения
противоречий между БД.
В SQL Server 2005 встроена поддержка.NET Framework. Благодаря
этому, хранимые процедуры БД могут быть написаны на любом языке платформы.NET,
используя полный набор библиотек, доступных для.NET Framework, включая Common
Type System (система обращения с типами данных в Microsoft.NET Framework).
Однако, в отличие от других процессов.NET Framework, будучи базисной системой
для SQL Server 2005, выделяет дополнительную память и выстраивает средства
управления SQL Server вместо того, чтобы использовать встроенные средства
Windows. Это повышает производительность в сравнении с общими алгоритмами
Windows, так как алгоритмы распределения ресурсов специально настроены для
использования в структурах SQL Server.
Разработка приложений. Microsoft и другие
компании производят большое число программных средств разработки, позволяющих
разрабатывать бизнес-приложения с использованием баз данных Microsoft SQL
Server. Microsoft SQL Server 2005 включает в себя также Common Language Runtime
(CLR) Microsoft.NET, позволяющий реализовывать хранимые процедуры и различные
функции приложениям, разработанным на языках платформы.NET (например, VB.NET
или C#). Предыдущие версии средств разработки Microsoft использовали только API
для получения функционального доступа к Microsoft SQL Server.
Интеграция с Visual Studio. SQL Server 2005 и
Visual Studio 2005 вместе предоставляют более глубокие уровни интеграции между
базой данных и средой разработки приложений, чем это было возможно ранее.
Разработчики теперь могут создавать управляемые хранимые процедуры, функции,
пользовательские типы и пользовательские агрегаты непосредственно из среды
Visual Studio. Они также могут развёртывать эти новые объекты базы данных
непосредственно из Visual Studio без переключения в другие инструменты. Visual
Studio 2005 непосредственно поддерживает все новые типы данных SQL Server,
такие как встроенный XML. Также существует возможность добавить все управляемые
объекты базы данных в ту же систему контроля версий, которая используется для
проектов Visual Studio, что позволяет ещё теснее интегрировать и сделать более
безопасным процесс разработки.
Отладка между уровнями и между языками. Вместе SQL Server 2005 и
Visual Studio 2005 предоставляют ещё более тесную интеграцию в области отладки
приложений. Это сочетание позволяет без проблем отлаживать как управляемый, так
и Transact-SQL код, используя тот же отладочный интерфейс Visual Studio и это
позволяет отлаживать Transact-SQL из управляемого кода и наоборот, невзирая на
расположение кода, находится ли он на машине, где происходит разработка или
хранится в базе данных SQL Server.
Доступ
к данным и Web службы. В SQL Server 2005 можно разрабатывать Web службы XML в
уровне базы данных, используя SQL Server в качестве слушателя HTTP. Это даёт
новый способ доступа к данным приложениям, которые сосредоточены вокруг Web
служб. В SQL Server 2005 можно использовать HTTP для прямого доступа к SQL
Server, без применения слушателя промежуточного уровня, такого как Microsoft
Internet Information Services (IIS). SQL Server предоставляет интерфейс Web
службы для выполнения SQL выражений и вызова функций и процедур. Результаты
запросов возвращаются в XML формате и здесь можно воспользоваться
преимуществами инфраструктуры Web служб Visual Studio.
SQL Server Express. Более чем когда-либо
разработчики используют возможности реляционных баз данных для предоставления
удобства конечным пользователям. Защита и управление информацией в этих
приложениях чрезвычайно важны. Microsoft SQL Server Express является бесплатно
распространяемой версией SQL Server, развитием системы MSDE, которая позволяет
разработчикам создавать мощные и надёжные приложения при помощи бесплатной,
лёгкой в использовании и мощной базы данных. Слишком часто системы баз данных
излишне сложны для построения простых приложений. Microsoft Visual Studio 2005
и SQL Server Express уменьшают эту сложность при помощи простой но мощной среды
разработки для создания приложений, работающих с данными. Разработчики могут
проектировать схемы, добавлять данные, и опрашивать локальные базы данных
внутри среды Visual Studio 2005. Данная версия имеет некоторые технические
ограничения. Такие ограничения делают её непригодной для развертывания больших
баз данных, но она вполне годится для ведения программных комплексов в
масштабах небольшой компании. Содержит полноценную поддержку новых типов
данных, в том числе XML-спецификации. Фактически, это полноценный MS SQL
Server, включая все его компоненты программирования, поддержку национальных
алфавитов и Unicode. Поэтому используется в приложениях, при проектировании или
для самостоятельного изучения. Нет никаких препятствий для дальнейшего
развёртывания накопленной базы данных на MS SQL Server неэкспрессной версии.
Если потребуются более развитые возможности, SQL Server
Express можно без проблем обновить до более сложных версий SQL Server.
Ограничения
поддерживаемый процессор (но может быть установлен на любой
сервер)
Гб адресуемой памяти
Гб максимальный размер базы (10 Гб для версии SQL Server 2008
R2)
Через интерфейс нет возможности экспорта / импорта
данныхServer 2005 предоставляет технологию и возможности, на которые
организации рассчитывают. С существенными достижениями в главных областях промышленного
управления данными, производительности разработчиков, и интеллектуальных
ресурсов предприятия, выгоды SQL Server 2005 ощутимы.Server 2005 может быть
полезен вашей организации в следующем:
· Использование активов
данных:
в дополнение к поставке безопасной, надёжной базы данных для промышленных и
аналитических приложений, SQL Server 2005 позволяет клиентам извлечь больше
выгоды из их данных через использование встроенной функциональности, такой как
отчёты, анализ и Data Mining.
· Увеличение производительности: через всеобъемлющие
возможности интеллектуальных ресурсов предприятия и интеграцию со знакомыми
инструментами, такими как Office, SQL Server 2005 предоставляет работникам
информационной сферы вашей организации важнейшую, своевременную бизнес информацию,
которая соответствует их специфическим потребностям. Целью является расширение
BI до всех сотрудников организации и, в конечном счёте, принятие лучших бизнес
решений сотрудниками всех уровней организации, основанных на их самом ценном
активе — их данных.
· Уменьшение сложности
Информационных Технологий: SQL Server 2005 упрощает разработку, развёртывание и
управление промышленными и аналитическими приложениями посредством гибкой среды
разработки для программистов и интегрированных, автоматизированных средств
управления для администраторов баз данных.
· Снижение Общей Стоимости
Владения (TCO): Интегрированный подход и концентрация на простоте использования
имеет самые низкие в промышленности издержки на реализацию и поддержку для
быстрого возврата инвестиций в базы данных.
Обоснование выбора языка
В качестве языка программирования был выбран C#.
C# (произносится си-шарп) — язык
программирования, сочетающий объектно-ориентированные и
контекстно-ориентированные концепции. Разработан в 1998-2001 годах группой
инженеров под руководством Андерсa Хейлсбергa в компании Microsoft.
C# (Си Шарп) создан, чтобы стать основным языком
программирования для написания приложений.NET в корпоративной среде,
ориентированной на современные технологии Интернета. Язык программирования Си
Шарп (C#.NET) происходит от С и С++ но, по сравнению с ними, он современнее,
проще, и полностью объектно-ориентированный. Избыточная сложность С++ была
устранена в С#, чтобы сделать его более простым в использовании и менее
подверженным ошибкам. И в будущем, среди языков программирования, он будет
играть доминирующую роль.
1.4 Технические требования к информационной
системе
Конфигурация сервера:
Процессор: 8xCPU Intel Xeon 2.5 ГГц;
HDD: RAID1 320 Gb;
Оперативная память: 16 Gb
Конфигурация клиентских компьютеров:
CPU: Pentium 2,1 ГГц и выше; AMD AthlonXP 2000+;: 512 Мб и
более;: от 10Гб (требуется для нормальной работы ОС, поскольку все рабочие
данные хранятся на сервере);
монитор с разрешающей способностью не менее 800×600 (монитор
должен обладать высокими техническими характеристиками и соответствовать
жестким требованиям стандарта по излучению);
Программное обеспечение сервера:
ОС Microsoft Windows Server 2008 x64;
Microsoft SQL Server 2005 (возможна версия
Express Edition)/2008 (возможна версия Express Edition).
Необходима сетевая среда, с разрешенным http-трафиком между
сервером приложений и клиентскими рабочими станциями.
2. Проектная часть
2.1 Информационное
обеспечение комплекса задач
Инфологическая
модель и ее описание
CASE-средства в проектировании. Современные CASE-средства охватывают обширную
область поддержки многочисленных технологий проектирования ИС: от простых
средств анализа и документирования до полномасштабных средств автоматизации,
покрывающих весь жизненный цикл ПО.
Наиболее трудоемкими этапами разработки ИС являются этапы
анализа и проектирования, в процессе которых CASE-средства обеспечивают
качество принимаемых технических решений и подготовку проектной документации.
При этом большую роль играют методы визуального представления информации. Это
предполагает построение структурных или иных диаграмм в реальном масштабе
времени, использование многообразной цветовой палитры, сквозную проверку
синтаксических правил.
На сегодняшний день Российский рынок программного обеспечения
располагает следующими наиболее развитыми CASE-средствами:
· Rational Rose
· BPwin + ERwin;
· Vantage Team
Builder (Westmount I-CASE);
· Silverrun; Rose — программный пакет для
визуального объектно-ориентированного моделирования систем на основе классов и
их взаимодействия.
Возможность интеграции Rational Rose со средствами управления
требованиями, средствами тестирования, средствами конфигурационного управления
поднимает процесс ведения программного проекта на совершенно новый уровень.
Открытая архитектура Rational Rose позволяет включать в
него поддержку языков программирования, которые не предусмотрены стандартной
постановкой.
Главное отличие Rational Rose от других средств в том,
что он полезен не только проектировщику систем, но и разработчику программного
кода.
Преимущества применения Rational Rose:
§ Сокращение цикла разработки приложения «заказчик
— программист — заказчик». Теперь заказчику нет необходимости ждать первой
альфа-версии, чтобы убедиться, что все делается совсем не так, как он ожидал;
§ Увеличение продуктивности работы программистов.
Меньше ручного кодирования — меньше ошибок, меньше ошибок — меньше отладки,
меньше отладки — больше продуктивности;
§ Улучшение потребительских качеств создаваемых
программ за счет ориентации на пользователей и бизнес;
§ Способность вести большие проекты и группы
проектов;
§ Возможность повторного использования уже
созданного ПО за счет упора на разбор их архитектуры и компонентов;
Язык UML служит универсальным
«мостиком» между разработчиками из разных отделов. Язык UML кардинально
отличается от таких языков программирования как, например, Visual C++ или
Visual Basic. Он предназначен для описания моделей, причем для работы с этим
языком используется специальные редакторы диаграмм, такие как Rational Rose. Этот
язык слишком сложен, чтобы оперировать им вручную.
Пользователь пакета Rational Rose
полностью огражден от ручного ведения кода, и Rational Rose сам создает и
сохраняет по визуальным диаграммам все, что необходимо.не зависит от
объектно-ориентированных языков программирования и может поддерживать любой из
них. Этот язык также не зависит от используемой методологии разработки проекта,
и созданные на UML диаграммы выразительны и понятны для всех разработчиков,
вовлеченных в проект, причем, что немаловажно, не только в момент разработки,
но и много месяцев спустя.
Процесс
разработки автоматизированной системы в Rational Rose.
Диаграмма
вариантов использования. Данный тип диаграмм предназначен для создания списка
операций, которые выполняет система, и часто ее называют диаграммой функций,
потому что в таких диаграммах строится набор функций, выполняемых системой, и
описываются сценарии поведении объектов, которые взаимодействуют с системой.
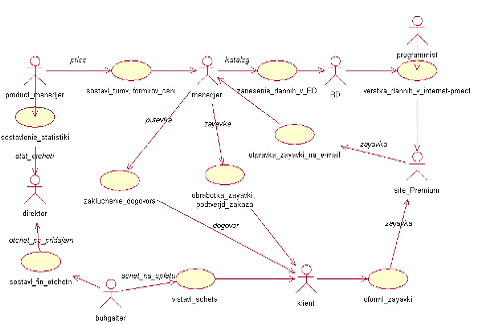
Действующие лица (рис. 2.1.)
ü Klient (Клиент)
ü Menedjer (Менеджер)
ü Product menedjer (Менеджер по
туристическому продукту)
ü Programmist (Программист)
ü Direktor (Директор)
ü Buhgalter (Бухгалтер)
Варианты использования
ü Sostavl_turov, formirov_ceni (заказ товара клиентом)
ü Verstka_dannih_v_internet-proect (верстка данных в
Интернет-проект)
ü Zanesenie_dannih_v_BD (занесение данных в Базу
данных)
ü Obrabotka_zayavki, podtverjd_zakaza (обработка заявки,
подтверждение заказа)
ü Otpravka_zayavki_na_e-mail (отправка заявки на
почту)
ü Zakluch_dogovora (заключение договора)
ü Vistavl_scheta (выставление счета)
ü Sostavl_fin_otchetn (составление финансовой
отчетности)
ü Sostavl_statistiki (составление статистики)
Рис. 2.1. Диаграмма вариантов использования
При формировании тура и оформлении заявки от клиента
производятся следующие действия:
1. Продукт менеджер составляет туристической продукт:
формирует тур, туристические маршруты, основные и дополнительные цены к нему;
2. Продукт менеджер передает данные менеджеру, который
составляет описание к туру, описание туристических маршрутов, заносит
информацию в БД
. Клиент заходит на сайт, выбирает тур, дату заезда,
отель, услуги и цены к туру, затем по желанию дополнительные услуги и
отправляет данные в корзину, после чего оформляет заказ.
. Заявка приходит на e-mail менеджеру, он
связывается с клиентом, уточняет данные, если все условия согласованны,
менеджер бронирует тур.
. У клиента есть две возможности получить тур:
· после подтверждения, менеджер высылает на почту
клиенту счет на оплату, клиент оплачивает и приезжает за туром, либо ему
привозят тур в любое месторасположение клиента
· после того как тур забронирован, клиент
может приехать в офис компании, расплатиться на месте и получить тур на руки.
Диаграмма
классов.
Это основная диаграмма для создания кода приложения. При помощи ее создается
внутренняя структура системы, описывается наследование и взаимное положение
логическое классов друг относительно друга. Здесь описывается представление
системы. Именно логическое, так как классы — это лишь заготовки, на основе
которых затем будут определены физические объекты.
Диаграмма классов используется не только для создания
логического представления системы, Rational Rose позволяет на основе диаграммы
классов создавать исходный код приложения. А так как описание классов создается
на языке UML, то по диаграммам, созданным в едином стиле, возможна генерация
исходного кода на любом языке программирования, который поддерживается
генератором кода Rational Rose.
Инструмент Class позволяет создать новый класс в диаграмме и
модели. Класс — это установки структуры и шаблона поведения для некоторого
множества реальных объектов, которые в дальнейшем будут определены в программе
на основе данного шаблона. Класс — это некоторая абстракция реального мира.
Когда эта абстракция принимает конкретное воплощение, она называется объектом.
Класс в UML нотации изображается как прямоугольник, разделенный на три части. В
верхней части записывается название класса, в середине — атрибуты, в нижней
части — операции.
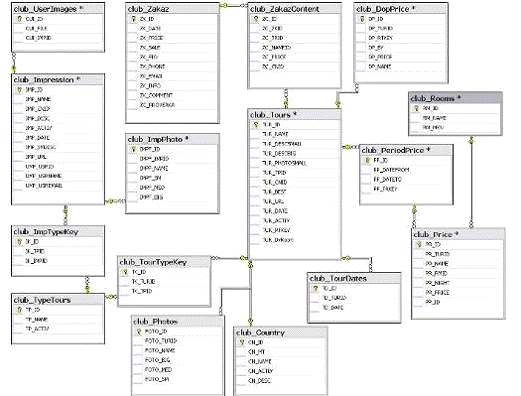
Рис. 2.2. Диаграмма классов
Информационная модель
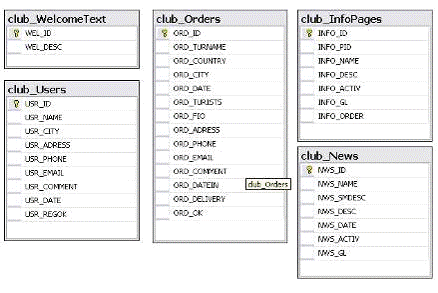
Структура базы данных системы представлена на рисунке 2.3.
Рис. 2.3. Структура базы данных системы
Характеристика
нормативно-справочной и оперативной информации
В настоящем дипломном проекте используется 9 таблиц формата
Microsoft SQL Server 2005. Рассмотрим каждую из таблиц в отдельности (таблица 2.1. —
2.21.):
1) Структура таблицы Country (справочник стран)
представлена в таблице 2.1.
Таблица 2.1.
|
Имя поля |
Тип |
Описание |
|
CN_ID |
int |
Идентификатор |
|
CN_MT |
int |
Ключ страны в |
|
CN_NAME |
varchar(50) |
Наименование |
|
CN_ACTIV |
bit |
Активность |
|
CN_DESC |
text |
Описание страны |
2) Структура таблицы Dop_Price (справочник дополнительные
услуги) представлена в таблице 2.2.
Таблица 2.2.
|
Имя поля |
Тип |
Описание |
|
DP_ID |
int |
Идентификатор |
|
DP_TURID |
int |
Ключ тура |
|
DP_RTKEY |
int |
Ключ валюты |
|
DP_BY |
smallint |
Цена за (день / |
|
DP_PRICE |
int |
Цена |
|
DP_NAME |
varchar(50) |
Наименование |
3) Структура таблицы Imp_photo (справочник фотографии
к впечатлениям) представлена в таблице 2.3.
Таблица 2.3.
|
Имя поля |
Тип |
Описание |
|
IMPF_ID |
bigint |
Идентификатор |
|
IMPF_IMPID |
bigint |
Ключ |
|
IMPF_NAME |
varchar(255) |
Подпись к |
|
IMPF_SM |
varchar(255) |
Название |
|
IMPF_MED |
varchar(255) |
Название |
|
IMPF_BIG |
varchar(255) |
Название |
) Структура таблицы Impression (справочник впечатления
туристов) представлена в таблице 2.4.
Таблица 2.4.
|
Имя поля |
Тип |
Описание |
|
IMP_ID |
bigint |
Идентификатор |
|
IMP_NAME |
varchar(255) |
Название |
|
IMP_CNID |
int |
Ключ страны |
|
IMP_DESC |
text |
Текст |
|
IMP_ACTIV |
bit |
Активность |
|
IMP_DATE |
datetime |
Дата добавления |
|
IMP_SMDESC |
text |
Краткое |
|
IMP_URL |
varchar(255) |
URL-адрес сайта |
|
UMP_USRID |
int |
ключ |
|
UMP_USRNAME |
varchar(MAX) |
Имя |
|
UMP_USREMAIL |
varchar(50) |
Электронный |
) Структура таблицы ImpTypeKey (справочник,
связывающий ключи впечатления и типа тура) представлена в таблице 2.5.
Таблица 2.5.
Тип
Описание
IK_ID
bigint
Идентификатор
связки
IK_TPID
int
Ключ типа тура
IK_IMPID
bigint
Ключ
впечатления
) Структура таблицы InfoPages (справочник
«Справочная информация») представлена в таблице 2.6.
Таблица 2.6.
|
Имя поля |
Тип |
Описание |
|
INFO_ID |
bigint |
Идентификатор |
|
INFO_PID |
bigint |
Ключ |
|
INFO_NAME |
varchar(255) |
Наименование |
|
INFO_DESC |
text |
Описание |
|
INFO_ACTIV |
bit |
Активность |
|
INFO_GL |
bit |
Выводить в |
|
INFO_ORDER |
int |
Порядок вывода |
) Структура таблицы News (справочник новости)
представлена в таблице 2.7.
Таблица 2.7.
|
Имя поля |
Тип |
Описание |
|
NWS_ID |
bigint |
Идентификатор |
|
NWS_NAME |
varchar(255) |
Название |
|
NWS_SMDESC |
text |
Краткое |
|
NWS_DESC |
text |
Содержание |
|
NWS_DATE |
datetime |
Дата добавления |
|
NWS_ACTIV |
bit |
Активность |
|
NWS_GL |
bit |
Выставить на |
) Структура таблицы Orders (справочник заявки на
тур) представлена в таблице 2.8.
Таблица 2.8.
|
Имя поля |
Тип |
Описание |
|
ORD_ID |
bigint |
Идентификатор |
|
ORD_TURNAME |
varchar(255) |
Название тура |
|
ORD_COUNTRY |
varchar(255) |
Страна |
|
ORD_CITY |
varchar(255) |
Город |
|
ORD_DATE |
varchar(255) |
Дата поездки |
|
ORD_TURISTS |
varchar(255) |
Список туристов |
|
ORD_FIO |
varchar(255) |
Ф.И.О. |
|
ORD_ADRESS |
varchar(255) |
Адрес заказчика |
|
ORD_PHONE |
varchar(255) |
Телефон |
|
ORD_EMAIL |
varchar(255) |
Электронная |
|
ORD_COMMENT |
text |
Комментарий к |
|
ORD_DATEIN |
datetime |
Дата отправки |
|
ORD_DELIVERY |
bit |
Проверена или |
) Структура таблицы PeriodPrice (справочник период
действия цен) представлена в таблице 2.9.
Таблица 2.9.
|
Имя поля |
Тип |
Описание |
|
PP_ID |
int |
Идентификатор |
|
PP_DATEFROM |
datetime |
Дата действия с |
|
PP_DATETO |
datetime |
Дата действия |
|
PP_TRKEY |
int |
Ключ тура |
10) Структура таблицы Users (справочник пользователи)
представлена в таблице 2.10.
Таблица 2.10.
|
Имя поля |
Тип |
Описание |
|
USR_ID |
int |
Идентификатор |
|
USR_NAME |
varchar(255) |
Имя |
|
USR_CITY |
varchar(100) |
Город |
|
USR_ADRESS |
varchar(255) |
Адрес |
|
USR_PHONE |
varchar(255) |
Телефон |
|
USR_EMAIL |
varchar(255) |
Электронный |
|
USR_COMMENT |
text |
Комментарий |
|
USR_DATE |
datetime |
Дата регистрации |
|
USR_REGOK |
bit |
Подтверждение |
) Структура таблицы WelcomeText (справочник текст
приветствия) представлена в таблице 2.11.
Таблица 2.11.
|
Имя поля |
Тип |
Описание |
|
WEL_ID |
int |
Идентификатор |
|
WEL_DESC |
text |
Текст приветствия |
) Структура таблицы Zakaz (справочник заказ туров)
представлена в таблице 2.12.
Таблица 2.12.
|
Имя поля |
Тип |
Описание |
|
ZK_ID |
int |
Ключ заказа |
|
ZK_DATE |
datetime |
Дата заказа |
|
ZK_PRICE |
int |
Сумма заказа |
|
ZK_SALE |
int |
Размер скидки |
|
ZK_FIO |
varchar(50) |
Ф.И.О. |
|
ZK_PHONE |
varchar(50) |
Телефон |
|
ZK_EMAIL |
varchar(50) |
Адрес |
|
ZK_INFO |
text |
Информация о |
|
ZK_COMMENT |
text |
Комментарии к |
|
ZC_PROVERKA |
bit |
Подтверждение |
13) Структура таблицы UserImages (справочник фотографии
пользователей к впечатления) представлена в таблице 2.13.
Таблица 2.13.
|
Имя поля |
Тип |
Описание |
|
CUI_ID |
bigint |
Идентификатор |
|
CUI_FILE |
varchar(MAX) |
Название файла |
|
CUI_IMPID |
bigint |
Ключ |
) Структура таблицы TourDates (справочник период действия
цен) представлена в таблице 2.14.
Таблица 2.14.
|
Имя поля |
Тип |
Описание |
|
TD_ID |
int |
Идентификатор |
|
TD_TURID |
int |
Ключ тура |
|
TD_DATE |
datetime |
Дата заезда |
) Структура таблицы Price (справочник цены) представлена в
таблице 2.15.
Таблица 2.15.
|
Имя поля |
Тип |
Описание |
|
PR_ID |
int |
Идентификатор |
|
PR_TURID |
int |
Ключ тура |
|
PR_NAME |
varchar(MAX) |
Название цены |
|
PR_RMID |
int |
Ключ типа |
|
PR_NIGHT |
smallint |
Кол-во ночей |
|
PR_PRICE |
int |
цена |
|
PP_ID |
int |
Ключ периода |
) Структура таблицы TypeTours (справочник период действия
цен) представлена в таблице 2.16.
Таблица 2.16.
|
Имя поля |
Тип |
Описание |
|
TP_ID |
int |
Идентификатор |
|
TP_NAME |
varchar(150) |
Название типа |
|
TP_ACTIV |
bit |
Активность типа |
) Структура таблицы TourTypeKey (справочник период действия
цен) представлена в таблице 2.17.
Таблица 2.17.
|
Имя поля |
Тип |
Описание |
|
TK_ID |
bigint |
Идентификатор |
|
TK_TURID |
bigint |
Ключ тура |
|
TK_TPID |
int |
Ключ типа тура |
18) Структура таблицы Photos (справочник период действия цен)
представлена в таблице 2.18.
Таблица 2.18.
|
Имя поля |
Тип |
Описание |
|
FOTO_ID |
bigint |
Идентификатор |
|
FOTO_TURID |
int |
Ключ тура |
|
FOTO_NAME |
varchar(255) |
Подпись к |
|
FOTO_BIG |
varchar(255) |
Название |
|
FOTO_MED |
varchar(50) |
Название |
|
FOTO_SM |
varchar(50) |
Название |
19) Структура таблицы ZakazContent (справочник содержание
заказа) представлена в таблице 2.19.
Таблица 2.19.
|
Имя поля |
Тип |
Описание |
|
ZC_ID |
int |
Идентификатор |
|
ZC_ZKID |
int |
Ключ заказа |
|
ZC_TRID |
int |
Ключ |
|
ZC_NAMEID |
text |
Информация о |
|
ZC_PRICE |
float |
Цена тура |
20) Структура таблицы Tours (справочник туры) представлена в
таблице 2.20.
Таблица 2.20.
|
Имя поля |
Тип |
Описание |
||
|
TUR_ID |
bigint |
Идентификатор |
||
|
TUR_NAME |
varchar(255) |
Название тура |
||
|
TUR_DESCSMALL |
text |
Краткое |
||
|
TUR_DESCBIG |
text |
Подробное |
||
|
TUR_PHOTOSMALL |
varchar(255) |
Фотография к |
||
|
TUR_TPID |
int |
Ключ типа тура |
int |
Ключ страны |
|
TUR_BEST |
bit |
На главной |
||
|
TUR_URL |
varchar(255) |
Ссылка на |
||
|
TUR_DATE |
datetime |
Дата добавления |
||
|
TUR_ACTIV |
bit |
Активность тура |
||
|
TUR_RTKEY |
int |
Ключ валюты |
||
|
TUR_ByRoom |
bit |
Цена за (номер |
) Структура таблицы Rooms (справочник размещения)
представлена в таблице 2.21.
Таблица 2.21.
|
Имя поля |
Тип |
Описание |
|
RM_ID |
int |
Идентификатор |
|
RM_NAME |
varchar(50) |
Название типа |
|
RM_MEN |
int |
Кол-во человек |
Описание выходной информации
Выходной информацией системы является результат расчета
стоимости тура, с расчетом скидки, если таковая имеется, а также статистика.
Таблица 2.22.
|
№ |
Наименование |
Описание |
|
1 |
Заказ тура |
Документ |
|
2 |
Статистика по |
Отображает |
|
3 |
Статистика по |
Отображает |
|
4 |
Статистика по |
Содержит |
2.2
Программное обеспечение задачи
Алгоритм
решения задачи
Алгоритм решения задачи заключается в следующем:
Принципиально алгоритм решения задачи заключается в
следующем:
а) ввод информации о турах;
б) выбор тура, расчет стоимости;
в) заявка на тур;
г) связь с клиентом (уточнение данных, подтверждение заказа
на основе телефонных звонков, личных встреч, документов «Электронное заказ»);
д) анализ полученных данных (формирование отчетов статистика
заказов
Описание интерфейса и работы с программным
продуктом
При создании приложения была применена технология AJAX — технология обработки
данных без перезагрузки страницы.
Среда разработки Microsoft
Visual Studio 2005 Standard Edition имеет вид (рис 2.4):
Рис. 2.4. Среда разработки Microsoft Visual Studio 2005 Standard Edition
Административная часть сайта.
Просмотр и редактирование информационного
разделах (рис. 2.5).
Рис. 2.5. Форма просмотра и редактирования информационного
раздела
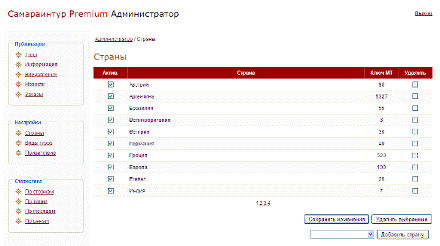
Просмотр и редактирование раздела «Страны» (рис.
2.6).
Рис. 2.6. Форма просмотра и редактирование раздела «Страны»
Просмотр и редактирование раздела «Виды туров»
(2.7)
Рис. 2.7. Форма просмотра и редактирования раздела «Виды
туров»
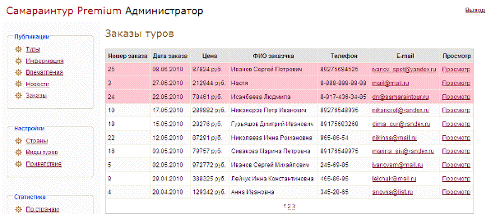
Просмотр раздела «Заказы туров», отправка счета
на оплату клиенту менеджером (Рис. 2.8).
Рис. 2.8. Форма просмотра раздела «Заказы туров»
Добавление туров и заведение цен (рис. 2.9).
Первоначально менеджер добавляет тур и описание к нему.
Рис. 2.9. Форма добавления туров и заведение цен
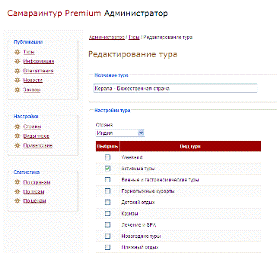
Страница редактирования тура (рис. 2.10.) позволяет выбрать
страну тура, один или несколько типов, к которым можно отнести данный тур,
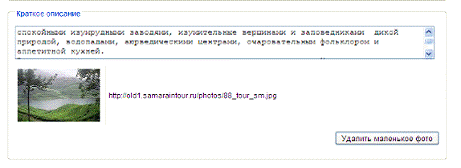
добавить краткое описание (рис. 2.11) и фото тура, а также добавить основное
описание тура (рис. 2.12) с помощью редактора.
Рис. 2.10. Форма редактирования туров
Рис. 2.11. Форма добавления краткого описания туров
Рис. 2.12. Форма добавления основного описания тура
На вкладке цены открывается окно редактирование цены тура, с
добавлением дат, услуг.
Настройки тура. Для начала менеджер
вводит валюту тура (рис. 2.15.). Также здесь определяется, даны ли цены по
основным услугам за номер, либо за человека.
Редактирование даты туров. Далее вводятся даты
заездов тура (рис 2.13). Менеджер выбирает даты в календаре и они автоматически
заносятся в соседнее поле, откуда их можно удалить, в случае ошибки при
введении.
Рис. 2.13. Форма настройка тура. Заведение валюты и даты
туров
Редактирование типов комнат. Прежде чем добавлять или
редактировать цены менеджер должен убедиться в наличии нужных типов проживания
(типов комнат) в соответствующем справочнике (рис. 2.14).
Рис. 2.14. Форма редактирования типов комнат
Добавление периодов дат действия цен. Добавляются периоды
действия определенных групп цен. Цены могут быть разными на один и тот же вид
проживания и т. д. в зависимости от сезонности, или от того, заезд происходит в
выходные, праздничные, либо будние дни.
Добавление цен на основные услуги. Менеджер выбирает один из
периодов, введенных ранее, из выпадающего списка промежутка дат. После этого
можно вводить название цены (т. е. категорию отеля, либо название каюты и т.
д.), выбрать номер, ввести продолжительность поездки (количество ночей) и цену
тура. Цена вводится в той валюте, которая была указана в настройках тура.
Добавление цен на дополнительные услуги. Цены на дополнительные услуги
вводятся вместе с некоторыми параметрами. Для каждой цены определяется,
является ли она единовременной, либо это цена за ночь, либо за день. Также
здесь для каждой цены вводится своя валюта, т. к. цены за авиаперелет,
например, в основном даны в рублях, а не в валюте самого тура.
Пользовательская часть сайта. Подбор и расчет
тура. Страницы,
относящиеся к описательной части имеют простую структуру и общий вид, например
вид страниц пункта меню «Информация».
После просмотра списка и краткого описания туров клиент может
посмотреть подробную информацию по любому из них.
При переходе на страницу с описание тура первоначально
открывается подробное описание тура, введенное менеджером.
Если прокрутить ниже, то можно увидеть таблицу с ценами.
Подбор и расчет стоимости тура. Выбрав предполагаемую
дату заезда, клиент получает таблицу с ценами. Также указывается валюта самого
тура. По умолчанию выводится таблица с ценами на ближайшую дату заезда.
После выбора конкретного номера с определенной ценой,
открывается еще одна таблица, в которой перечислены все дополнительные услуги с
уже рассчитанными ценами в зависимости от номера (количества человек в номере)
и продолжительности поездки (если цена на услугу была не единовременной).
При нажатии на кнопку рассчитать выводиться итоговая
стоимость выбранной путевки, с дополнительными услугами.
При нажатии кнопки «В корзину», тур отправляется в корзину и
отображается корзина туров, где можно оформить заказ, либо пересчитать и
добавить новый тур. При отправки заказа менеджеру на электронную почту приходит
сообщение о заказе экскурсии с перечисление всех заказанных услуг.
Корзина туров. Из корзины можно удалить любой
рассчитанный тур, или все туры. Для это выбрать соответствующую галочку в поле
«Удалить» и нажать кнопку «Пересчитать». Выбранный тур(ы) удалиться и цена
автоматически пересчитывается.
Оформление заказа. Затем клиент может
оформить заказ: ввести контактные данные и пожелания, и отправить заказ на
обработку менеджерам.
После отправки заказа корзина очищается.
Расчет скидки. Скидка 5 % предоставляется членам клуба
«Самараинтур Premium», зарегистрированным и авторизованным на сайте.
Сумма скидки = У (Цена тура) * 5 / 100
Простая форма заказа. Если клиент не
определился с туром или не нашел подходящий для себя на сайте он может
отправить простую форму заказа с пожеланиями. Клиент выбирает страну, город,
даты поездки и т. д. И отправляет заявку.
На почту менеджеру приходит заявка, после чего он связывается
с клиентом для уточнения, подтверждения заказа, бронирования тура. Если все
данные согласованны, менеджер может отправить клиенту счет на оплату.
Ваш заказ подтвержден!
Информация о турах
Номер заказа: 24
Дата заказа: 28.05.2010
Цена: 78461 руб.
Скидка: 0 руб.
Ф.И.О. заказчика: Исанбаева Людмила
Телефон: 8-917-436-34-85mail: dn@samaraintour.ru
Информация о туристах: Исанбаева Людмила, паспорт
Isanbaeva0634 437824 выдан 17.07.2009
Коментарий к заказу:
Информация о заказанных турах:
Страна: Япония
Тур: Праздник Весны в Японии
Заезд: 28.05.2010, 6 ночей
Номер: Одноместный номер, SGL, 1 чел.
Доп. услуги: визовая поддержка, медицинская страховка
Цена: 78461 руб.
В следующем письме будет отправлена квитанция на оплату тура.
Экономическое обоснование проекта
Внедрение сайта «Самараинтур Premium» позволит экономить
рабочее время сотрудников компании, которое в большинстве случаев они тратят на
общение с клиентом, подбор тура, расчет цен. Появится возможность привести к
минимуму ручное выполнение повторяющихся операций, использование многочисленных
справочников данных: прайсов, каталогов, так как данные будут представлены в
единой информационной системе, с подробным описание программ путешествий,
расписанием экскурсий, дат заездов, цен и фотографий. Потенциальный потребитель
туристических услуг может находиться на значительном расстоянии от фирмы. С
фирмой и предлагаемыми ей услугами он знакомится по сайту. Чем подробнее и
качественнее изложена информация, тем меньше вопросов останется у покупателя.
Всё вышеизложенное позволяет сделать вывод о целесообразности
разработки.
Расчет показателей экономической эффективности
проекта. Определение затрат на разработку
Затраты на разработку проекта (производственные затраты)
представляют собой единовременные расходы на всех этапах инновационного
процесса: исследование, разработка, эксплуатация. Определение затрат на
разработку проекта производится путем составления калькуляции плановой
себестоимости. В плановую себестоимость включаются все затраты, связанные с ее
выполнением, независимо от источника их финансирования. Смета затрат состоит из
прямых и накладных расходов. Расходы на разработку проекта включают в себя
следующие статьи:
. Основные затраты и комплектующие;
. Заработная плата;
. НДФЛ -13 %;
. Эксплуатационные затраты при использовании ЭВМ в
процессе программирования.
. Накладные расходы (20 % от прямых расходов).
Статья 1. В затраты на основные материалы и комплектующие
входят затраты на 10 дискет, пачку бумаги (500 листов):
стоимость диска -1 шт. 25.00 руб.;
пачка бумаги 150
руб.;
транспортные расходы 30 руб.;
Всего 205
руб.
Статья 2. На основании загрузки исполнителя рассчитаем
заработную плату (таблица 23).
Таблица 23. Расчет заработной платы на разработку темы
|
Исполнители |
Оклад, руб. |
З/пл. в день, |
Трудоемкость, |
Суммарная |
|
Специалист ИТО |
15000 |
500 |
21 |
10500 |
|
Итого |
Фонд заработной |
10500 |
Фонд оплаты труда (ФОТ) составляет:
ФОТ = ФЗП
ФОТ= 10500 руб.
Статья 3.НДФЛ составляет в сумме 13 % от заработной платы:
НДФЛ = 10500*13 %=1365 руб.
Статья 4. Эксплуатационные затраты при использовании ЭВМ в
процессе программирования (Зм.вр.) рассчитываются согласно амортизационным
отчислениям при учете основных средств. Амортизационные отчисления для ПЭВМ
составляют 12,5 % в год. Работа ЭВМ составляет 21 день, это приблизительно 2/3
месяца. За это время амортизационные отчисления при первоначальной стоимости
ПЭВМ 25000 руб. составят:
Статья 5. Накладные расходы. Накладные расходы составляют 20 % от
прямых затрат
где Зпрямые — прямые затраты.
В прямые затраты входят затраты по статьям 1 — 4.
Зпрямые = 12243,60 руб.
Смета затрат на разработку темы приведена в таблице 15.
Таблица 24. Смета затрат на разработку темы
|
Статьи |
Сумма руб. |
|
1 Основные |
205,00 |
|
2 Заработная |
10500 |
|
3 Отчисления: |
|
|
а) НДФЛ |
1365 |
|
4 Машинное |
173,6 |
|
5 Накладные |
2448,72 |
|
Итого: |
14692,32 |
Определение эксплуатационных затрат
Произведём расчёт эксплуатационных затрат для ведения учёта с
применением ПЭВМ, так и без них. Для наглядности, при сравнении затрат, расчет
произведём за год.
Статьи затрат без применения ПЭВМ:
Статья 1. Заработная плата с НДФЛ.
Статья 2. Износ ПЭВМ.
Статья 3. Расходуемые материалы.
Статья 4. Накладные расходы.
Статьи затрат при применении ПЭВМ:
Статья 1. Заработная плата с НДФЛ.
Статья 2. Износ ПЭВМ.
Статья 3. Расходуемые материалы.
Статья 4. Накладные расходы.
Расчёты затрат проводятся аналогично расчётам затрат на
разработку.
При расчете учитывается только масштаб Самарской области. При
работе с клиентами без использования специализированного программного продукта
требуется 6 менеджеров в международном отделе и один продукт-менеджер, который
будет формировать туры.
Статья 1. Заработная плата специалистов.
Оклад менеджера в международном отделе составляет 10000 руб.
За месяц у одного менеджера:
Оклад — 10000 руб.,
ФОТ — 10000 руб.,
НДФЛ — 1300 руб.
Итого за месяц заработная плата составляет 11300 руб.
Менеджеров 6- их суммарная заработная плата за месяц составляет 67800 руб.
Следовательно, сумма, потраченная, на годичную заработную плату 6 менеджеров
составляет 813600 руб.
Также для составления туристического продукта требуется 1
продукт-менеджер.
Оклад продукт-менеджера в международном отделе составляет
20000 руб.
За месяц у одного продукт-менеджера:
Оклад — 20000 руб.,
ФОТ — 20000 руб.,
НДФЛ — 2600 руб.
Итого за месяц заработная плата 1 продукт-менеджера
составляет 22600 руб. Следовательно, сумма, потраченная, на годичную заработную
плату 1 продукт-менеджера составляет 271200 руб.
Суммарная заработная плата всех специалистов за месяц
составляет 33900, сумма необходимая на выплату заработной платы за год составит
1084800 руб.
Статья 2. Расходуемые материалы.
За месяц расходуется 23 пачки бумаги по 100 руб., следовательно,
за 12 месяцев необходимо оплатить 27600 руб.
Канцелярских принадлежностей на сумму 50 руб. в месяц, за 12
месяцев необходимо оплатить 600 руб.
Итого в месяц канцелярских принадлежностей требуется на сумму
28200, в год на сумму 338400
Статья 3. Износ ПЭВМ.
Износ ПЭВМ рассчитывается исходя из 12,5 процентов
амортизационных отчислений за год.
где Снач. — начальная стоимость.
При работе постоянно используются 6 ПЭВМ поэтому:
Статья 4. Накладные расходы составляют 20 процентов от прямых
затрат. В прямые затраты входят затраты по статьям 1 — 3.
Рнакладные= 371625 руб.
При работе с клиентами, с применением специализированного
программного обеспечения требуется один менеджер и один продукт-менеджер. Оклад
менеджера в месяц составляет 11300 рублей. Оклад продукт-менеджера составляет
22600 рублей.
Статья 1. Заработная плата специалистов.
Сумма, потраченная на годичную заработную плату одного менеджера,
составляет 135600 руб., на годичную заработную плату одного продукт-менеджера
потребуется 271200 руб.
Итого заработная плата всем специалистам в год составит
406800 руб.
Статья 2. Износ ПЭВМ.
Износ ПЭВМ рассчитывается исходя из 12,5 процентов амортизационных
отчислений за год.
где Снач. — начальная стоимость.
При работе постоянно используются две ПЭВМ поэтому:
Статья 3. Расходуемые материалы.
За один месяц используется 2 пачки бумаги по 100 руб.,
следовательно, за 12 месяцев необходимо затратить 2400 руб.
Канцелярских принадлежностей на сумму 20 руб. в месяц, за 12
месяцев необходимо оплатить 240 руб.
Итого в месяц канцелярских принадлежностей требуется на сумму
2640 руб., в год на сумму 5040 руб.
Статья 4. Накладные расходы.
В прямые затраты входят затраты по статьям 1 — 3. Накладные
расходы составляют 20 процентов от прямых затрат.
Рнакладные= 83618 руб.
Смета годовых эксплуатационных затрат приведена в таблице 25.
В данной т
Таблица 25. Эксплуатационные затраты
|
Статьи |
Без применения |
С применением |
|
1 Заработная |
1 084 800,00 |
406 800,00 |
|
2 Износ ПЭВМ |
28 125,00 |
6250,00 |
|
3 Расходуемые |
4 200,00 |
5040,00 |
|
4 Накладные |
371 625,00 |
83618,00 |
|
Итого: |
1 488 750,00 |
501 708,00 |
Вариант учета основных фондов с применением ПЭВМ экономит 987
042 руб. ежегодно.
Исходя из данных таблицы 14 и затрат на разработку программы
можно определить срок окупаемости программного продукта. Для этого сумму затрат
на разработку нужно представить как сумму экономии за неизвестный окупаемый
период, затем воспользоваться пропорцией.
где: Покуп. — период окупаемости в месяцах; Зразработка
— затраты на разработку программы;
Эгодовая — годовая экономия.
Таким образом, подставив в выражение 9 необходимые значения,
получим:
Срок окупаемости ничтожно мал. Этим программным средством
организация будет пользоваться длительное время, так что выгодность использования
возрастает. Итак, логично сделать вывод, что разработка и применение данной
программы выгодно.
Вывод: разработка экономична как в отношении времени, так и в
отношении финансов. Кроме того расчет эксплуатационных затрат (таблица.) явно
показывает, что расходы на выполнение работы у варианта с применением данного
программного продукта намного ниже, что лишний раз убеждает в целесообразности
разработки и её эффективности.
Заключение
При разработке информационной системы было изучено множество
web-сайтов по тематике туристической деятельности. Анализ содержания лучших
туристических сайтов показал, что как правило они содержат не только информацию
о предоставляемых услугах, но и ряд дополнительных модулей, из которых наиболее
частыми являются информация по турам, гостевая книга и контактная информация.
После данного этапа подготовки была определена цель работы,
основные технологии создания, среда разработки, стили форматирования, язык
программирования, СУБД. Выбор на использование данных технологий пал ввиду
того, что:
— Т.к. компания использует платформу MS SQL Server при работе базовых
программ (Мастер-тур, 1С).
— Приложения, написанные на asp.net работают гораздо быстрее
остальных платформ.
Разработка программ происходит достаточно быстро и
просто, т. к. используется VS, который имеет в своем арсенале визуальные
средства разработки динамических веб-страниц, а также различные мастера для
работы с базой данных.
Позволяет создавать различные по сложности
приложения.
Таким образом, в качестве конечного продукта был получен
web-сайта следующего содержания:
. Основная информация о предоставляемых услугах,
представленная на главной страницы и расписанная в вертикальном блоке меню —
Виды туров;
. Дополнительная информация по турам, форум, впечатления
туристов, заказ тура. Данная информация представленная в горизонтальном блоке
меню;
. Модуль статистика — представляет собой один из инструментов
получения статистики на определенную тематику. Содержится в административной
части;
. Модуль впечатления туристов — представляет различные отзывы
о поездках посетителей. Пользователи сайта имеют уникальную возможность не
только просматривать фотографии и читать отзывы о поездках, но и сами
участвовать в создании истории о своих путешествиях. Содержит как клиентскую,
так и административную часть;
. Модуль Ваши менеджеры — позволяет посетителям web-сайта
получить контактную информацию по расположению фирмы, способах связи,
обслуживающих менеджерах. Содержит как клиентскую, так и административную
часть;
. Модуль форум — позволяет посетителям высказать свое мнение
относительно качества предоставляемых услуг, обсудить последние новости,
общаться, обмениваться информацией, задавать вопросы. Содержит как клиентскую
так и административную часть.
Таким образом, данный сайт отвечает всем требованиям,
предъявляемым к туристическим сайтам, кроме того, он содержит оригинальный
модуль расчета стоимости тура и дополнительных услуг по выбору клиента в режиме
on-line. Такой подход должен
повысить конкурентоспособность фирмы и привлечь большее количество клиентов.
Список использованных источников
сайт стоимость туристический алгоритм
1) Абросимов А.Г., Бородинова М.А. Дипломное
проектирование: Учебное пособие. — Самара. Изд-во Самарского государственного
экономического университета, 2008. — 133 с.
2) Бутко В.Р., Дерябкин В.П., CASE-технологии моделирования
и проектирования информационных систем: Учебное пособие. — Самара. Изд-во
Самарск. гос. экон. акад., 2004. — 105 с. (Глава из учебного пособия.)
) Кристина Уодтке, Информационная архитектура:
чертежи для сайта. — Учебно-справочное издание — Москва. Изд-во Кудиц-образ,
2004. — 320 с.
) Ани Фйо, Рентабельный Web-дизайн.
Учебно-справочное издание — Учебно-справочное издание — Москва. Изд-во
Кудиц-образ, 2004. — 336 с.
) Тамми Сакс, Гари Мак-Клейн, Дизайн и
архитектура современного Web-сайта. Опыт профессионалов — Москва.
Издательский дом «Вильямс», 2002.-304 с.
) Джейсон Прайс, Майк Гандэрлой., Visual C#.NET. Полное руководство.
Киев: «ВЕК+», Санкт-Петербург: «Корона принт», Киев: «НТИ», Москва: «Энтроп»,
2004 — 960 с.
Приложение
Программные модули
Административная часть. Редактирование информации о туре:
using System;System. Data;System. Configuration;System.
Collections;System. Web;System. Web. Security;System. Web.UI;
//using System. Web.UI. WebControls;System. Web.UI.
WebControls. WebParts;System. Web.UI. HtmlControls;System. Data.
SqlClient;System.IO;System. ComponentModel;System. Drawing;System. Web.
SessionState;System. Drawing. Imaging;System. Drawing. Drawing2D;
partial class touredit: System. Web.UI. Page
{Boolean filePr (string fileName)
{
// ПРОВЕРКА НА СУЩЕСТВОВАНИЕ ФАЛА[] AllFiles;= Directory.
GetFiles (Request. MapPath (»../photos») + «\»);flag1 = false;(int i = 0; i
<= AllFiles. GetUpperBound(0); i++) // хм, а загружены ли уже такие?
{[i] = Path. GetFileName (AllFiles[i]);(Path. GetFileName
(AllFiles[i]).ToString() == fileName. ToString())
{
//LBLError. Text = «Файл с таким именем существует!»;= true;;
}
}
flag1;
}
Boolean filePrO (string fsm, string fmed, string fbig)
{[] AllFiles;= Directory. GetFiles (Request. MapPath
(»../photos») + «\»);flag1 = false;(int i = 0; i <= AllFiles.
GetUpperBound(0); i++) // хм, а загружены ли уже такие?
{[i] = Path. GetFileName (AllFiles[i]);(Path. GetFileName
(AllFiles[i]).ToString() == fsm. ToString())
{
//LBLError. Text = «Файл с таким именем существует!»;= true;;
}if (Path. GetFileName (AllFiles[i]).ToString() == fmed.
ToString())
{
//LBLError. Text = «Файл с таким именем существует!»;= true;;
}if (Path. GetFileName (AllFiles[i]).ToString() == fbig.
ToString())
{
//LBLError. Text = «Файл с таким именем существует!»;= true;;
}
}
flag1;
}
void Page_Load (object sender, EventArgs e)
{id = 0;
{= Convert. ToInt32 (Request. QueryString
[«id»].ToString());. Enabled = true;. Text = «»;
}
{= 0;. Text = «<font color= «red»>Ошибка!
Обратитесь к веб-мастеру!</font>»;. Enabled = false;
}
{
con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«clubConnectionString»].ConnectionString);. Open();
(! IsPostBack)
{CountryID = 0;
//SELECT TUR_NAME, TUR_DESCSMALL, TUR_DESCBIG, TUR_TPID,
TUR_CNID, TUR_BEST, TUR_URL, TUR_DATE, TUR_ACTIV FROM club_Tours WHERE (TUR_ID
= @id)cmdN = new SqlCommand («SELECT TUR_NAME, TUR_DESCSMALL, TUR_DESCBIG,
TUR_TPID, TUR_CNID, TUR_BEST, TUR_URL, TUR_ACTIV FROM club_Tours WHERE (TUR_ID
=» + id. ToString() +»)», con);readerN = cmdN. ExecuteReader();(readerN.
Read())
{. Text = readerN[0].ToString(); // Название. Text =
readerN[1].ToString(); // Краткое описание. Value = readerN[2].ToString(); //
Полное описание. Text = readerN[6].ToString(); // Адрес URL
(readerN[4].ToString()!= «»)= Convert. ToInt32
(readerN[4].ToString()); // Страна
// активность(Convert. ToBoolean (readerN[7].ToString()) ==
true). Checked = true;. Checked = false;
// лучшие(Convert. ToBoolean (readerN[5].ToString()) ==
true). Checked = true;. Checked = false;
}. Close();
. DataBind();(CountryID!= 0). Items. FindByValue (CountryID.
ToString()).Selected = true;
. DataBind();
PathPhoto = «»;(Convert. ToInt32 (GridView2. Rows. Count)!=
0)
(((System. Web.UI. WebControls. Label) GridView2.
Rows[0].Cells[0].FindControl («Label1»)).Text!= «»)
{= «http:// » + HttpContext. Current. Request. Url. Host +
«/photos/» + ((System. Web.UI. WebControls. Label) GridView2.
Rows[0].Cells[0].FindControl («Label2»)).Text;
((System. Web.UI. WebControls. Label) GridView2.
Rows[0].Cells[0].FindControl («Label2»)).Text = PathPhoto;. Visible = false;.
Visible = true;
}
{. Visible = true;. Visible = false;. Visible = false;
}
}
flag = false;(int i = 0; i < GridView3. Rows. Count; i++)
{= false;cmdF = new SqlCommand («SELECT TK_TURID, TK_TPID
FROM club_TourTypeKey WHERE (TK_TURID =» + id. ToString() +») AND (TK_TPID =» +
((System. Web.UI. WebControls. TextBox) GridView3. Rows[i].Cells[0].FindControl
(«TextBox11»)).Text +»)», con);readerF = cmdF. ExecuteReader();(readerF.
Read())
{= true;
}. Close();
(flag == true)
((System. Web.UI. WebControls. CheckBox) GridView3.
Rows[i].Cells[0].FindControl («CheckBox4»)).Checked = true;
((System. Web.UI. WebControls. CheckBox) GridView3.
Rows[i].Cells[0].FindControl («CheckBox4»)).Checked = false;
}
}
. Close();
}
{. Text = «<font color= «red»>Ошибка! Обратитесь
к веб-мастеру!</font>»;. Enabled = false;
}
}void Button1_Click (object sender, EventArgs e)
{. Text = «»;
id = 0;CountryID = 0;TypeID = 0;Activ = 0;Best = 0;
{= Convert. ToInt32 (Request. QueryString
[«id»].ToString());. Enabled = true;. Text = «»;
}
{= 0;. Text = «<font color= «red»>Ошибка!
Обратитесь к веб-мастеру!</font>»;. Enabled = false;
}
(id!= 0)
{
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«clubConnectionString»].ConnectionString);. Open();
// страна и вид тура= Convert. ToInt32 (DropDownList1.
SelectedValue);
// активность(CheckBox1. Checked)= 1;= 0;
// на главную(CheckBox2. Checked)= 1;= 0;
//SELECT TUR_NAME, TUR_DESCSMALL, TUR_DESCBIG, TUR_TPID,
TUR_CNID, TUR_BEST, TUR_URL, TUR_DATE, TUR_ACTIV FROM club_Tours WHERE (TUR_ID
= @id)
cmd = new SqlCommand («UPDATE club_Tours SET TUR_NAME =
@name, TUR_DESCSMALL = @dsm, TUR_DESCBIG = @dbig, TUR_CNID = @cn, TUR_BEST =
@bs, TUR_URL = @url, TUR_ACTIV = @act WHERE (TUR_ID =» + id. ToString() +»)»,
con);. CommandType = CommandType. Text;. Parameters. AddWithValue («@name»,
TextBox1. Text);. Parameters. AddWithValue («@dsm», TextBox2. Text);.
Parameters. AddWithValue («@dbig», FCKeditor1. Value);. Parameters.
AddWithValue («@cn», CountryID. ToString());. Parameters. AddWithValue («@bs»,
Best. ToString());. Parameters. AddWithValue («@url», TextBox4. Text);.
Parameters. AddWithValue («@act», Activ. ToString());. ExecuteNonQuery();
flag = false;(int i = 0; i < GridView3. Rows. Count; i++)
{= false;cmdF = new SqlCommand («SELECT TK_TURID, TK_TPID
FROM club_TourTypeKey WHERE (TK_TURID =» + id. ToString() +») AND (TK_TPID =» +
((System. Web.UI. WebControls. TextBox) GridView3. Rows[i].Cells[0].FindControl
(«TextBox11»)).Text +»)», con);readerF = cmdF. ExecuteReader();(readerF.
Read())
{= true;
}. Close();
(flag == true && ((System. Web.UI. WebControls.
CheckBox) GridView3. Rows[i].Cells[0].FindControl («CheckBox4»)).Checked ==
false)
{
// удаляемcmdD = new SqlCommand («DELETE FROM
club_TourTypeKey WHERE (TK_TURID =» + id. ToString() +») AND (TK_TPID =» +
((System. Web.UI. WebControls. TextBox) GridView3. Rows[i].Cells[0].FindControl
(«TextBox11»)).Text +»)», con);. ExecuteNonQuery();
}
(flag == false && ((System. Web.UI. WebControls.
CheckBox) GridView3. Rows[i].Cells[0].FindControl («CheckBox4»)).Checked ==
true)
{
// добавляемcmdIn = new SqlCommand («INSERT INTO
club_TourTypeKey (TK_TURID, TK_TPID) VALUES (‘» + id. ToString() + «’, ‘» +
((System. Web.UI. WebControls. TextBox) GridView3. Rows[i].Cells[0].FindControl
(«TextBox11»)).Text + «’)», con);. ExecuteNonQuery();
}
}
. Close();
. Redirect («tours.aspx? cn=» + CountryID + «&tp=» +
TypeID);
}
{. Text = «<font color= «red»>Ошибка! Обратитесь
к веб-мастеру!</font>»;
}
}
}
void Button3_Click (object sender, EventArgs e)
{id = 0;PathPhoto = «»;. Text = «»;
{= Convert. ToInt32 (Request. QueryString [«id»].ToString());.
Enabled = true;. Text = «»;
}
{= 0;. Text = «<font color= «red»>Ошибка!
Обратитесь к веб-мастеру!</font>»;. Enabled = false;
}
(id!= 0)
{
{strFileNameSm = FileSmall. PostedFile. FileName; // большое
фото= System.IO. Path. GetFileName(strFileNameSm);strFileNameSm1 = System.IO.
Path. GetFileNameWithoutExtension(strFileNameSm);
NameSmPhoto = «»;
if (strFileNameSm. ToString() == «»)
{. Text = «<font color= «red»>Не указано имя
файла!</font>»;
}
{
// случайное числоrnd = new Random();irand = rnd. Next (1000,
10000);
// путь= «systemfile» + irand. ToString() +».jpg»;.
PostedFile. SaveAs (Request. MapPath (»../photos») + «\» + strFileNameSm);
// название фото= id + «_tour_sm.jpg»;
// проверка на существование файловflag1 = false;=
filePr(NameSmPhoto);s = 0;(flag1)
{++;= id + «_» + s. ToString() + «_tour_sm.jpg»;=
filePr(NameSmPhoto);
}
fontSm = new Font («Arial», 14, FontStyle. Bold);
// размерыimgWdSm = 0;imgHdSm = 0;
b = new Bitmap (Request. MapPath (»../photos») + «\» +
strFileNameSm);
(b. Width > b. Height)
{= 135;
(b. Width > 135)
{= (int) (imgWdSm * ((double) b. Height / (double) b.
Width));
}
{= b. Width;= b. Height;
}
//imgHdSm = (int) (imgWdSm * ((double) b. Height / (double)
b. Width));
}
{= 135;
(b. Height > 135)
{= (int) (imgHdSm * ((double) b. Width / (double) b.
Height));
}
{= b. Width;= b. Height;
}
//imgWdSm = (int) (imgHdSm * ((double) b. Width / (double) b.
Height));
}
// рисуемg;img = null;. MakeTransparent();= Image. FromFile
(Request. MapPath (»../photos») + «\» + strFileNameSm); // .GetThumbnailImage
(imgWdSm, imgHdSm, null, IntPtr. Zero);= Graphics. FromImage(b);. SmoothingMode
= SmoothingMode. HighQuality;. DrawImage (img, 0, 0, imgWdSm, imgHdSm);bbb =
new Bitmap(b);bb = new Bitmap (imgWdSm, imgHdSm);. SetResolution (72, 72);=
Graphics. FromImage(bb);. SetResolution (72, 72);. DrawImageUnscaled (bbb, 0,
0);
// сохраняем. Save (Request. MapPath (»../photos/» +
NameSmPhoto. ToString()), ImageFormat. Jpeg);
// делаем запись в базуcon = new SqlConnection
(ConfigurationManager. ConnectionStrings
[«clubConnectionString»].ConnectionString);. Open();cmd = new SqlCommand
(«UPDATE club_Tours SET TUR_PHOTOSMALL = @foto WHERE (TUR_ID =» + id.
ToString() +»)», con);. CommandType = CommandType. Text;. Parameters.
AddWithValue («@foto», NameSmPhoto. ToString());. ExecuteNonQuery();. Close();
. Flush();. Dispose();. Dispose();. Dispose();. Dispose();.
Dispose();
. Delete (Request. MapPath (»../photos») + «\» +
strFileNameSm. ToString());
. DataBind();. Visible = true;. Visible = false;. Visible =
true;
PathPhoto = «http:// » + HttpContext. Current. Request. Url.
Host + «/photos/» + ((System. Web.UI. WebControls. Label) GridView2.
Rows[0].Cells[0].FindControl («Label2»)).Text;
((System. Web.UI. WebControls. Label) GridView2.
Rows[0].Cells[0].FindControl («Label2»)).Text = PathPhoto;
. Text = «<font color= «green»>Маленькое фото
успешно добавлено!</font>»;
}
}
{. Text = «<font color= «red»>Ошибка! Обратитесь
к веб-мастеру!</font>»;. Enabled = false;
}
}
}
void Button4_Click (object sender, EventArgs e)
{id = 0;NamePhoto = «»;. Text = «»;
{= Convert. ToInt32 (Request. QueryString
[«id»].ToString());. Enabled = true;. Text = «»;
}
{= 0;. Text = «<font color= «red»>Ошибка!
Обратитесь к веб-мастеру!</font>»;. Enabled = false;
}
{(Convert. ToInt32 (GridView2. Rows. Count)!= 0)
{(((System. Web.UI. WebControls. Label) GridView2.
Rows[0].Cells[0].FindControl («Label1»)).Text!= «»)
{= ((System. Web.UI. WebControls. Label) GridView2.
Rows[0].Cells[0].FindControl («Label1»)).Text;
// делаем запись в базуcon = new SqlConnection
(ConfigurationManager. ConnectionStrings
[«clubConnectionString»].ConnectionString);. Open();cmd = new SqlCommand
(«UPDATE club_Tours SET TUR_PHOTOSMALL = @foto WHERE (TUR_ID =» + id.
ToString() +»)», con);. CommandType = CommandType. Text;. Parameters.
AddWithValue («@foto», «»);. ExecuteNonQuery();. Close();
File. Delete (Request. MapPath (»../photos») + «\» +
NamePhoto);
. DataBind();. Visible = true;. Visible = false;. Visible =
false;
. Text = «<font color= «green»>Маленькое фото
успешно удалено!</font>»;
}
}
}
{. Text = «<font color= «red»>Ошибка! Обратитесь
к веб-мастеру!</font>»;. Enabled = false;
}
}
bool filePr()
{new Exception («The method or operation is not implemented.»);
}void Button2_Click (object sender, EventArgs e)
{id = 0;NamePhoto = «»;. Text = «»;
{= Convert. ToInt32 (Request. QueryString
[«id»].ToString());. Enabled = true;. Text = «»;
}
{= 0;. Text = «<font color= «red»>Ошибка!
Обратитесь к веб-мастеру!</font>»;. Enabled = false;
}
{strFileNameBg = FileBig. PostedFile. FileName; // большое
фото= System.IO. Path. GetFileName(strFileNameBg);strFileNameBg1 = System.IO.
Path. GetFileNameWithoutExtension(strFileNameBg);
idF = 0;NameSmPhoto = «»;NameMedPhoto = «»;NameBigPhoto = «»;
(strFileNameBg. ToString() == «»)
{. Text = «<font color= «red»>Не указано имя
файла!</font>»;
}
{rnd = new Random();irand = rnd. Next (1000, 10000);
= «systemfile» + irand. ToString() +».jpg»;. PostedFile.
SaveAs (Request. MapPath (»../photos») + «\» + strFileNameBg);
// делаем пустую запись в базуcon = new SqlConnection
(ConfigurationManager. ConnectionStrings
[«clubConnectionString»].ConnectionString);. Open();cmd = new SqlCommand();.
Connection = con;. CommandText = «INSERT INTO club_Photos (FOTO_TURID) VALUES
(» + id. ToString() +»)r SELECT @@identity»;(SqlDataReader dr = cmd.
ExecuteReader (CommandBehavior. CloseConnection))
{(dr. Read())= Convert. ToInt32 (dr. GetDecimal(0));
}. Close();
= idF + «_prod_sm.jpg»;= idF + «_prod_med.jpg»;= idF +
«_prod_big.jpg»;
// проверка на существование файловflag1 = false;
= filePrO (NameSmPhoto, NameMedPhoto, NameBigPhoto);
s = 0;(flag1)
{++;= idF + «_» + s. ToString() + «_prod_big.jpg»;= idF + «_»
+ s. ToString() + «_prod_sm.jpg»;= idF + «_» + s. ToString() + «_prod_sm.jpg»;
= filePrO (NameSmPhoto, NameMedPhoto, NameBigPhoto);
}
imgWdSm = 0;imgHdSm = 0;
imgWdMd = 0;imgHdMd = 0;
imgWdBg = 0;imgHdBg = 0;
// загружаем в битмапыb = new Bitmap (Request. MapPath
(»../photos») + «\» + strFileNameBg);b1 = new Bitmap (Request. MapPath
(»../photos») + «\» + strFileNameBg);b2 = new Bitmap (Request. MapPath
(»../photos») + «\» + strFileNameBg);
// определяем размеры фото(b. Width > b. Height)
{= 140;= 200;= 500;
// маленькая(b. Width > 140)
{= (int) (imgWdSm * ((double) b. Height / (double) b.
Width));
}
{= b. Width;= b. Height;
}
// средняя(b. Width > 200)
{= (int) (imgWdMd * ((double) b. Height / (double) b.
Width));
}
{= b. Width;= b. Height;
}
// большая(b. Width > 500)
{= (int) (imgWdBg * ((double) b. Height / (double) b.
Width));
}
{= b. Width;= b. Height;
}
}
{= 140;= 200;= 500;
// маленькая(b. Height > 140)
{= (int) (imgHdSm * ((double) b. Width / (double) b.
Height));
}
{= b. Width;= b. Height;
}
// средняя(b. Height > 200)
{= (int) (imgHdMd * ((double) b. Width / (double) b.
Height));
}
{= b. Width;= b. Height;
}
// большая(b. Height > 500)
{= (int) (imgHdBg * ((double) b. Width / (double) b.
Height));
}
{= b. Width;= b. Height;
}
}
g;g1;g2;
Image img = null;. MakeTransparent();. MakeTransparent();.
MakeTransparent();
= Image. FromFile (Request. MapPath (»../photos») + «\» +
strFileNameBg); // .GetThumbnailImage (imgWdSm, imgHdSm, null, IntPtr. Zero);=
Graphics. FromImage(b);= Graphics. FromImage(b1);= Graphics. FromImage(b2);
. SmoothingMode = SmoothingMode. HighQuality;. SmoothingMode
= SmoothingMode. HighQuality;. SmoothingMode = SmoothingMode. HighQuality;
. DrawImage (img, 0, 0, imgWdSm, imgHdSm);. DrawImage (img,
0, 0, imgWdMd, imgHdMd);. DrawImage (img, 0, 0, imgWdBg, imgHdBg);
bbb = new Bitmap(b);bbb1 = new Bitmap(b1);bbb2 = new
Bitmap(b2);
bb = new Bitmap (imgWdSm, imgHdSm);bb1 = new Bitmap (imgWdMd,
imgHdMd);bb2 = new Bitmap (imgWdBg, imgHdBg);
. SetResolution (72, 72);. SetResolution (72, 72);.
SetResolution (72, 72);
= Graphics. FromImage(bb);= Graphics. FromImage(bb1);=
Graphics. FromImage(bb2);
. SetResolution (72, 72);. SetResolution (72, 72);.
SetResolution (72, 72);
. DrawImageUnscaled (bbb, 0, 0);. DrawImageUnscaled (bbb1, 0,
0);. DrawImageUnscaled (bbb2, 0, 0);
. Save (Request. MapPath (»../photos/» + NameSmPhoto.
ToString()), ImageFormat. Jpeg);. Save (Request. MapPath (»../photos/» +
NameMedPhoto. ToString()), ImageFormat. Jpeg);. Save (Request. MapPath
(»../photos/» + NameBigPhoto. ToString()), ImageFormat. Jpeg);
cmd1 = new SqlCommand («UPDATE club_Photos SET FOTO_SM = @sm,
FOTO_MED = @med, FOTO_BIG = @big, FOTO_NAME = @name WHERE (FOTO_ID =» + idF.
ToString() +»)», con);. CommandType = CommandType. Text;. Parameters. AddWithValue
(«@sm», NameSmPhoto. ToString());. Parameters. AddWithValue («@med»,
NameMedPhoto. ToString());. Parameters. AddWithValue («@big», NameBigPhoto.
ToString());. Parameters. AddWithValue («@name», TextBox5. Text);. Open();.
ExecuteNonQuery();. Close();
. Flush();. Dispose();. Dispose();. Dispose();. Dispose();.
Dispose();
. Flush();. Dispose();. Dispose();. Dispose();. Dispose();
. Flush();. Dispose();. Dispose();. Dispose();. Dispose();
. Delete (Request. MapPath (»../photos») + «\» +
strFileNameBg. ToString());
. DataBind();
. Text = «<font color= «green»>Фото успешно
добавлена!</font>»;. Text = «»;
}
}
{. Text = «<font color= «red»>Ошибка! Обратитесь
к веб-мастеру!</font>»;. Enabled = false;
}
}void Button6_Click (object sender, EventArgs e)
{id = 0;
{= Convert. ToInt32 (Request. QueryString
[«id»].ToString());. Enabled = true;. Text = «»;
}
{= 0;. Text = «<font color= «red»>Ошибка!
Обратитесь к веб-мастеру!</font>»;. Enabled = false;
}
{(Convert. ToInt32 (GridView1. Rows. Count)!= 0)
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«clubConnectionString»].ConnectionString);. Open();
(int i = 0; i < Convert. ToInt32 (GridView1. Rows. Count);
i++)
{
cmd = new SqlCommand («UPDATE club_Photos SET FOTO_NAME =
@name WHERE (FOTO_ID =» + ((System. Web.UI. WebControls. TextBox) GridView1.
Rows[i].Cells[0].FindControl («TextBox6»)).Text. ToString() +»)», con);.
CommandType = CommandType. Text;. Parameters. AddWithValue («@name», ((System.
Web.UI. WebControls. TextBox) GridView1. Rows[i].Cells[0].FindControl
(«TextBox7»)).Text. ToString());. ExecuteNonQuery();
}
. Close();
}
. Text = «<font color= «green»>Сохранение прошло
успешно!</font>»;. DataBind();
}
{. Text = «<font color= «red»>Ошибка! Обратитесь
к веб-мастеру!</font>»;. Enabled = false;
}
}void Button5_Click (object sender, EventArgs e)
{id = 0;Del = 0;
{= Convert. ToInt32 (Request. QueryString
[«id»].ToString());. Enabled = true;. Text = «»;
}
{= 0;. Text = «<font color= «red»>Ошибка!
Обратитесь к веб-мастеру!</font>»;. Enabled = false;
}
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«clubConnectionString»].ConnectionString);. Open();
for (int i = 0; i < Convert. ToInt32 (GridView1. Rows.
Count); i++)
{(((System. Web.UI. WebControls. CheckBox) GridView1.
Rows[i].Cells[0].FindControl («CheckBox3»)).Checked == true)
{= 1;
}
{= 0;
}
(Del == 1)
{cmdD = new SqlCommand («DELETE FROM club_Photos WHERE
(FOTO_ID =» + ((System. Web.UI. WebControls. TextBox) GridView1.
Rows[i].Cells[0].FindControl («TextBox6»)).Text. ToString() +»)», con);.
ExecuteNonQuery();
. Delete (Request. MapPath (»../photos») + «\» + ((System.
Web.UI. WebControls. TextBox) GridView1. Rows[i].Cells[0].FindControl
(«TextBox10»)).Text. ToString());. Delete (Request. MapPath (»../photos») +
«\» + ((System. Web.UI. WebControls. TextBox) GridView1.
Rows[i].Cells[0].FindControl («TextBox9»)).Text. ToString());. Delete (Request.
MapPath (»../photos») + «\» + ((System. Web.UI. WebControls. TextBox)
GridView1. Rows[i].Cells[0].FindControl («TextBox8»)).Text. ToString());
}
}
. Close();
. Text = «<font color= «green»>Удаление прошло
успешно!</font>»;. DataBind();
}
{. Text = «<font color= «red»>Ошибка! Обратитесь
к веб-мастеру!</font>»;. Enabled = false;
}
}void Button7_Click (object sender, EventArgs e)
{id = 0;
{= Convert. ToInt32 (Request. QueryString
[«id»].ToString());. Enabled = true;. Text = «»;
}
{= 0;. Text = «<font color= «red»>Ошибка!
Обратитесь к веб-мастеру!</font>»;. Enabled = false;
}
{
// предварительно выбираем страну и вид тура для выхода
// страна и вид тура
//int CountryID = Convert. ToInt32 (DropDownList1.
SelectedValue);
//int TypeID = Convert. ToInt32 (DropDownList2.
SelectedValue);
con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«clubConnectionString»].ConnectionString);. Open();
// удалить все в туре фото(Convert. ToInt32 (GridView1. Rows.
Count)!= 0)
{(int i = 0; i < Convert. ToInt32 (GridView1. Rows.
Count); i++)
{
. Delete (Request. MapPath (»../photos») + «\» + ((System.
Web.UI. WebControls. TextBox) GridView1. Rows[i].Cells[0].FindControl
(«TextBox10»)).Text. ToString());. Delete (Request. MapPath (»../photos») +
«\» + ((System. Web.UI. WebControls. TextBox) GridView1.
Rows[i].Cells[0].FindControl («TextBox9»)).Text. ToString());. Delete (Request.
MapPath (»../photos») + «\» + ((System. Web.UI. WebControls. TextBox)
GridView1. Rows[i].Cells[0].FindControl («TextBox8»)).Text. ToString());
cmdD = new SqlCommand («DELETE FROM club_Photos WHERE
(FOTO_ID =» + ((System. Web.UI. WebControls. TextBox) GridView1.
Rows[i].Cells[0].FindControl («TextBox6»)).Text. ToString() +»)», con);.
ExecuteNonQuery();
}
}
// удалить маленькое фотоNamePhoto = «»;(Convert. ToInt32
(GridView2. Rows. Count)!= 0)
{(((System. Web.UI. WebControls. Label) GridView2. Rows[0].Cells[0].FindControl
(«Label1»)).Text!= «»)
{= ((System. Web.UI. WebControls. Label) GridView2.
Rows[0].Cells[0].FindControl («Label1»)).Text;. Delete (Request. MapPath
(»../photos») + «\» + NamePhoto);
}
}
// удалить связку с типом туровcmdTT = new SqlCommand
(«DELETE FROM club_TourTypeKey WHERE (TK_TURID =» + id. ToString() +»)», con);.
ExecuteNonQuery();
// удалить турcmdDT = new SqlCommand («DELETE FROM
club_Tours WHERE (TUR_ID =» + id. ToString() +»)», con);. ExecuteNonQuery();.
Close();
//Response. Redirect («tours.aspx? cn=» + CountryID +
«&tp=» + TypeID);. Redirect («tours.aspx»);
}
{. Text = «<font color= «red»>Ошибка! Обратитесь
к веб-мастеру!</font>»;. Enabled = false;
}
}
}
Административная часть заведение цен на тур.
using System;System. Data;System. Configuration;System.
Collections;System. Web;System. Web. Security;System. Web.UI;System. Web.UI.
WebControls;System. Web.UI. WebControls. WebParts;System. Web.UI.
HtmlControls;System. Data. SqlClient;
partial class Default2: System. Web.UI. Page
{void Page_Load (object sender, EventArgs e)
{(! IsPostBack)
{id = Convert. ToInt32 (Request. QueryString
[«id»].ToString());con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();.
DataBind();. Items. Add (new ListItem («Выберите значение», «0»));
com1 = new SqlCommand («SELECT TUR_RTKEY, TUR_BYROOM,
TUR_NAME FROM club_TOURS WHERE (TUR_ID =» + id. ToString() +»)», con);rd2 =
com1. ExecuteReader();(rd2. Read())
{. ClearSelection();. Items. FindByValue (rd2
[0].ToString()).Selected=true;(Convert. ToBoolean (rd2 [1].ToString()) ==
true). Checked = true;CheckBox6. Checked = false;. Text = rd2 [2].ToString();
}
ListBind();
}. Text = «»;. Text = «»;
}
void ListBind()
{id = Convert. ToInt32 (Request. QueryString
[«id»].ToString());con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();com1 =
new SqlCommand («SELECT PP_ID, PP_DATEFROM, PP_DATETO FROM club_PeriodPrice
WHERE (PP_TRKEY =» + id. ToString() +»)», con);rd2 = com1. ExecuteReader();.
Items. Clear();. Items. Add (new ListItem («Выберите значение», «0»));(rd2.
Read())
{dt = Convert. ToDateTime (rd2 [1].ToString());dt1 = Convert.
ToDateTime (rd2 [2].ToString());. Items. Add (new ListItem (dt.
ToShortDateString() + «-» + dt1. ToShortDateString(), rd2 [0].ToString()));
}. Close();. Close();
}void Calendar1_SelectionChanged (object sender, EventArgs e)
{dt = Calendar1. SelectedDate;
// выбираем значение переменной id из адресной страныid =
Convert. ToInt32 (Request. QueryString [«id»].ToString());
// описываем соединение с базой данныхcon = new SqlConnection
(ConfigurationManager. ConnectionStrings
[«club1ConnectionString»].ConnectionString);. Open();
//sql-запрос, выбирающий дату для данного тура если она уже
есть в базеcom2 = new SqlCommand («SELECT TD_DATE FROM club_TourDates WHERE
(TD_TURID = @id) and (td_date=@date)», con);
// передача параметров в забров. Parameters. AddWithValue
(«@id», id. ToString());. Parameters. AddWithValue («@date», dt.
ToShortDateString());
// читает данные, выбранные запросомdt1 = com2.
ExecuteReader();
// доп. переменная, определяющая, есть ли в БД дата для этого
тураflag = 0;(dt1. Read()) // перебираем DataReader
{
// если дата есть, значение переменной меняется= 1;
}. Close(); // закрываем(flag == 0) // если дата еще не
добавлена в БД для этого тура
{
// записываем дату в БДcmd = new SqlCommand («INSERT INTO
club_TourDates (TD_DATE, TD_TURID) VALUES (@date,@id)», con);. Parameters.
AddWithValue («@id», id. ToString());. Parameters. AddWithValue («@date», dt.
ToShortDateString());. ExecuteNonQuery();
// обновляем GridView. DataBind();
}
// закрываем соединение. Close();
}void Button1_Click (object sender, EventArgs e)
{
// описываем соединение с базой данныхcon = new SqlConnection
(ConfigurationManager. ConnectionStrings
[«club1ConnectionString»].ConnectionString);. Open();(int i = 0; i <
GridView1. Rows. Count; i++)
{(((CheckBox) GridView1. Rows[i].Cells[0].FindControl
(«CheckBox1»)).Checked == true)
{cmd = new SqlCommand («DELETE FROM club_TourDates WHERE
(TD_ID = @id)», con);. Parameters. AddWithValue («@id», ((Label) GridView1.
Rows[i].Cells[0].FindControl («Label1»)).Text. ToString());. ExecuteNonQuery();
}
}. Close();. DataBind();. Text = «Удалено»;
}void Button2_Click (object sender, EventArgs e)
{(TextBox5. Text == «» || TextBox6. Text == «»)
{. Text = «Заполните все поля»;
}
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();cmd =
new SqlCommand («INSERT INTO club_Rooms (RM_NAME, RM_MEN) VALUES (@name,@men)»,
con);. Parameters. AddWithValue («@name», TextBox5. Text. ToString());.
Parameters. AddWithValue («@men», TextBox6. Text. ToString());.
ExecuteNonQuery();. Close();. DataBind();. Text = «»;. Text = «»;. Text = «»;.
Text = «Добавлено»;
}
}
// Сохранениеvoid Button3_Click (object sender, EventArgs e)
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();(int i =
0; i < GridView2. Rows. Count; i++)
{cmd = new SqlCommand («UPDATE club_Rooms SET RM_NAME =
@name, RM_MEN = @men WHERE (RM_ID = @id)», con);
. Parameters. AddWithValue («@id», ((Label) GridView2.
Rows[i].Cells[0].FindControl («Label1»)).Text. ToString());. Parameters.
AddWithValue («@name», ((TextBox) GridView2. Rows[i].Cells[0].FindControl
(«TextBox3»)).Text. ToString());. Parameters. AddWithValue («@men», ((TextBox)
GridView2. Rows[i].Cells[0].FindControl («TextBox4»)).Text. ToString());. ExecuteNonQuery();
}. Close();. DataBind();
}
// Удалениеvoid Button4_Click (object sender, EventArgs e)
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();(int i =
0; i < GridView2. Rows. Count; i++)
{(((CheckBox) GridView2. Rows[i].Cells[0].FindControl
(«CheckBox2»)).Checked == true)
{com2 = new SqlCommand («SELECT PR_RMID AS Expr1 FROM
club_Price WHERE (PR_RMID = @id)», con);. Parameters. AddWithValue («@id»,
((Label) GridView2. Rows[i].Cells[0].FindControl («Label1»)).Text.
ToString());dt1 = com2. ExecuteReader();flag = 0;(dt1. Read())
{
= 1;
}. Close();(flag == 0)
{
cmd = new SqlCommand («DELETE FROM club_Rooms WHERE (RM_ID =
@id)», con);. Parameters. AddWithValue («@id», ((Label) GridView2.
Rows[i].Cells[0].FindControl («Label1»)).Text. ToString());. ExecuteNonQuery();
}
}. Close();. DataBind();. Text = «Удалено»;
}
// Сохранениеvoid Button5_Click (object sender, EventArgs e)
{con = new SqlConnection (ConfigurationManager. ConnectionStrings
[«club1ConnectionString»].ConnectionString);. Open();(int i = 0; i <
GridView3. Rows. Count; i++)
{cmd = new SqlCommand («UPDATE club_PeriodPrice SET PP_DATETO
= @dateto, PP_DATEFROM = @datefrom WHERE (PP_ID = @id)», con);
. Parameters. AddWithValue («@id», ((Label) GridView3.
Rows[i].Cells[0].FindControl («Label1»)).Text. ToString());. Parameters.
AddWithValue («@datefrom», ((TextBox) GridView3. Rows[i].Cells[0].FindControl
(«TextBox7»)).Text. ToString());. Parameters. AddWithValue («@dateto»,
((TextBox) GridView3. Rows[i].Cells[0].FindControl («TextBox8»)).Text.
ToString());. ExecuteNonQuery();
}. Close();. DataBind();. Text = «Изменения сохранены»;
}
// Добавлениеvoid Button7_Click (object sender, EventArgs e)
{(TextBox7. Text == «» || TextBox8. Text == «»)
{. Text = «Заполните все поля»;
}
{
{ // выбираем значение переменной id из адресной страныid =
Convert. ToInt32 (Request. QueryString [«id»].ToString());con = new
SqlConnection (ConfigurationManager. ConnectionStrings
[«club1ConnectionString»].ConnectionString);. Open();cmd = new SqlCommand
(«INSERT INTO club_PeriodPrice (PP_DATETO, PP_DATEFROM, PP_TRKEY) VALUES
(@dateto,@datefrom,@trkey)», con);. Parameters. AddWithValue («@datefrom»,
TextBox7. Text. ToString());. Parameters. AddWithValue («@dateto», TextBox8.
Text. ToString());. Parameters. AddWithValue («@trkey», id. ToString());.
ExecuteNonQuery();. Close();. DataBind();. Text = «»;. Text = «»;. Text = «»;.
Text = «Добавлено»;();
}
}
}
// Удалениеvoid Button6_Click (object sender, EventArgs e)
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();(int i =
0; i < GridView3. Rows. Count; i++)
{(((CheckBox) GridView3. Rows[i].Cells[0].FindControl («CheckBox3»)).Checked
== true)
{com2 = new SqlCommand («SELECT PR_RMID AS Expr1 FROM
club_Price WHERE (PR_RMID = @id)», con);. Parameters. AddWithValue («@id»,
((Label) GridView3. Rows[i].Cells[0].FindControl («Label1»)).Text.
ToString());dt1 = com2. ExecuteReader();flag = 0;(dt1. Read())
{
= 1;
}. Close();(flag == 0)
{
cmd = new SqlCommand («DELETE FROM club_PeriodPrice WHERE
(PP_ID = @id)», con);. Parameters. AddWithValue («@id», ((Label) GridView3.
Rows[i].Cells[0].FindControl («Label1»)).Text. ToString());. ExecuteNonQuery();
}
}
}. Close();. DataBind();();. Text= «Удалено»;
}
void DropDownList1_SelectedIndexChanged (object sender,
EventArgs e)
{. DataBind();
}
// Добавление основных ценvoid Button8_Click (object sender,
EventArgs e)
{if (TextBox11. Text == «» || TextBox13. Text == «
«||TextBox12. Text==»»)
{. Text = «Заполните все поля»;
}
{id = Convert. ToInt32 (Request. QueryString
[«id»].ToString());con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();cmd =
new SqlCommand («INSERT INTO club_Price (PR_TURID, PR_NAME, PR_RMID, PR_NIGHT,
PR_PRICE, PP_ID) VALUES (@trid,@name,@rm,@night, @price, @pp)», con);.
Parameters. AddWithValue («@trid», id. ToString());. Parameters. AddWithValue
(«@name», TextBox11. Text. ToString());. Parameters. AddWithValue («@rm»,
DropDownList2. SelectedValue. ToString());. Parameters. AddWithValue («@night»,
TextBox13. Text. ToString());. Parameters. AddWithValue («@price», TextBox12.
Text. ToString());. Parameters. AddWithValue («@pp», DropDownList1.
SelectedValue. ToString());. ExecuteNonQuery();. Close();. DataBind();. Text =
«»;. Text = «»;. Text = «»;. Text = «»;. Text = «»;. Text = «Добавлено»;.
ClearSelection();
}
}
// Сохранениеvoid Button10_Click (object sender, EventArgs e)
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();(int i =
0; i < GridView4. Rows. Count; i++)
{cmd = new SqlCommand («UPDATE club_Price SET PR_NAME=@name,
PR_RMID=@rm, PR_NIGHT=@night, PR_PRICE=@price WHERE (PR_ID = @id)», con);
. Parameters. AddWithValue («@id», ((Label) GridView4.
Rows[i].Cells[0].FindControl («Label1»)).Text. ToString());. Parameters.
AddWithValue («@name», ((TextBox) GridView4. Rows[i].Cells[0].FindControl
(«TextBox14»)).Text. ToString());. Parameters. AddWithValue («@night»,
((TextBox) GridView4. Rows[i].Cells[0].FindControl («TextBox15»)).Text.
ToString());. Parameters. AddWithValue («@price», ((TextBox) GridView4.
Rows[i].Cells[0].FindControl («TextBox16»)).Text. ToString());. Parameters.
AddWithValue («@rm», ((DropDownList) GridView4. Rows[i].Cells[0].FindControl
(«DropDownList3»)).SelectedValue. ToString());. ExecuteNonQuery();
}. Close();. DataBind();. Text = «Сохранено»;
}
// Удалениеvoid Button9_Click (object sender, EventArgs e)
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();(int i =
0; i < GridView4. Rows. Count; i++)
{(((CheckBox) GridView4. Rows[i].Cells[0].FindControl («CheckBox4»)).Checked
== true)
{
cmd = new SqlCommand («DELETE FROM club_Price WHERE (PR_ID =
@id)», con);. Parameters. AddWithValue («@id», ((Label) GridView4.
Rows[i].Cells[0].FindControl («Label1»)).Text. ToString());. ExecuteNonQuery();
}
}. Close();. DataBind();. Text= «Удалено»;
}
// Добавление дополнительных цен на доп услугиvoid
Button11_Click (object sender, EventArgs e)
{if (TextBox17. Text == «» || TextBox19. Text == «»)
{. Text = «Заполните все поля»;
}
{
id = Convert. ToInt32 (Request. QueryString
[«id»].ToString());con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();cmd =
new SqlCommand («INSERT INTO club_DopPrice (DP_TURID, DP_NAME, DP_RTKEY, DP_BY,
DP_PRICE) VALUES (@trid,@name,@rt,@by, @price)», con);. Parameters.
AddWithValue («@trid», id. ToString());. Parameters. AddWithValue («@name»,
TextBox17. Text. ToString());. Parameters. AddWithValue («@rt», DropDownList5.
SelectedValue. ToString());. Parameters. AddWithValue («@price», TextBox19.
Text. ToString());. Parameters. AddWithValue («@by», DropDownList4.
SelectedValue. ToString());. ExecuteNonQuery();. Close();. DataBind();. Text =
«»;. Text = «»;. Text = «»;. Text = «Добавлено»;. ClearSelection();.
ClearSelection();
}
}
// Сохранениеvoid Button12_Click (object sender, EventArgs e)
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();(int i =
0; i < GridView5. Rows. Count; i++)
{cmd = new SqlCommand («UPDATE club_DopPrice SET
DP_NAME=@name, DP_RTKEY=@rt, DP_BY=@by, DP_PRICE=@price WHERE (DP_ID = @id)»,
con);
. Parameters. AddWithValue («@id», ((Label) GridView5.
Rows[i].Cells[0].FindControl («Label5»)).Text. ToString());. Parameters.
AddWithValue («@name», ((TextBox) GridView5. Rows[i].Cells[0].FindControl
(«TextBox18»)).Text. ToString());. Parameters. AddWithValue («@rt»,
((DropDownList) GridView5. Rows[i].Cells[0].FindControl
(«DropDownList7»)).SelectedValue. ToString());. Parameters. AddWithValue
(«@price», ((TextBox) GridView5. Rows[i].Cells[0].FindControl
(«TextBox20»)).Text. ToString());. Parameters. AddWithValue («@by»,
((DropDownList) GridView5. Rows[i].Cells[0].FindControl
(«DropDownList44»)).SelectedValue. ToString());
. ExecuteNonQuery();
}. Close();. DataBind();. Text = «Изменения сохранены»;
}
// Удалениеvoid Button13_Click (object sender, EventArgs e)
{
con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();(int i =
0; i < GridView5. Rows. Count; i++)
{(((CheckBox) GridView5. Rows[i].Cells[0].FindControl
(«CheckBox5»)).Checked == true)
{
cmd = new SqlCommand («DELETE FROM club_DopPrice WHERE (DP_ID
= @id)», con);. Parameters. AddWithValue («@id», ((Label) GridView5.
Rows[i].Cells[0].FindControl («Label5»)).Text. ToString());. ExecuteNonQuery();
}
}. Close();. DataBind();. Text= «Удалено»;
}
// Сохранениеvoid Button14_Click (object sender, EventArgs e)
{(DropDownList6. SelectedValue. ToString() == «0»). Text =
«Введите значение валюты»;
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«club1ConnectionString»].ConnectionString);. Open();f =
0;(CheckBox6. Checked == true)= 1;cmd = new SqlCommand («UPDATE club_Tours SET
TUR_RTKEY=@rt, TUR_BYROOM=@byroom WHERE (TUR_ID = @id)», con);. Parameters.
AddWithValue («@id», Request. QueryString [«id»].ToString());. Parameters.
AddWithValue («@rt», DropDownList6. SelectedValue. ToString());. Parameters.
AddWithValue («@byroom», f. ToString());. ExecuteNonQuery();. Close();. Text =
«»;. Text = «Сохранено»;
}
}
}
Пользовательская часть. Страница подбора и расчета стоимости
тура
using System;System. Data;System. Configuration;System.
Collections;System. Web;System. Web. Security;System. Web.UI;System. Web.UI.
WebControls;System. Web.UI. WebControls. WebParts;System. Web.UI.
HtmlControls;System. Data. SqlClient;
partial class page: System. Web.UI. Page
{void Page_Load (object sender, EventArgs e)
{(! IsPostBack)
{
{id = 0;
{= Convert. ToInt32 (Request. QueryString [«id»].ToString());
}
{= 0;. Redirect («default.aspx»);
}
dateHeader = new DateTime();= DateTime. Now;. AppendHeader
(«Last-Modified:», dateHeader. ToString («r»));
con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«clubConnectionString»].ConnectionString);. Open();
SqlCommand cmd = new SqlCommand («SELECT TUR_NAME,
TUR_DESCBIG, TUR_ACTIV FROM club_Tours WHERE (TUR_ID =» + id. ToString() +»)»,
con);reader = cmd. ExecuteReader();(reader. Read())
{(Convert. ToBoolean (reader[2].ToString()) == true)
{. Text = reader[0].ToString();. Text =
reader[0].ToString();. Text = reader[1].ToString();= reader[0].ToString();
. Content = reader[0].ToString();. Content =
reader[0].ToString();
}
{. Redirect («default.aspx»);
}
}. Close();
. Close();
}
{
}
}
}void DropDownList1_SelectedIndexChanged (object sender,
EventArgs e)
{. DataBind();
}void GridView2_DataBound (object sender, EventArgs e)
{
}
void RadioButton1_CheckedChanged (object sender, EventArgs e)
{pr = 0;col = 0;colnight = 0;(int i = 0; i < GridView1.
Rows. Count; i++)
{(((RadioButton) GridView1. Rows[i].Cells[0].FindControl
(«RadioButton1»)).Checked == true)
{= Convert. ToInt32 (((Label) GridView1. Rows[i].FindControl
(«Label1»)).Text. ToString());= Convert. ToInt32 (((Label) GridView1.
Rows[i].FindControl («Label2»)).Text. ToString());= Convert. ToInt32 (((Label)
GridView1. Rows[i].FindControl («Label3»)).Text. ToString());
}
}
//Label2. Text = pr. ToString();. SelectParameters
[«id»].DefaultValue = Request. QueryString [«id»].ToString();. DataBind();con =
new SqlConnection (ConfigurationManager. ConnectionStrings
[«samaraConnectionString»].ConnectionString);. Open();
(int i = 0; i < GridView2. Rows. Count; i++)
{by =Convert. ToInt32 (((Label) GridView2.
Rows[i].FindControl («Label2»)).Text. ToString());val = Convert. ToInt32
(((Label) GridView2. Rows[i].FindControl («Label4»)).Text. ToString());Price =
Convert. ToInt32 (((Label) GridView2. Rows[i].FindControl («Label3»)).Text.
ToString());(by == 0)= Price * col;if (by == 1)= Price * col * (colnight +
1);Price = Price * col * colnight;
((Label) GridView2. Rows[i].FindControl («Label3»)).Text =
Price. ToString();cmd = new SqlCommand («SELECT RA_CODE FROM dbo. Rates WHERE
(ra_key=»+val. ToString()+»)», con);reader = cmd. ExecuteReader();(reader.
Read())
{
((Label) GridView2. Rows[i].FindControl («Label4»)).Text =
reader[0].ToString();
}. Close();
}
. Close();
}void Button1_Click (object sender, EventArgs e)
{con = new SqlConnection (ConfigurationManager.
ConnectionStrings [«clubConnectionString»].ConnectionString);. Open();cmd = new
SqlCommand («SELECT TUR_ByRoom, TUR_RTKEY FROM club_Tours WHERE (TUR_ID =» +
Request. QueryString [«id»].ToString() +»)», con);reader= cmd.
ExecuteReader();byroom = 0;rtkey = 0;(reader. Read())
{(Convert. ToBoolean (reader[0].ToString()) == true)= 1;=
Convert. ToInt32 (reader[1].ToString());
}. Close();. Close();conn = new SqlConnection
(ConfigurationManager. ConnectionStrings
[«samaraConnectionString»].ConnectionString);. Open();date = new DateTime();=
Convert. ToDateTime (DateTime. Now. ToShortDateString());
cmdd = new SqlCommand («SELECT RC_COURSE, RC_RCOD2 FROM dbo.
RealCourses WHERE (RC_DATEBEG = @date) AND (RC_RCOD1 = ‘рб’)», conn);.
Parameters. AddWithValue («@date», date);readerr = cmdd. ExecuteReader();dol =
0;evro = 0;(readerr. Read())
{(readerr[1].ToString() == «$»)= Convert. ToDecimal
(readerr[0]);(readerr[1].ToString() == «EU»)= Convert. ToDecimal (readerr[0]);
}
//Label2. Text += «dol — «+dol. ToString()+» evro — «+evro.
ToString();. Close();col = 0;price1 = 0;(int i = 0; i < GridView1. Rows.
Count; i++)
{(((RadioButton) GridView1. Rows[i].Cells[0].FindControl
(«RadioButton1»)).Checked == true)
{= Convert. ToInt32 (((Label) GridView1. Rows[i].FindControl
(«Label2»)).Text. ToString());= Convert. ToInt32 (((Label) GridView1.
Rows[i].FindControl («Label4»)).Text. ToString());
}
}(rtkey == 1)= price1 * dol;(rtkey == 5)= price1 * evro;
(byroom == 0)= price1 * col;(int i = 0; i < GridView2.
Rows. Count; i++)
{(((CheckBox) GridView2. Rows[i].Cells[0].FindControl
(«CheckBox1»)).Checked == true)
{(((Label) GridView2. Rows[i].FindControl («Label4»)).Text.
ToString() == «$»)+= dol * Convert. ToInt32 (((Label) GridView2.
Rows[i].FindControl («Label3»)).Text. ToString());(((Label) GridView2.
Rows[i].FindControl («Label4»)).Text. ToString() == «EU»)+= evro * Convert.
ToInt32 (((Label) GridView2. Rows[i].FindControl («Label3»)).Text. ToString());
}
}. Text = price1. ToString (@ «#,#0.00;»)+» руб.»;.
Close();
}
}
Содержание:
Введение
Одним из важнейших информационных ресурсов любой организации является ее вебсайт. Он открывает новые возможности по созданию, построению и управлению отношениями с аудиторией. Вебсайт помогает повышать производительность организации, создает дополнительный способ коммуникации, совершенствует бренд, улучшает взаимоотношения с посетителями.
Преимущества вебсайта, по сравнению, с другими способами популяризации деятельности организации выражаются в следующем: на сайте можно разместить любое количество текстовых и мультимедийных материалов, нет ни временных, ни пространственных ограничений; можно обращаться напрямую к аудитории, минуя средства массовой информации; значительная экономия при доставке информации аудитории; информацию на сайте легко обновлять; доступ к информации на сайте 24 часа в сутки в независимости от географического положения посетителя сайта.
В современной практике маркетинговой деятельности веб-сайты стал важным средством массовой информации, позволяющими организации связать их с целевыми посетителями.
Главным при создании сайта является его планирование и проектирование. В зависимости от целей, задач, масштабов, целевой аудитории подбирается программное обеспечение, информационное наполнение и дизайн сайта. При этом главное — гибкость сайта, т. е его способность к быстрому внесению изменений в содержание, дизайн сайта при низкой стоимости этих изменений. Также, после создания сайта, важными являются действия организации в направлении продвижения и технической поддержки сайта, которые обеспечат приток посетителей на сайт и бесперебойное функционирования сайта.
Цель работы: разработать веб-страницу туристического предприятия.
Задачи работы:
— изучить современные технологии создания сайтов;
— разработать веб-страницу туристического предприятия.
1 Современные технологии создания сайтов
1.1 Статически и динамические сайты
Статические веб-сайты имеют в основе жестко связанную структуру данных и хранят всю предоставляемую пользователям информацию неразрывно со структурой. Статические веб-сайты состоят из статических веб-страниц со своей внутренней независимой структурой, стилями и информацией. Поэтому при изменении структуры всего сайта понадобится изменять каждую страницу.
Для создания статических сайтов не требуется глубоких знаний в области программирования, достаточно иметь дизайнерские навыки и подходящую визуальную среду разработки (Microsoft FrontPage, Macromedia Dreamweaver). С другой стороны, такие сайты трудоемки и дороги в сопровождении.
Все статические сайты созданы с помощью языка гипертекстовой разметки HTML. Язык гипертекстовой разметки HTML (HyperText Markup Language) служит для наглядного и хорошо структурированного представления информации в сети Интернет, который приобрел широкую популярность в середине 90-х годов. Программы, интерпретирующие данную разметку и выводящие информацию на экран, стали называться браузерами. На сегодняшний день известно много их разновидностей: Firefox, Chrome, Opera, Internet Explorer и др [29].
Современные браузеры имеют довольно широкие возможности для представления информации и взаимодействию пользователей в сети Интернет. Кроме форматированного вывода текста они позволяют отображать изображения, видео, проигрывать музыку. Встроенный в HTML-документ язык JavaScript позволяет анализировать и обрабатывать содержимое страницы, взаимодействовать с сервером (откуда загружен документ), динамически менять свойства и содержание документа в окне браузера. По сути, на сегодняшний момент, браузер стал еще одной платформой взаимодействия пользователя с информацией и другими пользователями, а для ряда мобильных устройств составной частью операционной системы.
В динамических веб-сайтах, структура данных хранится отдельно от информационных данных, причем информация заполняется в соответствии со структурой при каждом запросе пользователя. Вследствие этого при изменении одной структуры, эти изменения повлияют на все веб-страницы сайта.
Важным характерным отличием динамических веб-сайтов от статических является существование исполняемой части, которую выполняет сервер, на котором находится веб-приложение. Динамический веб-сайт предоставляет следующие возможности:
— уменьшение роли вмешательства администратора путем автоматизации создания контента сайта и предоставления структурированной информации по запросу;
— вся информация легко каталогизируется с использованием специализированных баз данных или простых хранилищ;
— возможны такие функции, как принятие данных от пользователя, обработка и сохранение их на сервере;
— выполнение различных пользовательских действий: размещение заказов, вычисление сложных арифметических действий и работа с информацией из базы данных;
— идентификация пользователя по предоставленной им информации и отображение интерфейса, настроенного в соответствии с его предпочтениями;
— отображение динамически меняющегося содержимого сайта (инвентарные списки, обрабатываемые заказы и сведения о различных товарах).
Веб-страница, демонстрируемая динамичным сайтом, как правило, состоит из отдельных, автономных окон (модулей, блоков и т.д.), которые загружаются или нет в зависимости от наступившего события (например, пользователь зарегистрировался). Каждое окно служит для доступа к отдельному информационному контенту, услугам или страницам сайта.
Контент динамических сайтов хранится обычно в базе данных, а на специальных языках программирования пишутся программы, генерирующие «на лету» из содержимого таких баз данных HTML-странички, которые, собственно, и показываются пользователю (Рис 1).
Рисунок 1 — Структура динамического веб-сайта
База данных — структурированный упорядоченный набор данных. Система управления базами данных (СУБД) — программа, предназначенная для организации и ведения базы данных.
MySQL — бесплатная свободно-распространяемая СУБД. Данные в базе MySQL хранятся в форме таблиц. При создании таблицы задаются ее столбцы, дальнейшие манипуляции (добавление, изменение, удаление) производятся со строками. Для управления базой данных используется язык SQL [16].
На одном сервере MySQL может быть расположено несколько баз данных. Это позволяет выделить отдельную базу данных для каждого пользователя. Чтобы не возникало путаницы можно использовать отдельные базы данных, например, для сайта и форума, хотя обычно они могут работать вместе на одной базе.
База данных содержит в себе таблицы. Таблицы базы данных состоят, как и обычные таблицы, из строк и столбцов. Столбцы имеют заранее определенное название и тип данных, а строки хранят непосредственно сами данные.
Язык PHP имеет встроенные функции для работы с MySQL и многими другими базами данных. Это позволяет хранить в базе данных пользователей, сообщения, содержание страниц, статистику сайта и т.п. При запросе страницы PHP обращается к базе данных, получает необходимые данные и на основе их формирует ответ пользователю (чаще всего это HTML страница) [8].
Рисунок 2 – Схема работы сервера СУБД
PHP — скриптовый язык, работающий на стороне сервера и представляющий своеобразное дополнение к нему. Этот язык позволяет не просто отправлять браузерам точные копии запрашиваемых файлов, но и запускать небольшие программки для выполнения разных задач — PHP-скрипты.
Веб-сервером называют специальную программу, обеспечивающую работу сайта, а также компьютер, на котором она работает. Веб-сервер обрабатывает запросы, полученные через Интернет от браузера (клиента) и выдает в ответ нужный ресурс: HTML-код страниц, изображения, видеоролики и т.п.
Для веб-сервера, как правило, используется специально выделенный компьютер, работающий круглосуточно и имеющий постоянное подключение к Интернет. Так как к серверу могут одновременно обращаться множество клиентов, сервер должен быть быстродействующим и надежным [31].
Часто требуется не просто выдавать пользователю готовые ресурсы, а производить вычисления «на лету» и выдавать их результат. Например, когда один пользователь оставляет другому сообщение на сайте, сервер должен проверить его и сохранить у себя, чтобы потом показать адресату. В таких случаях возможностей HTML недостаточно и необходимо создавать специальные программы с помощью языков программирования. Одним из таких языков является PHP [12].
PHP (PHP Hypertext Preprocessor) — серверный язык создания приложений, ориентированный на веб-разработку. PHP код может быть внедрен в HTML- страницу и будет выполняться при каждом ее посещении. Код PHP интерпретируется веб-сервером и генерирует HTML-код или другой вывод (например, графику), который отсылается браузеру пользователя. Так как PHP интерпретируемый язык, он не требует компиляции (преобразования в машинный код в файле .exe) — программы хранятся на веб-сервере как обычные текстовые файлы.
Рисунок 3 — Трехкомпонентная архитектура веб-приложений, реализуемых на языке PHP
PHP-программа запускается при вводе ее адреса в строке браузера или отправке ей данных формы.
Рассмотрим абстрактный пример — типичная последовательность действий при аутентификации (входе в систему) пользователя.
1. Пользователь вводит логин и пароль в HTML-форму и жмет кнопку отправки.
2. Данные через Интернет отправляются на веб-сервер. Браузер начинает ждать ответа от сервера.
3. Веб-сервер запускает PHP-программу и передает ей введенный логии и пароль.
4. PHP-программа:
— Подключается к базе данных;
— Делает запрос к базе данных «существует ли пользователь с таким логином и паролем?»;
— Если ответ положительный, программа выводит страницу приветствия. Если отрицательный — сообщение об ошибке.
5. Веб-сервер отправляет ответ PHP-программы назад в браузер в виде HTML -кода.
6. Браузер обрабатывает HTML-код и выводит страницу на экран компьютера пользователя.
Выполнение этих действий занимает несколько секунд. Это время зависит от производительности клиентской и серверной машины и скорости передачи данных между ними.
PHP используется для разработки самых разных веб-сайтов (приложений). В качестве примера можно привести:
— форумы (движки IPB, PHPBB, vBulletin);
— блоги (движок WordPress);
— системы управления сайтом (e107, Joomla, PHP-Nuke, 1С-Битрикс);
— социальные сети (ВКонтакте);
— браузерные игры;
— фотогалереи (Coppermi ne, Gall ery);
— и многое другое.
Как уже было сказано выше, PHP-программа представляет собой текстовый файл, обычно с расширением –«.php». В файле хранится последовательность команд (инструкций), которые выполняет веб-сервер. PHP читает файл построчно сверху вниз и выполняет записанные команды [6].
Популярность в области построения веб-сайтов определяется наличием большого набора встроенных средств для разработки веб-приложений. Назовем основные из них:
— автоматическое извлечение POST- и GET-параметров, а также переменных окружения веб-сервера в предопределённые массивы;
— файловые функции, успешно обрабатывающие как локальные, так и удалённые файлы;
— автоматическая отправка HTTP-заголовков, информирующих обозреватель о начале передачи HTML- документа;
— работа с cookies (текстовые данные, хранящиеся у клиента; позволяют серверу точно идентифицировать пользователя и его настройки при формировании HTML- документов) и сессиями;
— обработка файлов, загружаемых на сервер.
Рекомендуется всем HTML-документам, содержащим PHP-скрипты, давать расширение php, чтобы упростить задачу серверному программному обеспечению в идентификации содержания файла [30].
Синтаксис PHP подобен синтаксису языка JavaScript.
PHP исполняет код, находящийся внутри таких ограничителей, как <?php и ?>. Всё, что находится вне ограничителей, выводится без изменений. В основном это используется для вставки PHP-кода в HTML-документ.
Помимо ограничителей <?php?>, допускается использование сокращенных ограничителей <? и ?>.
Имена переменных начинаются с символа $, тип переменной объявлять не нужно. В отличие от имён функций и классов, имена переменных чувствительны к регистру. Именованные константы могут быть объявлены как регистрозависимыми, так и регистронезависимыми. Переменные обрабатываются в строках, заключённых в апострофы или двойные кавычки.
PHP интерпретирует переход на новую строку в качестве пробела (так же, как HTML и другие языки со свободным форматом). Инструкции разделяются с помощью точки с запятой (;), за исключением некоторых случаев.
PHP поддерживает три типа комментариев: в стиле языка JavaScript: ограниченные /* */, начинающиеся с // и идущие до конца строки и оболочки UNIX, начинающиеся с # до конца строки.
PHP позволяет включать в текущий документ данные из внешних файлов. Содержащиеся в них PHP-сценарии также будут исполнены, если это допустимо. Для данной задачи используются следующие функции:
- include(«имя_файла») — текст внешнего файла помещается в место вызова функции, после чего сразу исполняется. В случае помещения в условный оператор выполняется только при требуемом условии.
- гequire(«имя_файла») — текст внешнего файла подключается заранее и определенные в нем функции доступны в любом месте основного сценария. Не используется для вставки текстовых данных.
Работу с файлами можно обозначить как одну из ключевых возможностей PHP, которая позволяет хранить данные между вызовами скриптов.
Внутри PHP-скрипта существует несколько способов получения доступа к данным, переданным клиентом по протоколу http (из формы методами post и get).
Для обращения к переменным, переданным с помощью HTTP-запросов, используется специальный массив — $_REQUEST. Этот массив содержит данные, переданные методами POST и GET, а также с помощью HTTP cookies. Это суперглобальный ассоциативный массив, т.е. его значения можно получить в любом месте программы, используя в качестве ключа имя соответствующей переменной (элемента формы) [31].
После отправки формы в вызываемом скрипте можно будет использовать переданное значение в HTML-коде следующим образом: echo $_REQUEST[«name»].
Понимая поля формы, можно сформировать условия вызова функций отображения и обработки данных формы.
В случае отправки формы элементу массива $_REQUEST[«stage»] присваивается значение results (см. значение hidden-элемента формы под именем stage, это тот самый случай, когда необходимо, чтобы элемент обязательно был, но не отображался) и происходит вызов функции-обработчика формы. Если же данные в скрипт не передавались (первая загрузка), то выполняется функция вывода формы.
Функция в зависимости от произведенного пользователем выбора формирует и выводит строку-сообщение.
Если все перечисленные выше функции будут помещены в один файл, то в итоге будет подготовлен работоспособный скрипт [30].
Помимо суперглобального массива $_REQUEST в php доступны также еще несколько суперглобальных ассоциативных массивов, позволяющих обрабатывать передаваемые клиентом данные:
- $_GET[] — содержит все значения, передаваемые в сценарий с помощью метода формы GET.
- $_POST[] — содержит все значения, передаваемые в сценарий с помощью метода формы POST.
- $_SERVER[] — содержит все значения, получаемые от сервера.
Необходимо отметить, что наиболее часто употребимым в скриптах элементом является куда помещается имя скрипта, начиная от корневой директории виртуального хоста, т.е. если строка запроса представляет собой адрес http://www.mysite.ru/test/index.php?id=1&test=wet&id_theme=512 то элемент $_SERVER[‘PHP_SELF’] будет содержать фрагмент «/test/index.php». Как правило, этот же фрагмент помещается в элемент $_SERVER[’SCRIPT_NAME’].
При необходимости можно передавать параметры прямо в php-скрипт, минуя форму. Для этого следует сформировать следующую ссылку, которая будет передана в скрипт по методу get.
1.2 Системы управления контентом
Cистемы управления контентом представляют собой некоторое программное обеспечение, устанавливаемое на веб-сервере и предназначаемое для создания и обслуживания динамических веб-сайтов. Все они в том или ином объеме предполагают отделение контента от дизайна, работу с группами пользователей, поддержку бизнес-процессов и минимизацию усилий программистов при разработке сайтов. Системы могут управлять как контентом, так и дизайном через предоставляемый ими интерфейс.
Рисунок 4 — Система управления контентом
По существу, можно перечислить основные составляющие всех Систем Управления Контентом (они также являются важными отличительными характеристиками одной системы от другой):
— способ представления информационного наполнения сайта;
— способы описания и механизмы управления дизайном;
— механизмы авторизации и поддержки сообществ пользователей;
— механизмы управления контентом (редактирование материалов, выложенных на веб-сайте, и управление структурой сайта);
— механизмы поддержки бизнес-процессов.
Система управления контентом (Content management system, CMS)[34] – это программный продукт, а точнее автоматизированная система обработки и управления информацией, позволяющая разрабатывать как статические, так и динамические web-сайты/web-порталы и управлять ими за счет разделения процессов создания содержимого web-сайтов/web-порталов и механизмов публикации и форматизации содержимого в Интернете.
По началу это были довольно простые системы, рассчитанные в основном на неподготовленного пользователя, позволяющие создавать и сопровождать несложные сайты, так называемые блоги (сокр. от weblog). Блоги по сути можно назвать электронными дневниками или журналами, куда заносятся публикации разного рода. Это могут быть комментарии, описания событий, фотографии, видео, и т.д. Эти публикации могут быть размещены на сайте совершенно произвольными способами в зависимости от желания разработчика, например, в хронологическом порядке, по теме, по значимости, и т.д. В отличие от статического сайта, блог является динамическим сайтом с постоянно меняющимся содержанием и подчас с меняющей структурой, осуществляемых сопровождающим сайта, так называемым блогером.
В настоящее время CMS превратились в довольно мощные функциональные автоматизированные системы, позволяющие создавать не только блоги, но и сложные многофункциональные web-порталы, которые широко используются пользователями разной квалификации для решения стоящих перед ними Интернет-задач.
Основными задачами, которые решают современные CMS, являются следующие [1]:
- Автоматизация всего цикла разработки и публикации web-приложений в Интернете;
- Автоматическое изменение представлений содержимого страниц web-портала в сети, обеспечивая возможность реализации различных дизайнов преставления страниц за счет использования разных шаблонов отображения информации, плюс возможность широкого использования шаблонов, созданных другими разработчиками;
- Разграничение пользовательских полномочий, что позволяет осуществлять независимую настройку web-портала под представления разных категорий пользователей, включая возможность ведения персональных странниц;
- Возможность создания web-портала внутри web-портала, что позволяет создавать сложные web-порталы;
- Простота редактирования и создание информации для web-портала;
- Возможность автоматически модернизировать web-портал к новым стандартам Интернета;
- Возможность разрешения или запрета публикации информации без удаления ее из системы;
- Возможность интеграции и использования средств управления проектами по разработке web-приложений;
- Масштабируемость, что позволяет развивать системы путем подключения программных расширений от разных разработчиков;
- Многоязычность, возможность автоматического перевода и поддержки web-портала для разной национальной целевой аудитории;
- Поддержка разных версий сайта;
- Обеспечение возможности продвижения web-портала в Интернете путем подстройки к механизмам поисковых систем типа Yandex, Rambler, Google, и др.
Реализация вышеприведенных задач приводит к:
— повышению качества разработки;
— уменьшению стоимости и сроков разработки;
— снижению эксплуатационных расходов;
— понижению требований к персоналу поддержки.
Главной задачей системы управления контентом — CMS (Content Management System) — является создание платформы для управления структурой и наполнением веб-сайта.
Обычно CMS состоит из двух приложений: CMA — приложения, управляющего контентом, и CDA — приложения, доставляющего контент. CMA позволяет автору, не знающему HTML, управлять созданием, изменением (включая удаление) контента веб-сайта, не обращаясь к помощи веб-мастера. Для создания новой страницы пользователю не нужно обладать специальными знаниями: текстовый редактор, использующийся в CMS, позволяет организовать обновление сайта на уровне работы с офисными приложениями. Модуль CDA компилирует созданный контент для обновления веб-сайта.
Средства CMA сохраняют полученный документ, CDA обеспечивают автоматическую верстку Web-страниц на основе заранее определенных шаблонов оформления сайта. Редизайн (автоматическое переоформление всех страниц) может быть осуществлен простой заменой шаблонов.
Гибкость CMS и интуитивность интерфейса позволяют легко изменить структуру сайта и систему навигации [2].
CMS имеет модульное строение. Наиболее распространенными модулями являются: новости, гостевая книга, форум, каталог, чат. Благодаря этому возможна быстрая модернизация структуры сайта для обеспечения необходимой функциональности, что позволяет сократить время и расходы на модернизацию. Например, если возникла необходимость размещения на веб-сайте большого количества фотографий, то достаточно подключить модуль фотогалереи; при необходимости провести опрос посетителей сайта достаточно подключить модуль голосования. Специализированные модули позволяют оптимизировать публикации структурированных данных, например, прайс-листы. CMS является очень удобным инструментом при создании информационных сайтов типовой структуры.
Преимуществом использования CMS также является снижение стоимости создания и поддержки интернет-сайтов, которое достигается за счет уменьшения расходов на зарплату web-мастера, а также времени на поиски документов, составляющих контент, пресечение их дублирования и устранение ошибок.
CMS снижает зависимость стоимости разработки сайта от объема информации, размещенной на нем.
CMS не требует дополнительного программного обеспечения, устанавливаемого на клиентской машине, что позволяет увеличить надежность Интернет-ресурса за счет делегирования доступа только авторизованным пользователям.
Таким образом, создание и внедрение CMS на хостинг-площадке привлечет клиентов и позволит более полно удовлетворять их потребности. Простота и доступность предлагаемой технологии будет стимулировать создание новых сайтов [2].
При анализе CMS выделяют 9 основных характеристик:
1. Системные особенности:
— язык разработки CMS;
— тип баз данных (MySQL, MSSQL, Oracle и др.);
— совместимость с веб-серверами (Webservers: Apache, IIS).
2. Безопасность:
— поддержка SSL (может ли данная система использоваться с сертификатом SSL);
— подтверждение e-mail (посылаются ли подтверждающие ключи);
— управление сессиями посетителей (предоставляет ли система администратору информацию о посетителях, которые в данный момент находятся на сайте).
3. Поддержка:
— программа сертификации;
— наличие руководств пользователя и администратора;
— коммьюнити;
— онлайн-помощь;
— сторонние разработчики.
4. Простота в использовании:
— drag-n-drop-содержание (может ли пользователь размещать контент на странице в стиле drag-n-drop);
— дружественные ссылки (формирование легко читаемых и доступных поисковым системам ссылок);
— возможность изменения размеров изображений;
— макроязык (наличие языка, позволяющего использовать мощные программные средства без глубоких навыков);
— массовая закачка файлов;
— сохранение состояния, предшествующего изменениям.
5. Управление:
— управление рекламой;
— управление содержанием (возможность размещения или удаления) по расписанию;
— мусорная корзина (возможно ли восстановить информацию после удаления);
— темы/скины.
6. Совместимость с технологиями создания и обмена контентом:
— RSS/XML;
— FTP;
— UTF-8;
— XHTML.
7. Гибкость:
— поддержка cgi-режима;
— расширяемые профили пользователей;
— локализация интерфейса;
— метаданные;
— многоязыковая поддержка.
8. Реализация:
— продвинутое кэширование (навигация, шаблоны);
— кэширование страниц.
9. Встроенные приложения:
— блог;
— чат;
— форум;
— управление документами;
— календарь;
— гостевая книга;
— рассылка;
— фотогалерея;
— голосование;
— RSS (Really Simple Syndication) [1].
Важным является не строгое наличие вышеперечисленных свойств, а четкая определенность разработчиков в их необходимом наборе, что позволяет осуществить осознанный выбор CMS оптимальной структуры при использовании готовой системы управления контентом либо создать специализированную CMS для решения прикладной задачи.
Вывод по главе 1
Глобальная сеть — это объединение транснациональных компьютерных сетей, работающих по самым разнообразным протоколам. Подавляющее большинство компьютеров в Internet работает по протоколу TCP/IP. Основой семейства протокола TCP/IP является сетевой уровень, представленный протоколом IP, а также различными протоколами маршрутизации. TCP организует двунаправленный обмен информацией, что обеспечивает более высокую скорость её трансляции.
Все методы разработки веб-сайтов можно условно поделить на две группы. К первой группе относятся методы создания сайтов ручного написания с использованием языка разметки HTML и различных языков программирования. Для написания статического сайта достаточно сочетания HTML и CSS. Но если необходим более сложный, динамический сайт, то тут подключают языки программирования. Основными языками программирования, которые наиболее часто используются для разработки сайтов, являются PHP, Javascript, APS.NET. В динамических веб-сайтах, структура данных хранится отдельно от информационных данных, причем информация заполняется в соответствии со структурой при каждом запросе пользователя. Вследствие этого при изменении одной структуры, эти изменения повлияют на все веб-страницы сайта.
Важным характерным отличием динамических веб-сайтов от статических является существование исполняемой части, которую выполняет сервер, на котором находится веб-приложение.
2 Разработка веб-страницы туристического предприятия
2.1 Программное обеспечения для разработки веб-страницы
Основным программным средство, которое использовалось при создании веб-страницы, была среда разработки PHPStorm.
PhpStorm 10 – это интегрированная среда разработки на PHP с интеллектуальным редактором, которая глубоко понимает код, поддерживает PHP 7.0, 5.6, 5.5, 5.4 и 5.3 для современных и классических проектов, обеспечивает лучшее в индустрии автодополнение кода, рефакторинги, предотвращение ошибок на лету и поддерживает смешивание языков.
Сотни инспекций заботятся о верификации кода, анализируя проект целиком во время разработки. Поддержка PHPDoc, code (re)arranger, форматтера кода с конфигурацией стиля кода и другие возможности помогают разработчикам писать опрятный и легко поддерживаемый код.
Поддерживаются передовые технологии веб-разработки, включая HTML5, CSS, Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, ECMAScript Harmony, шаблоны Jade, Zen Coding, Emmet, и, конечно же, JavaScript.
PhpStorm включает в себя всю функциональность WebStorm (HTML/CSS редактор, JavaScript редактор) и добавляет полнофункциональную поддержку PHP и баз данных / SQL.
Основные функции PhpStorm 10:
— интеллектуальный редактор PHP кода с подсветкой синтаксиса, автодополнением кода, расширенными настройками форматирования кода, предотвращением ошибок на лету;
— поддерживает PHP 7.0, 5.6, 5.5, 5.4 и 5.3, генераторы, сопрограммы и все синтаксические улучшения;
— PHP рефакторинги, code (re)arranger, детектор дублируемого кода;
— поддержка Vagrant, Composer, встроенный REST клиент, Command Line Tools, SSH консоль;
— поддержка фреймворков (MVC view для Symfony2, Yii) и специализированные плагины для ведущих PHP фреймворков (Symfony, Magento, Drupal, Yii, CakePHP и многие другие);
— визуальный отладчик для PHP приложений, валидация конфигурации отладчика, PHPUnit с покрытием кода (поддержка PHPUnit 5), а также интеграция с профилировщиком;
— HTML, CSS, JavaScript редактор; отладка и модульное тестирование для JS; поддержка HTML5, CSS, Sass, SCSS, Less, Stylus, Compass, CoffeeScript, TypeScript, ECMAScript Harmony, Emmet и других передовых технологий веб-разработки;
— полный набор инструментов для фронтенд-разработки;
— поддержка стилей кода, встроенные стили PSR1/PSR2, Symfony2, Zend, Drupal и другие;
— интеграция с системами управления версиями, включая унифицированный интерфейс;
— удалённое развёртывание приложений и автоматическая синхронизация с использованием FTP, SFTP, FTPS и др.;
— Live Edit: изменения в коде можно мгновенно просмотреть в браузере без перезагрузки страницы;
— PHP UML;
— интеграция с баг-трекерами;
— инструменты работы с базами данных, SQL редактор;
— кроссплатформенность (Windows, Mac OS X, Linux).
Нововведения, улучшения PhpStorm 10:
PhpStorm 10 обеспечивает расширенную поддержку PHP 7, включая инспекции совместимости.
Возможность работы с:
— безымянными классами;
— декларациями типов возвращаемого значения;
— операторами объединения со значением «ноль»;
— декларациями группового использования;
— лексическими анализаторами, учитывающими контекст.
А также много других возможностей, раскрывающих все возможности PHP 7.
Автоматическое завершение кода было значительно переработано:
— рекомендации по наименованию: имя значения по имени массива в конструкции foreach;
— завершение имени и сигнатуры метода для родительского переопределения и внедрения интерфейса;
— завершение свойств и констант для родительского переопределения;
— завершение языков при постоянных добавлениях после @lang;
— улучшенное завершение конструкций языка (exit, isset и т.д.), приведения типов данных и т.д.
При реорганизации кода в PhpStorm 10 можно локально переименовать переменные, параметры, классы, методы, константы или метки команд перехода прямо в редакторе.
Благодаря значительному обновлению механизма реорганизации необходимый для переименования элемент будет подсвечиваться на панели редактора.
Другие улучшения PHP:
— дублирование поиска по выделению метода;
— интеллектуальное копирование/добавление в последовательности;
— возможность конфигурации значений date() или time() в шаблонах Live Templates в качестве временных отметок Unix.
Интерактивная консоль отладки для PHP (REPL) — эта новейшая возможность PhpStorm 10 позволяет преобразовывать переменные, вызывать функции PHP и определять дополнительные функции – всё в процессе работы.
Для дальнейшего улучшения процесса отладки автоматическое завершение кода теперь доступно во время отладки при контрольных значениях, списках вывода и точках остановки.
PhpStorm 10 предоставляет функции для анализа потока данных, что помогает лучше разобраться в коде проекта, интерпретировать сложные части кода, найти проблемные места в исходном коде и т.д.
Отслеживание потока данных особенно полезно при работе со сторонним кодом или работе с общим кодом в больших группах разработчиков.
PhpStorm 10 поддерживает все новые функции и улучшения, выпущенные недавно в PHPUnit 5, широко используемой тестовой платформе для PHP. Среди возможностей также есть:
— новый принцип действия аннотации @depends;
— тесты, помеченные @small, могут быть также помечены в качестве рискованных, если они осуществляют ввод-вывод;
— добавленные подтверждения assertFinite(), assertInfinite() и assertNan().
С помощью нового плагина Docker для PhpStorm можно добавить в имеющиеся проекты поддержку Docker, просматривать логи и управлять хранилищами Docker прямо в PhpStorm.
Также есть возможность отладки веб-приложений в Xdebug или Zend Debugger.
В число других улучшений входит удобная функция сворачивания комментариев и язык шаблонов Twig, который автоматически настраивается под различные расширения файлов.
С помощью PhpStorm 10 можно использовать сигнатуры типов, которые Flow добавляет в JavaScript. При использовании аннотированных функций или методов можно получить информацию по типизированным параметрам в автоматическом завершении кода.
Поддержка Angular 2 в PhpStorm включает в себя автоматическое завершение кода и навигацию по директивам и связкам и распознает новые атрибуты событий для TypeScript или ECMAScript 2015.
PhpStorm обеспечивает интеграцию с TSLint, анализатором для кода TypeScript. Позволяет увидеть предупреждения и ошибки прямо в редакторе по мере ввода кода.
Все функции и улучшения WebStorm доступны в PhpStorm, встроенные по умолчанию или доступные в качестве бесплатных плагинов в репозитории. Другие заслуживающие упоминания функции включают в себя улучшенную поддержку ECMAScript 2015, TypeScript 1.5 и 1.6, обновлённую поддержку React, форматирование связанных вызовов метода, новые инспекции Node.js, графики в CPU-профайлере Node.js, возможность запуска отдельных тестирований Mocha и т.д.
PhpStorm 10 помогает кодировать специальные символы в HTML-коде, заменяя их HTML-элементами, начинающимися с &. Также можно выбрать символы или блок кода и применить кодировку специальных символов XML/HTML.
Чтобы сделать команду Find in Path более эффективной, разработчики добавили вкладку предпросмотра, которая отображает первые 100 результатов в режиме реального времени. Теперь для того, чтобы найти всё необходимое, не нужно выходить из диалога.
Конфигурация стиля кода стала ещё проще. Нужно выбрать фрагмент кода, нажать Alt+Enter и выбрать действие настройки стиля. Можно просмотреть и настроить стиль кода, который может быть применён к данной части кода, в доступном режиме предварительного просмотра.
Улучшен доступа ко всем проектам, что позволяет легче получить доступ к необходимым проектам. Также, их можно группировать по любому удобному принципу.
Обновлённые инструменты базы данных:
— исходная самодиагностика для MySQL, PostgreSQL, MS SQL;
— настраиваемая форма поведения действия Execute;
— новое окно преобразования таблиц.
Другие улучшения:
— обновлённые регулярные выражения в действии поиска с заменой;
— настройки для пользователей с нарушением цветового зрения;
— совместимость с SVN 1.9.
Поддерживаемые операционные системы:
— Windows 10;
— Windows 8;
— Windows 7;
— Windows Vista;
— Windows 2003;
— Windows XP (вкл. 64-бит);
— Mac OS X 10.5 и выше;
— Linux.
Требования к компьютеру:
— объём оперативной памяти: 1 Гб (минимум);
— объём оперативной памяти: 2 Гб (рекомендуется);
— минимальное разрешение экрана: 1024х768.
Сайт программы — http://www.jetbrains.com/phpstorm (рис. 5).
Рисунок 5 — Рабочее окно программы PhpStorm
2.2 Язык гипертекстовой разметки HTML
Веб-страница создавалась с помощью языка гипертекстовой разметки HTML. Язык разметки гипертекста (HyperText Markup Language — HTML) можно использовать для представления:
— гипертекстовых новостей, почты, сопровождающей информации и сопутствующей гиперсреды;
— меню с опциями;
— результатов запросов к базам данных;
— простых структурированных документов со встроенной графикой;
— гипертекстовых обзоров имеющейся информации.
Данные в формате HTML похожи на текстовой файл, за исключением того, что некоторые из символов интерпретируются как разметка. Разметка придает документу некую структуру [16].
Сам по себе HTML-документ представляет собой текстовый файл, содержащий набор инструкций для представления информации в требуемом виде в окне браузера. Инструкции записываются в виде тегов (читается тэг, от англ. tag) и имеют следующий синтаксис:
<имя_тега [возможные параметры]>
Чтобы указать браузеру место окончания действия того или иного тега, используется закрывающий тег. Это тег, имеющий то же самое имя с прямым слешем ‘/’ перед ним/
<html>
HTML-документ
</html>
Следует отметить, что не каждый открывающий тег должен иметь соответствующий закрывающий. Имеется набор тегов, действие которых начинается и заканчивается одним открывающим тегом:
<img src=»image.gif»> — тег для вывода изображения image.gif в окно браузера;
<input type=»text» value=»»> — тег для ввода значений в окне браузера.
Из приведенных выше примеров записи тегов можно заметить, что существуют теги, содержащие в себе информацию (а также другие теги), например, html и body, которые в дальнейшем будем называть тегами- контейнерами. Соответственно информацию, содержащуюся в них — содержимым тега-контейнера [7].
Как и в любом языке программирования, язык HTML имеет теги для создания комментариев внутри документа, т.е. текст, который имеется в документе, но не выводится браузером на экран. Для создания комментариев используется следующая пара тегов:
<!— Это комментарий —>
Имеется ряд тегов, для которых завершающие теги опускаются большинством авторов документов. Например, тег <p> (начало абзаца), как правило, не имеет в документе завершающего тега </p>. Его завершение определяется браузером по «ходу» документа, например, если встретится очередной открывающий тег <p>.
Существуют общие правила интерпретации тегов браузерами. В отличие от языков программирования, в которых ошибочные операторы приводят к соответствующим ошибкам, в HTML не принято реагировать на неверную запись тегов. Неверно записанный тег или его параметр должен просто игнорироваться браузером. Это общее правило для всех браузеров, под действие которых попадают не только ошибочные теги, но и теги, не распознанные данной версией браузера [6].
При создании HTML-документов рекомендуется соблюдать следующую структуру:
html>
<head>
<!— Раздел заголовка —>
</head>
<body>
<!— Тело документа —>
</body>
</html>
Здесь <html> — это тег, обозначающий начало HTML-документа. Браузер, встретивший данный тег, будет «знать», что представленную ниже информацию следует интерпретировать как HTML-страницу. Тег <head> означает раздел заголовка, который обычно включает:
- Заголовок страницы
<title>Государственный центр оказания услуг</title>
- Кодировку, в которой представлен HTML-документ
<meta charset=»utf-8″>
- Краткое описание содержания документа
<meta name=»description» content=» «>
- Список ключевых слов документа
<meta name=»keywords» content=»»>
5. Подключаемые внешние javascript файлы (скрипты)
<script src=»js/bootstrap.min.js»></script>
6. Внешние таблицы стилей (css) для форматирования документа
<link rel=»stylesheet» href=»css/style.css»>
Раздел тега <head> может содержать и другие конструкции языка HTML. В конечном итоге разработчик сам решает, что должно быть записано в данном разделе. Он может быть и пустым, т.е. не содержать ничего. Тогда браузер будет руководствоваться своими настройками и алгоритмами при отображении такого документа. Наконец, раздел <head> может совсем отсутствовать и это будет аналогично пустому разделу. Однако при разработке HTML-страницы крайне не рекомендуется пропускать данный раздел и его «минимальная конфигурация» должна иметь следующий вид [13] (рис. 6):
<head>
<title>Заголовок страницы</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<meta name=»description» content=»описание сайта»>
<meta name=»keywords» content=»ключевые слова»>
</head>
В тегах <body>…</body> заключается отображаемая информация (тело) страницы: текст, изображения, таблицы, звук, видео, объекты (например, flash-проигрыватель), javascript-программы, таблицы стилей (css) и т.д [13].
HTML-документ рекомендуется всегда завершать закрывающим тегом </html> и тем самым сигнализировать браузеру о завершении документа. Это полезная информация может быть использована, например, при обрыве связи во время загрузки страницы. Тогда отсутствие тега </html> может означать неполную загрузку страницы. На практике встречается и много других случаев, когда важно иметь корректную разметку страницы для исключения неверного отображения содержания документа в исключительных ситуациях [25].
Текст HTML-документа, как правило, представляет собой непосредственно текст и ссылки, ведущие либо на отдельные фрагменты того же документа, либо на другие документы.
Рисунок 6 – Структура документа HTML
Пример: простейший HTML-документ (рис. 7).
Рисунок 7 – Пример простого HTML-документа
Для создания заголовков в HTML используются теги:
<h1></h1> — заголовок 1 уровня;
<h2></h2> — заголовок 2 уровня;
<h3></h3> — заголовок 3 уровня;
<h4></h4> — заголовок 1 уровня;
<h5></h5> — заголовок 1 уровня;
<h6></h6> — заголовок 1 уровня.
На рис. 8 показано отображение заголовков разного уровня в браузере.
Рисунок 8 – Отображение заголовков в браузере
HTML есть возможность создавать нумерованные и маркированные списки [42].
Тег <ol>…</ol> — создает нумерованный список элементов/
Атрибуты:
start=»N» — начать нумерацию с числа N;
type=»…» -определяет формат нумерации:
1 — арабские цифры (по умолчанию);
A — прописные буквы (A, B, C);
а — строчные буквы (a, b, c);
I — прописные римские цифры (I, II, III);
i — строчные римские цифры (i, ii, iii).
Тег <ul>…</ul> — создает маркированный список элементов.
Атрибут:
type=»…» — определяет формат маркера:
disk — диск (по умолчанию);
circle – окружность;
square – квадрат.
<li>…</li> — задает элемент списка в нумерованном или маркированном списке
Атрибуты:
type=»…» — формат номера или маркера (см. описание <ol> и <ul>);
value=»N» — задает номер элемента списка.
Примеры создания отображения списка показаны на рис. 9-10.
Рисунок 9 – Создание списка в HTML
Рисунок 10 – Отображение списка в браузере
Для создания ссылок используется тег <a>…</a>.
Обязательный атрибут href указывает абсолютный или относительный адрес, на который ведет ссылка. Ссылка может указывать на HTML- документ, изображение, файл для сохранения на диск и пр. Текст ссылки записывается между открывающим и закрывающим тегом [17].
Абсолютный адрес содержит в себе имя хоста и полный путь к ресурсу, например: http://www.example.com/docs/about.html. С помощью абсолютного адреса можно ссылаться на любой открытый ресурс в Интернете. Если нужно поставить ссылку на главную страницу сайта, указывают его адрес и слеш.
Пример для абсолютного адреса:
HTML-код: <А href=»http://www.yandex.ru»>Яндекс</A>
В браузере ссылка обычно представляется как подчеркнутый текст. При клике по ссылке браузер загружает страницу, указанную в атрибуте href.
Также для документов, расположенных на одном сайта, можно использовать относительный адрес.
Рисунок 11 — Пример файловой структуры
Например, чтобы поставить ссылку из файла file1.html на файл file2.html (рис. 10), необходим следующий HTML-код:
<A href=»folder1/file2.html»>file2.html</A>
А чтобы ссылка в файле file2.html указывала на file1.html:
<А href=»../file1.html»>file1.html</A>
Две точки (..) означают переход к родительскому каталогу.
Для файлов в пределах одного сайта рекомендуется использовать только относительные пути. В этом случае ссылки сохранят работоспособность при изменении адреса сайта, переносе в другую папку и т.п.
Для открытия ссылки в новом окне используется атрибут target со значением _blank.
Пример: <a href=»http://ya.ru/» target=»_blank»>Яндекс</a>.
2.3 Каскадные таблицы стилей CSS
Внешний вид веб-страницы задавался с помощью каскадных таблиц стилей. CSS предназначен для манипулирования разметкой, поскольку именно применение стилей позволяет осуществлять групповую замену шрифта, цвета, размера и взаимного расположения элементов, разделив разметку и внешний вид как таковой.
CSS используется применительно к языкам разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.
Ключевое понятие в CSS — селектор — представляет собой правило для использования стиля. Браузер для каждого элемента пытается применить стиль в соответствии с заданным правилом. Стиль содержит набор свойств.
Различают простые селекторы, которые будут использованы для указанного элемента, в приведенном ниже примере — к любому заголовку h1, h2, h3:
- h1 {font-family:sans-serif}
- h2 {font-family:sans-serif}
- h3 {font-family:sans-serif}
Селекторы групп:
h1, h2, h3 {font-family: sans-serif}
Этот фрагмент эквивалентен предыдущему фрагменту, состоящему из трех простых фрагментов [16].
Селекторы класса:
*.firstclass{ color: green } — все элементы, имеющие class=firstclass
или
.firstclass{ color: green } — все элементы, имеющие class=firstclass
а также
Hl.firstclass{ color: green } — только элементы H1, имеющие class=firstclass
Селекторы идентификатора ID:
- h1#chapter1 { font-family: sans-serif } — для <h1 id=»chapter1″>…</h1>
- #chapter1 { font-family: sans-serif } — для любого элемента с id=»chapter1″
Селекторы атрибутов:
- h1[class] { font-family: sans-serif } — элемент имеет class
— h1[class=»fancy»] { font-family: sans-serif } — элемент имеет class=»fancy»
— *[title] { font-family: sans-serif } — любой элемент, имеющий заголовок
Селектор потомков (устанавливает иерархию применения):
tr h1 { font-family: sans-serif } — <tr><td><h1>…</h1></td></tr>
Псевдоклассы (особый вид динамических атрибутов, которые изменяются в зависимости от определенных действий):
- a:link — ссылки, которые не были посещены
- a:visited — посещенные ссылки
- a:hover — выделенная в данный момент ссылка
- a:active — активные ссылки.
При оформлении страницы доступны следующие семейства (family) шрифтов:
— Serif — шрифт с засечками. Обычно используется при бумажной печати. Наиболее используемый шрифт — Times;
— Sans-serif — шрифт без засечек. Подходит для заголовков. Наиболее часто применяемые шрифты этого семейства — Arial, Helvetica, Verdana;
— Monospace — шрифт, который обеспечивает равную ширину символов. Служит для вывода примеров кода, поскольку внешний вид этого текста будет соответствовать текстовой консоли. Наиболее распространен шрифт Courier;
— Fantasy, Cursive — декоративные и курсивные шрифты. Не рекомендуются к применению, поскольку шрифты этой группы необязательно присутствуют в компьютере, на котором будут просматривать html-страницу.
Выбор шрифта осуществляется свойством font-family. Пример использования семейств стилей:
- <p style=”font-family: serif”>Serif: Образец текста</р>
- <р style=”font-family: sans-serif”>Sans-serif: Образец текста</p>
- <p style=”font-family: cursive”>Cursive: Образец текста</p>
- <p style=”font-family: fantasy”>Fantasy: Образец текста</p>
- <p style=”font-family: monospace”>Monospace: Образец текста</p>
Свойство font-family может содержать перечисление шрифтов:
p{font-family:”Times New Roman”, Times, serif;}
В этом случае браузер последовательно будет пытаться найти соответствующий шрифт в системе. Если конкретный шрифт не будет найден (в примере «Times New Roman”, Times), то будет применен шрифт, назначенный для serif-семейства по умолчанию [5].
Можно указать начертание шрифта с использованием свойства font-style. Допустимые значения этого свойства:
font-style: normal | italic | oblique | inherit
где normal — обычное начертание; italic — курсив (имитация рукописного шрифта); oblique — наклонный шрифт (образован наклоном обычного).
Размер шрифта задается с помощью свойства font-size. Его возможные значения:
— larger и smaller — константы, определяющие относительный размер;
— xx-small, x-small, small, medium, large, x-large, xx-large — константы, определяющие абсолютный размер;
— ЧИСЛО % — число, определяющее размер в процентах от шрифта родительского элемента;
— ЧИСЛО px — число, определяющее размер в пикселах. Кроме того, размер шрифта указывается в специальных единицах: em (высота элемента, равная размеру текущего шрифта), ex (высота символа х), пункты (pt).
Толщина шрифта регулируется с помощью свойства font-weight (рис. 12, 13):
font-weight: normal | bold | bolder | lighter | 100, 200.. 900
Здесь normal — обычная толщина; bold — жирный шрифт; bolder — предельно жирный шрифт; lighter — тонкий шрифт; 100 — тонкий шрифт; 400 — соответствует нормальному; 700 — жирному.
Свойство color задает цвет шрифта (рис. 6, 7). Можно указать цвет по его названию на английском языке (red, green, lime) или задать точное значение цвета в системах RGB, HSL, а также в RGBA, HSLA, для которых добавлен канал прозрачности. Полный перечень допустимых значений свойства color приведен в спецификации (см. http://www.w3.org/TR/css3-color/).
Рисунок 12 – Определение стилей для текста в блоке body
Рисунок 13 – Определение стилей для заголовков сайта
Выбор цветовой схемы является очень важным этапом создания дизайна сайта. Фон элементов может быть задан однородным цветом, одиночным или мозаично расположенным.
Используются следующие свойства фона:
— background-color — однородный цвет константой или кодом в одной из допустимых систем цветности. Пример (рис. 14):
header .navbar-default { background-color: #fff;}
Рисунок 14 – Определение фонового цвета для навигационного меню верхней части сайта
— background-image — фоновое изображение. Пример:
body {background-image:url(‘paper.gif’);}
— background-repeat — флаг мозаичного размножения изображения. Пример:
body {
background-image:url(‘gradient2.png’);
background-repeat:repeat-x;
}
— background-attachment — указание на то, будет ли изображение смещаться при скроллировании или будет оставаться на месте. Пример:
background-attachment:fixed;
— background-position — свойство, определяющее позицию размещения изображения на устройстве отображения. Пример:
body
{
background-image:url(‘img tree.png’); background-repeat:no-repeat; background-position:right top;
}
В соответствии со спецификацией (см. http://www.w3.org/TR/ css3-text/) текст может быть подвергнут преобразованиям при отображении, например, таким как:
— изменение регистра букв (capitalize | uppercase | lowercase);
— изменение пробелов (collapse | preserve | preserve-breaks);
— ограничение длины строки;
— формирование переносов слов;
— форматирование текста;
— выравнивание и разреживание;
— отступы;
— декорирование.
Сейчас в основе модели визуализации элементов на странице лежит блочная модель, которая описывает прямоугольники, формирующиеся вокруг всех элементов в соответствии с их иерархией в дереве элементов документа
В соответствии с блочной моделью для любого элемента имеются область самого элемента (content), внутренние поля (padding), рамка или граница (border), внешние границы (margin). Для каждой области может быть задан размер. Наличие внутреннего поля позволяет сформировать рамку на заданном расстоянии от содержимого элемента; наличие внешнего поля — установить отступ между рядом расположенными элементами [17].
В CSS любой элемент имеет свойства width и height, которые устанавливают размер «содержимого» элемента в процентах, пикселах. Кроме того, значения этих свойств могут быть вычислены.
Размер отступа задается свойствами ‘padding-top’, ‘padding-right’, ‘padding-bottom’, ‘padding-left’ или единственным свойством padding, которому указывается один общий размер отступа или последовательно отступ сверху, справа, снизу, слева.
Пример:
.container {
padding:0 20px 0 20px;
}
Рисунок 15 – Определение отступов для блока container
Граница представляет собой видимое обрамление элемента с указанным начертанием, цветом и толщиной. Граница может быть задана единственным свойством border или отдельно для каждой стороны блока: ‘border-top’, ‘border-right’, ‘border-bottom’, ‘border-left’. Указываются толщина, тип начертания границы и цвет [25].
Пример: header .nav .caret {
border-bottom-color: #f5f5f5;
border-top-color: #f5f5f5;}
При расчете размеров блока необходимо помнить про толщину границы. Внешнее прозрачное поле может быть задано либо единственным свойством ‘margin’ с указанием одинакового размера границы для всех сторон, либо перечислением размеров по каждой из сторон, либо с использованием свойств ‘margin-top’, ‘margin-right’, ‘margin-bottom’, ‘margin-left’ для каждой из сторон в отдельности. Пример:
— body { margin: 2em }
— body { margin: 1em 2em }
— body { margin:1em 2em 3em }
— body {margin-top: 1em; margin-right: 2em;}
CSS поддерживает 4 вида позиционирования:
— статическое (static);
— абсолютное (absolute);
— относительное (relative);
— фиксированное (fixed).
Элементы-контейнеры могут быть размечены с помощью позиционирования. В качестве элементов-контейнеров может быть любой элемент, однако обычно применяется специальный элемент div. Все элементы, включенные в элемент-контейнер, будут размещены в его границах.
Статическое позиционирование устанавливается для всех элементов по умолчанию и означает нормальное следование элементов. В явном виде спецификатор static применяется для перекрытия унаследованных стилей [22].
Абсолютное позиционирование подразумевает указание расположения элемента относительно его блока-контейнера или корневого элемента html. При этом как только появляется абсолютное позиционирование, элемент выпадает из нормального потока и всегда будет позиционироваться относительно контейнера, в независимости от других элементов страницы. Смещение элемента в относительном позиционировании вычисляется не относительно соседних элементов, а относительно нормального потока. Часто применяется комбинирование абсолютного и относительного позиционирования.
В отличие от абсолютного позиционирования фиксированное позиционирование позволяет закрепить элемент относительно окна просмотра, а не элемента-контейнера. Это дает возможность разместить элементы, которые не будут подвергаться прокрутке, например, постоянно отображаемый блок меню.
Плавающее размещение не является схемой позиционирования. Оно было введено как средство, позволяющее получить обтекание элементов, но не для создания макета страницы [32].
Например, следующие свойства стиля обеспечат отображение элементов-изображений img в правой части страницы, а все остальные элементы будут размещены в свободном пространстве слева:
img {float: right; padding: 15px;}
Плавающее размещение иногда применяют к блокам, содержащим меню и прочие средства навигации.
После создания разметки и применения стилей, внешний вид вебстраницы прибрел вид, показанный на рис. 16 — 18.
Рисунок 16 – Внешний вид веб-страницы
Рисунок 17 – Внешний вид веб-страницы
Рисунок 17 – Внешний вид веб-страницы
Вывод по 2 главе
Одним из лучших программных средств для разработки веб-страниц является среда разработки PHPStorm. Указанная программа позволяет создавать как статические, так и при необходимости динамические, что очень удобно в случае, если есть необходимость расширить функционал сайта (формы, базы данных).
Веб-страница туристического предприятия создана с помощью языка гипертекстовой разметки HTML. Стилизация веб-страницы осуществлена на счет каскадных таблиц стилей, которые предоставляют очень широкие возможности для управления внешним видом сайта.
Заключение
Все методы разработки веб-сайтов можно условно поделить на две группы. К первой группе относятся методы создания сайтов ручного написания с использованием языка разметки HTML и различных языков программирования. Для написания статического сайта достаточно сочетания HTML и CSS. Но если необходим более сложный, динамический сайт, то тут подключают языки программирования. Основными языками программирования, которые наиболее часто используются для разработки сайтов, являются PHP, Javascript, APS.NET. В динамических веб-сайтах, структура данных хранится отдельно от информационных данных, причем информация заполняется в соответствии со структурой при каждом запросе пользователя. Вследствие этого при изменении одной структуры, эти изменения повлияют на все веб-страницы сайта.
Важным характерным отличием динамических веб-сайтов от статических является существование исполняемой части, которую выполняет сервер, на котором находится веб-приложение.
В результате работы была создана статическая веб-страница для туристического предприятия.
Одним из лучших программных средств для разработки веб-страниц является среда разработки PHPStorm. Указанная программа позволяет создавать как статические, так и при необходимости динамические, что очень удобно в случае, если есть необходимость расширить функционал сайта (формы, базы данных).
Веб-страница туристического предприятия создана с помощью языка гипертекстовой разметки HTML. Стилизация веб-страницы осуществлена на счет каскадных таблиц стилей, которые предоставляют очень широкие возможности для управления внешним видом сайта.
Список использованной литературы
- Вальчевский А. С. Технология системы управления контентом [Электронный ресурс] / А. С. Вальчевский, Е. Б. Никитин // http://belisa.org.by/pdf/PTS2005/219-220.pdf (дата обращения 19.09.2016)
- Горнаков С. Г. Осваиваем популярные системы управления сайтом (CMS) / С. Г. Горнаков. – М.: ДМК Пресс, 2009. – С. 20 – 31.
- Грачев А. Создаем свой сайт на WordPress: быстро, легко и бесплатно. Работа с CMS WordPress 3 / А. Грачев — СПб.: Питер, 2011. — 288 с.
- Дунаев В. HTML, скрипты и стили / В. Дунаев. — СПб: БХВ-Петербург, 2011- 816 с.
- Заболеева-Зотова А.В. Лингвистические системы: модели, методы, Зудилова Т. В. Web-программирование HTML / Т. В. Зудилова, М. Л. Буркова — СПб: НИУ ИТМО, 2012. – 70 с.
- Зудилова Т. В. Web-программирование HTML / Т. В. Зудилова, М. Л. Буркова — СПб: НИУ ИТМО, 2012. – 70 с.
- Кисленко Н. П. HTML. Самое необходимое / Н. П. Кисленко. — СПб: БХВ-Петербург, 2012 – 352 с.
- Комолова Н. HTML, XHTML и CSS / Н. Комолова, Е. Яковлева. — СПб: Питер, 2012 – 304 с.
- Котляров И. Д. Комплекс интернет-маркетинга / И. Д. Котляров // Интернет маркетинг. — 2012. — № 5. — С. 288–294.
- Круг С. Как сделать сайт удобным. Юзабилити по методу Стива Круга / С. Круг – СПб.: Питер, 2010. – 208 с.
- Купер А. Алан Купер об интерфейсе. Основы проектирования взаимодействия / Алан Купер. – Пер.с англ. – СПб.: Символ-Плюс, 2010. – 688 с.
- Курзыбова Я. В. Средства создания динамических web-сайтов: учеб. пособие / Я. В. Курзыбова. – Иркутск: Изд-во ИГУ, 2011. – 121 с.
- Лабберс К. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений / К. Лабберс, Н. Олберс, К. Салим. — М.: Вильямс, 2011 – 272 с.
- Масляк Т. А. Анализ методов разработки сайтов / Т. А. Масляк, Т. А. Колесникова // Информационные технологии: наука, техника, технология, образование, здоровье: Тезисы докладов XXIII Международной научно-практической конференции, Ч.IV (20-22 мая 2015 г., Харьков). – С. 230.
- Методы верстки сайтов [Электронный ресурс] / Режим доступа: http://webformyself.com/metody-verstki-sajtov/ (Дата обращения: 18.11.2016).
- Муравьев А. Технические аспекты веб-разработки [Электронный ресурс] / А. Муравьев, А. Григорьев. – Режим доступа: http://netology.ru/files/2930/Технические аспекты веб-разработки.pdf (дата обращения 16.10.2016)
- Основы языка гипертекстовой разметки HTML и CSS: Учебное пособие/Сост. С. М. Наместников. — Ульяновск: УлГТУ, 2014. – 91 c.
- Паршенцев А. А. Проблема и перспективы развития электронных магазинов / А. А. Паршенцев // Маркетинг в Украине и за рубежом. — 2000. — № 3. — С. 84-89.
- Примеры красивого оформления списков [Электронный ресурс] / Режим доступа: http://html5book.ru/krasivoe-oformlenie-spiskov/ (Дата обращения: 18.11.2016).
- Принципы анимации для веба [Электронный ресурс] / Режим доступа: https://habrahabr.ru/company/htmlacademy/blog/255583/ (Дата обращения: 18.11.2016).
- Приступа В. В. Подход к выбору технологии создания динамического сайта [Электронный ресурс] / В. В. Приступа. — Режим доступа: http://www.repository.hneu.edu.ua/jspui/bitstream/123456789/6097/29/sect3_Prystupa.pdf (дата обращения 19.10.2016)
- Росс В. С. Создание сайтов: HTML, CSS, PHP, MySQL. Учебное пособие, ч. 2 / В. С. Росс — МГДД(Ю)Т, М. — 2011 – 68 с.
- Румянцев Д. Интернет-маркетинг от А до Я / Д. Румянцев. – М: АСТ, 2014. – 350 с.
- Самарев Р. С. Создание простейших HTML-страниц, валидаторы кода. Каскадные таблицы стилей CSS: методические указания к выполнению практикума № 1 и лабораторной работы № 1 по дисциплинам «Языки интернет-программирования» и «Практикум по интернет-программированию» / Р. С. Самарев. — Москва: Издательство МГТУ им. Н. Э. Баумана, 2015. — 39 с.
- Современные формы на HTML5 и CSS3 [Электронный ресурс] / Режим доступа: http://webformyself.com/sdelajte-sovremennye-formy-s-pomoshhyu-css3-i-validacii-html5/ (Дата обращения: 18.11.2016).
- Станке У. Р. Microsoft Windows Server® 2012. Справочник администратора: Пер. с англ. У. Р. Станке— М.: Издательство «Русская редакция»; СПб.: «БХВ-Петербург», 2014. — 688 с.
- Стилизация списков с помощью псевдо-элементов [Электронный ресурс] / Режим доступа: http://ruseller.com/lessons.php?id=1479&rub=2 (Дата обращения: 18.11.2016).
- Топ 10 Конструкторов сайтов [Электронный ресурс] / Режим доступа: http://sitebuilders.club (Дата обращения: 18.11.2016).
- Филлипов С. А. Основы современного веб-программирования: Учебное пособие / С. А. Филлипов. – М.: НИЯУ МИФИ, 2011. – 160 с.
- Фролов А. Практика применения PHP, Apache и MySQL для активных web–сайтов/ Г. Фролов. – М.: Издательско–торговый дом “Русская Редакция”, 2002. – 576 с.
- Шапошников И. Профессиональное PHP программирование/ И. Шапошников. — СПб.: Питер, 2007. – 192 c.
- Эндрю Р. CSS: 100 и 1 совет, 3-е издание / Р. Эндрю. – Пер. с англ. – СПб: Символ- Плюс, 2010. – 336 с.
- CSS3 анимация для сайта [Электронный ресурс] / Режим доступа: http://beloweb.ru/javascript-jquery/css3-animatsiya-dlya-sayta.html (Дата обращения: 18.11.2016).
Приложения
Исходный код веб-страницы
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<meta name=»description» content=»Веб-страница туристисческого сайта»>
<title>TourHouse — Туристические услуги</title>
<!— подключение стилей бутстрап —>
<link href=»css/bootstrap.css» rel=»stylesheet»>
<!— подключение файла стилей —>
<link href=»css/heroic-features.css» rel=»stylesheet»>
</head>
<body>
<!— Навигация —>
<nav class=»navbar navbar-inverse navbar-fixed-top» role=»navigation»>
<div class=»container»>
<div class=»navbar-header»>
<button type=»button» class=»navbar-toggle» data-toggle=»collapse»
data-target=»#bs-example-navbar-collapse-1″>
<span class=»sr-only»>Навигация</span>
<span class=»icon-bar»></span>
<span class=»icon-bar»></span>
<span class=»icon-bar»></span>
</button>
<a class=»navbar-brand» href=»#»>TourHouse</a>
</div>
<div class=»collapse navbar-collapse» id=»bs-example-navbar-collapse-1″>
</div>
</div>
</nav>
<div class=»container»>
<header class=»jumbotron hero-spacer»>
<h2>Добро пожаловать на сайт TourHouse!</h2>
<p>Экскурсионные туры в Европу, отдых за границей, цены. Выбрав экскурсионные туры, Вы получите интересный,
насыщенный и комфортный отдых за границей.</p>
<p><img src=»images/jumbotron.jpg» class=»img-responsive center-block»></p>
<p><a class=»btn btn-primary btn-large»>Выбрать тур!</a>
</p>
</header>
<hr>
<div class=»row»>
<div class=»col-lg-12″>
<h3>Наши туры</h3>
</div>
</div>
<div class=»row text-center»>
<div class=»col-md-3 col-sm-6 hero-feature»>
<div class=»thumbnail»>
<img src=»images/europe.jpg
» alt=»»>
<div class=»caption»>
<h3>Европа</h3>
<p>Интересные туры по странам Европы</p>
<p>
<a href=»#europe» class=»btn btn-primary»>Заказать!</a> <a href=»#europe»
class=»btn btn-default»>Читать</a>
</p>
</div>
</div>
</div>
<div class=»col-md-3 col-sm-6 hero-feature»>
<div class=»thumbnail»>
<img src=»images/america.jpg» alt=»»>
<div class=»caption»>
<h3>Америка</h3>
<p>Занимательные туры по странам Африки</p>
<p>
<a href=»#america» class=»btn btn-primary»>Заказать!</a> <a href=»#america»
class=»btn btn-default»>Читать</a>
</p>
</div>
</div>
</div>
<div class=»col-md-3 col-sm-6 hero-feature»>
<div class=»thumbnail»>
<img src=»images/asia.jpg» alt=»»>
<div class=»caption»>
<h3>Азия</h3>
<p>Страны Азии, прекрасное место для отдыха</p>
<p>
<a href=»#asia» class=»btn btn-primary»>Заказать!</a> <a href=»#asia» class=»btn btn-default»>Читать</a>
</p>
</div>
</div>
</div>
<div class=»col-md-3 col-sm-6 hero-feature»>
<div class=»thumbnail»>
<img src=»images/africa.jpg» alt=»»>
<div class=»caption»>
<h3>Африка</h3>
<p>Очень интересные и прекрасные места</p>
<p>
<a href=»#africa» class=»btn btn-primary»>Заказать!</a> <a href=»#africa»
class=»btn btn-default»>Читать</a>
</p>
</div>
</div>
</div>
</div>
<div class=»row»>
<div class=»col-lg-12″>
<div class=»thumbnail»>
<div class=»row text-center»>
<h4><a name=»europe»>Туры по Европе</a></h4>
</div>
<img class=»img-responsive img-rounded center-block» src=»images/europe.jpg»>
<h5 class=»text-center»>Экскурсионные туры по Европе и отдых за границей</h5>
<p class=»text-info text-justify»>Выбрав экскурсионные туры, Вы получите интересный, насыщенный и
комфортный отдых за границей. Ночью в
наших турах вас ждут самые уютные европейские отели с прекрасным сервисом и аппетитными блюдами. Из
всех туров, представленных нашей компанией, особенной популярностью пользуются туры в Париж. Поэтому
разрабатывая экскурсионные туры этого направления мы уделяем внимание всем мелочам. Вы сможете
выбрать путешествия, предоставляющие возможность ознакомиться с главными достопримечательностями
этого города романтиков. Впрочем, туры во Францию – это не только Эйфелева башня, Елисейские поля,
изумительная кухня и Мулен Руж. Это еще и экскурсионные туры на солнечный Лазурный Берег, ароматные
виноградники, горы с белыми шапками снега. Очень часто французский Прованс посещается группами,
забронировавшими туры в Испанию. Очарование этой провинции и вкус марсельского буйабес навсегда
остаются самыми вкусными воспоминаниями о турах в Европу.</p>
<h5 class=»text-center»> Отдых за границей, о котором вы мечтали</h5>
<p class=»text-info text-justify»>Пройтись по узким улочкам латинского квартала в Париже, проехаться на
велосипеде по Монмартру, а
завтра — наблюдать как утреннее солнце отражается в фонтанах Бельведера, вздыхая ароматный запах
Венского кофе… Попробовать шоколадные трюфели в Бельгии и увидеть яркие карнавалы Испании, посетить
величайшие музеи Лондона, увидеть творения известных художников и послушать настоящую классическую
музыку в Гранд Опера, а может быть, просто отдохнуть в шумном берлинском клубе или перехватить бокал
хорошего пива в компании старого и мудрого баварца – такой отдых может стать не мечтой, а
реальностью, если вы выберете туры от компании «Туртранс-Вояж». Туры в Европу – это не просто
возможность насладиться культурой стран, процветающих многие века, но еще и шанс отдохнуть,
окунуться в настоящую сказку, почерпнуть вдохновение, которого всегда так недостает. Ведь туры по
Европе, кажется, созданы для того, чтобы приоткрыть занавес в мир, стать его частью, насладиться
самыми позитивными эмоциями и обрести дорогие сердцу воспоминания.</p>
</div>
</div>
<div class=»col-lg-12″>
<div class=»thumbnail»>
<div class=»row text-center»>
<h4><a name=»america»>Туры по Америке</a></h4>
</div>
<img class=»img-responsive img-rounded center-block» src=»images/america.jpg»>
<h5 class=»text-center»>Путешествовать по США можно круглый год</h5>
<p class=»text-info text-justify»> В этой стране все создано и
работает для людей. Это туристическое направление выбирают туристы всех возрастных категорий и
различного достатка. В среднем турпоток в Штаты ежегодно растет на 20-30 %. Туристическую визу в США
на год получить сейчас достаточно просто, и туры в США не такие дорогие, как до сих пор думают
многие. Всегда можно подобрать подходящий для любого кошелька вариант отдыха в этой стране с
безграничными возможностями для путешествия. Что касается авиабилетов, то их лучше приобретать
заранее, так как чем ближе к дате вылета, тем дороже будет авиабилет. Впрочем, это правило действует
на всех направлениях.</p>
<p class=»text-info text-justify»>
Территория США располагается в 6 часовых поясах (с UTC−10 по UTC−5). Часовой пояс UTC-10 —
Гавайско-алеутское стандартное время. Здесь расположены, как легко догадаться из названия, Гавайи и
Алеутские острова. UTC-9 — это Аляска (Аляскинское стандартное время). В Североамериканском
тихоокеанском часовом поясе (UTC-8) располагаются такие штаты, как Вашингтон и Калифорния. По
Горному времени (UTC-7) живут Колорадо, Аризона и Монтана. Центральноамериканское время (UTC-6)
представлено штатами Луизиана и Оклахома. А в поясе UTC-5 (Североамериканское восточное время)
расположены Нью-Йорк, Нью-Джерси и, конечно же, столица США.</p>
<p class=»text-info text-justify»>
Кроме того, ряд одиночных островов и территории за пределами штатов образуют еще 5 часовых поясов. В
частности, это пояса UTC-12 (острова Бейкер и Хауленд), UTC-11 (Американское Самоа), UTC-4
(Пуэрто-Рико и Виргинские острова) и UTC+12 (остров Уэйк).
</p>
</div>
</div>
<div class=»col-lg-12″>
<div class=»thumbnail»>
<div class=»row text-center»>
<h4><a name=»asia»>Туры по Азии</a></h4>
</div>
<img class=»img-responsive img-rounded center-block» src=»images/asia.jpg»>
<h5 class=»text-center»>Отдых в Азии привлекает туристов своей уникальной природой</h5>
<p class=»text-info text-justify»>Азия занимает третье место в мире по уровню развития туризма после
Европы и Америки. Отдых в Азии начал набирать популярность в восьмидесятые годы прошлого века. В
основном это происходило за счет резкого повышения интереса туристов к быстро развивающимся
индустриальным странам таким как Малайзия, Сингапур, Южная Корея, Таиланд, Индонезия, Индия и
Тайвань. До 20% финансовых поступлений этих азиатских стран приходится на туризм.</p>
<p class=»text-info text-justify»> Развлекательный туризм развит в Японии, Южной Корее и на Тайване.
Японская индустрия занимает второе место в мире после США, Сингапур предлагает туристам выгодный
шоппинг, Таиланд открывает новые пляжи на южном побережье страны, организовывает познавательные
поездки в северную часть. Хорошо развит туризм в Турции, Израиле, Вьетнаме, Мальдивах, Шри-Ланке.
Отдых на островах Тихого океана выигрывает от относительной близости австралийского рынка и имеет
хороший имидж у туристов.</p>
<p class=»text-info text-justify»>Восточная Азия – крупнейшая часть азиатского континента, включающая в
себя Дальний Восток нашей страны, обширные территории Китая, Японию, Южную и Северную Корею (КНДР),
Тайвань и Монголию. С точки зрения географии, природных и климатических зон Восточная Азия
чрезвычайно разнообразна. Здесь расположены высокие горы, в Восточной Азии нередки землетрясения и
извержения вулканов, большую территорию занимают равнины. Страны Восточной Азии омываются водами
Желтого, Восточно-Китайского и Японского морей. Сочетание муссонного, умеренного и субтропического
климата определяет уникальный состав флоры и фауны Восточной Азии.</p>
<p class=»text-info text-justify»> Отдых в странах Восточной Азии может быть таким, каким вы пожелаете –
ещё недавно почти недосягаемые для туризма регионы становится все более популярными. Любителей
городского туризма ждут достопримечательности китайской столицы Пекина, а также крупных мегаполисов
Шанхая и Гонконга; те, кто мечтают о пляжном отдыхе, отправляются на тропический остров-курорт
Хайнань. Путешествие в Тайвань – лучший способ познакомиться с традиционной китайской культурой,
здесь сохранилось множество храмов, памятников архитектуры и истории, ритм жизни на Тайване
разительно отличается от того, что установился на материке. На Тайвань стремятся любители
экстремальных путешествий – в отдаленных районах на востоке сохранились дикие труднопроходимые леса,
своих покорителей ждут бурные горные реки, а пещеры скрывают множество неразгаданных загадок. На
островах и в самых красивых уголках побережья расположены курорты – как категории «люкс», так и
вполне демократичные. Поездка в Японию для многих туристов – экзотика, настолько не похожа эта
страна на любую другую. Пребывание в столице страны – Киото – оставляет ощущение путешествия в
фантастическое будущее.</p>
</div>
</div>
<div class=»col-lg-12″>
<div class=»thumbnail»>
<div class=»row text-center»>
<h4><a name=»africa»>Туры по Африке</a></h4>
</div>
<img class=»img-responsive img-rounded center-block» src=»images/africa.jpg»>
<h5 class=»text-center»>Красота и привлекательность Африки</h5>
<p class=»text-info text-justify»>Природа Африки поистине многогранна, однако знают об этом немногие.
Континент ещё не успел стать популярным туристическим направлением, за исключением его северной
части. Мы же сегодня расскажем о природных достопримечательностях Африки за пределами топовых
туристических зон. Вы удивитесь, но помимо африканских саванн и пустынь, природа континента богата
на национальные парки, горы, реки, вулканы, а один из самых знаменитых водопадов мира – водопад
Виктория – находится именно здесь, в Африке. О том, что из себя представляет природа Африки, каковы
её главные достопримечательности и как до них добраться, читайте в нашей статье.</p>
</div>
</div>
</div>
<footer>
<div class=»row»>
<div class=»col-lg-12″>
<p>Copyright © TourHouse 2016</p>
</div>
</div>
</footer>
</div>
<script src=»js/jquery.js»></script>
<script src=»js/bootstrap.min.js»></script>
</body>
</html>
- Разработка web-страницы туристического предприятия
- Способы представления данных в информационных системах(Общие понятия представления данных )
- Методы кодирования данных (Сущность кодирования)
- Применение процессного подхода для оптимизации бизнес-процессов( Теоретические основы проектирования моделей по описанию бизнес-процессов)
- Субъекты коммерческой деятельности и их взаимодействие
- Роль кадровой службы в формировании и реализации кадровой стратегии (ООО «АйКорд»)
- Методы управления инновационными проектами (Анализ управления инновационными проектами в ООО «Идеал-Пласт»)
- Роль управления стоимостью проекта в системе управления проекта (Управление проектами компании)
- Процесс построения модели управленческого решения (Сущность и содержание управленческого решения)
- Разработка двухуровневой маршрутизируемой сети для сети кинотеатров с использованием протокола EIGRP
- Управление формированием прибыли на предприятии (Прибыль как экономическая категория, ее основные функции и виды)
- Сетевые технологии (Характеристика технологии COM)
В статье рассматривается процесс разработки веб-сайта для туристской организации ООО «КонТур», г. Владивосток. Необходимость собственного информационного ресурса для турфирмы в настоящее время обусловлено как развитием интернет-технологий, так и высокой конкуренцией на туристском рынке, которое предполагает знание потребительских предпочтений потенциальных туристов, что возможно только при наличии обратной связи. Собственный сайт позволяет продавать и продвигать услуги, обеспечивать информацией всех желающих, привлекать новых клиентов.
Ключевые слова: туристские предприятия, веб-сайты, CMS WordPress, поиск туров, программная реализация
В настоящее время веб-сайт является основным информационным ресурсом любого туристского предприятия, независимо от профиля его деятельности. Сайт турфирмы — это витрина онлайнового или традиционного бизнеса. Его основные функции:
− продажа товаров и услуг (туров, услуг визирования, бронирования авиа- и ж/д билетов, гостиниц и пр.);
− обеспечение клиентов информацией о товарах и услугах;
− обеспечение корпоративной информацией о бизнесе;
− привлечение дополнительных клиентов и партнеров;
− установление двусторонней связи с посетителями ресурса.
В Приморском крае в 2016 году насчитывалось 194 предприятия, осуществляющих туристcкую деятельность [2], более 80 % из них — во Владивостоке. Большинство предприятий предлагают разнообразные направления отдыха — в Приморском крае и в других регионах России, зарубежных странах. В условиях конкуренции на туристском рынке веб-сайт турфирмы становится одним из важных факторов ее привлекательности для потенциальных туристов.
Цель исследования — на основе анализа сайтов туристских предприятий Владивостока разработать информационный ресурс для ООО «КонТур».
Анализ структуры сайтов некоторых предприятий г. Владивостока показал, что у этих информационных ресурсов имеется ряд несомненных достоинств: яркий запоминающийся дизайн, простой наглядный интерфейс, развернутая содержательная часть, простота использования ресурса.
Также стоит отметить, что практически все анализируемые сайты имеют и ряд недостатков: на главных страницах размещено большое количество текста и лишней информации, отвлекающей внимание пользователя от главной цели поиска, тормозящее процесс работы. Наблюдается длительный процесс возврата к предыдущей странице или к поисковой форме, процесс поиска сложен в понимании и реализации. У части сайтов сложная платформа реализации, что приводит к проблемам в обновлении информации и неоперативности пополнения ресурса.
Компания «КонТур» была образована в 1991 г. и стала пионером мультимодальных грузовых перевозок из Азиатско-Тихоокеанского региона в Европу, с самого начала пользуясь заслуженным авторитетом, как у российских, так и зарубежных клиентов, как надежный партнер, для которого желание клиента — закон [1].
Основные виды деятельности компании: организация комплексного туристского обслуживания, обеспечение экскурсионными билетами, обеспечение проживания, обеспечение транспортными средствами, предоставление туристских информационных услуг.
С марта 2004 года ООО «КонТур» являлось уполномоченным агентством по продаже туров ЗАО «Фирма НЕВА» в Дальневосточном регионе — ведущего туроператора России, что позволяло обслуживать большой поток туристов в европейские страны, как по групповым, так и по индивидуальным программам. Однако в августе 2014 года ЗАО «Нева» объявила о своем банкротстве, и ООО «КонТур» стало существовать в качестве независимого турагентства, работающего как на зарубежном, так и на российском направлениях.
На данный момент свою деятельность турфирма ООО «КонТур» осуществляет на основании договоров, заключенных с ведущими туроператорами Российской Федерации, которые вошли в Единый Федеральный реестр туроператоров. Туристская компания выступает в качестве посредника между клиентами (туристами) с одной стороны, и транспортными компаниями, гостиницами и другими предприятиями (оказывающими клиентам услуги в рамках тура) — с другой, а также, помимо этого, предоставляет свой собственный туристский продукт [1]. Услуги, предлагаемые туристической компанией, включают в себя:
− организацию отдыха как в РФ, так и за рубежом (Европа, Азия, Америка);
− оформление в установленном порядке туристских или проездных документов, виз в иностранных посольствах и консульствах;
− обеспечение своих клиентов авиа, железнодорожными и другими билетами и соответствующим трансфертом;
− размещение клиентов в гостиницах, которые располагают всеми необходимыми условиями для работы и отдыха.
На данный момент турфирма ООО «КонТур» не имеет своего сайта, что является большим недостатком в ее деятельности. Туристы, желающие воспользоваться ее услугами, могут найти ее в справочнике компаний vl.ru, сайте vladivostok.vipgeo.ru, поисковике Абориген-тур и других. Безусловно, имея свой собственный информационный ресурс, ООО «Контур» привлечет гораздо больше клиентов.
В качестве CMS (Content Management System или система управления контентом, компьютерная программа) для разработки сайта ООО «КонТур» была выбрана CMS WordPress. На CMS WordPress строится большое количество современных сайтов, что характеризует ее как надежную и качественную систему. Выбранная CMS включает в себя широкие возможности по настройке сайта, обладает большим количеством необходимых плагинов (модулей, которые подключаются к программе и дают ей дополнительные возможности), таких как антиспам системы, автоматическое кеширование страниц, автоматическая оптимизация страниц для поисковых систем. С помощью плагинов в CMS WordPress можно существенно расширить функционал сайта в два клика, что является неоспоримым преимуществом. Для выбранного движка существует большое количество готовых шаблонов, а также имеется возможность создания своего шаблона и внедрение своих участков кода, что предусматривает процесс разработки. В сети Интернет содержится огромное количество статей, уроков и рекомендаций по использованию CMS WordPress, что позволит реализовать проект в быстрые сроки и найти ответы на вопросы в процессе построения сайта [3].
CMS WordPress имеет удобный интерфейс для администрирования сайта, что позволяет даже неопытному пользователю персонального компьютера быстро освоиться в процессах администрирования сайта. Так как сайт будет создан для людей, профессионально не связанных с информационными технологиями, это тоже важный фактор в выборе базовой CMS. Все пункты меню администрирования сайта интуитивно понятны, поэтому для администрирования сайта компании не придется нанимать дополнительного человека и тратить ресурсы на его обслуживание. По этой же причине не придется тратиться на обучение сотрудников, уже работающих в компании. Администрирование сайта сведётся к наполнению контента, добавлению страниц. С использованием интерфейса управления сайтом от CMS WordPress удаление и редактирование контента является простой задачей [4].
Первоначально следует разработать структуру сайта: она включает девять основных разделов: главная; все туры; страны; визы; услуги; типы туров; помощь туристу; контакты; о нас (рисунок 1).

Рис. 1. Структура сайта ООО «КонТур»
Основным элементом на главной странице является «Поиск туров», с помощью которого возможно производить поиск актуальных туристских предложений, опубликованных на сайте в разделе «Описание туров». Также в этот раздел можно попасть из раздела «Все туры» и «Типы туров».
Страницы «Страны», «Визы», «Типы туров» и «Помощь туристу» содержат список дополнительных подразделов по соответствующей тематике.
Остальные разделы несут в себе справочную информацию по данному разделу.
Отдельно можно выделить страницу сайта «Описание туров», где отображается вся необходимая информация о туристских направлениях, предлагаемых кампанией. На данную страницу можно попасться с главной страницы сайта, через форму поиска тура, либо через станицу «Все туры» и «Особенности тура», выбрав там необходимый тип тура из списка.
Для представления внешнего вида описанных выше страниц разберем их структуру и оформление. Главная страница (рисунок 2) позволяет найти интересующий тур по необходимым пользователю параметрам. Также на данной странице можно просмотреть слайдшоу по турам. С поисковой формы можно перейти на страницу с описанием туров.

Рис. 2. Шаблон главной станицы сайта
Для разработки интерфейса сайта предприятия ООО «КонТур», на базе CMS WordPress использовался шаблон «Midway». После удаления лишних элементов дизайна, имеющихся в шаблоне «Midway», а также корректировки расположения его основных элементов, был разработан дизайн главной страницы (рисунок 3).

Рис. 3. Внешний вид страницы «Главная»
Внешний вид страницы «Главная» полностью соответствует шаблону, представленному на рисунке 2.
Раздел «Описание туров» (рисунок 4) представляет собой перечень туристских продуктов с привязкой к регионам и видам туризма, а также времени и цене тура, которые используются как параметры поиска. Потенциальные туристы могут выбрать соответствующие их требованиям продукты
− из списка, который расположен в разделе,
− через поиск туров на главной странице,
− через раздел «Типы туров».

Рис. 4. Шаблон страницы «Описание туров»
При просмотре списка туров появляется возможность забронировать их, если нажать на кнопку «Забронировать сейчас». После нажатия на данную кнопку появляется окно с обратной формой связи, где клиент можно заполнить контактные данные о себе и после отравить эти данные менеджеру в туристскую фирму. В качестве альтернативного варианта бронирования тура можно предусмотреть возможность его предоплаты, через электронную систему платежей.
Эта страница несет основную информацию для потребителя. Для реализации цели сайта – предоставления информации по турам компании — была реализована страница, представленная на рисунке 5.

Рис. 5. Пример интерфейса страницы «Все туры»
Основной особенностью страницы «Все туры» является то что информация о турах может варьироваться, в зависимости от дополнительных параметров, которые на нее подаются. Таким образом, появляется возможность использовать ее как результат поиска туров с элемента «Поиск туров», находящегося на главной странице и со страниц, описывающих различные типы туров.
Для реализации возможности поиска и отображения туров на сайте реализована форма поиска, встроенная на главную страницу сайта.
Для импорта формы в необходимую часть сайта используется встроенная функция:
,
где в качестве входного параметра «$echo» используются значения «true», чтобы отобразить форму и «false» чтобы вернуть форму в виде строки.
Как показано на рисунке 6, форма поиска состоит из заголовка с текстом «Найдите Ваш тур!», двух полей с выпадающим списком, двух полей с датой, двухсторонним ползунком и кнопкой «поиск туров», активирующей сформированный запрос.

Рис. 6. Форма поиска туров
Для создания формы воспользуемся следующим кодом:
, где «id=«searchform»» является идентификатором данной формы а поле «action» указывает место вызова результатов данной формы. Для передачи данных планируется использовать метод «Get».
Основной код формы хранится в файле «searchform.php», а если данный файл отсутствует в каталоге используемой темы, WordPress будет использовать встроенную форму поиска:
Приведенная форма используется в HTML4-сайтах.
Начиная с версии WordPress 3.6, если тема поддерживает HTML5 Markup, что имеет место, если включена такая поддержка с помощью функции:
add_theme_support(‘html5’, array(‘search-form’));
WordPress будет использовать встроенную HTML5 форму поиска следующего вида:
.
Среди изменений можно отметить то, что форма имеет класс class=«search-form». Кроме того, для ввода запроса используется тег input типа type=«search», а не type=«text». Далее, имеется атрибут placeholder, который показывает подходящий начальный текст-заполнитель для поля поиска без необходимости использовать javascript. Форма больше не содержит элементов с идентификаторами id, поэтому можно расположить несколько поисковых форм на странице, которая при этом останется валидной.
Если в теме имеется файл «searchform.php», именно он будет использоваться в качестве шаблона поисковой формы. Поле поискового запроса данной формы должно иметь имя s (name=«s«), также должен быть включен тег «label», как в примерах выше.
Пример заполнения файла «searchform.php» в нашем случае:
Search in
«» дополнительно использована функция обертки «esc_attr ($s)», которая помогает отфильтровать потенциально опасные инъекции в код сайта, так как это одно из самых уязвимых мест в сайте.
Таким образом, с учетом результатов анализа структуры сайтов туристских фирм г. Владивостока была разработана структура сайта туристской фирмы ООО «КонТур» и макеты ее основных страниц. На базе созданных макетов и CMS WordPress с подключенным шаблоном сайта «Midway» были разработаны рабочие шаблоны всех страниц сайта.
Также для реализации функции поиска туров на сайте и их последующей фильтрации на главную страницу была внедрена форма поиска туров.
Все данные мероприятия были направлены на повышение эффективности деятельности ООО «Контур» с целью удовлетворения потребностей гостей и жителей Приморского края в туризме и отдыхе.
Литература:
- КонТур: турфирма [Электронный ресурс] // Справочник компаний Vl.ru. — Режим доступа: http://www.vl.ru/neva-kontur.
- Перечень туристских предприятий Приморского края [Электронный ресурс] // Туристско-информационный центр Приморского края. — Режим доступа: http://tour.primorsky.ru/turizm/turisticheskie_organizatsiy_primorskogo_kraya
3. Создание Web-сайта на базе WordPress CMS // IBM Developer Works. — Режим доступа: https://www.ibm.com/developerworks/ru/library/os-wordpress/index.html
- WordPress: русская версия сайта [Электронный ресурс] — Режим доступа: https://ru.wordpress.org/.
Основные термины (генерируются автоматически): CMS, главная страница, владивосток, раздел, сайт, страница, тур, поисковая форма, Приморский край, собственный информационный ресурс.
Студия веб-дизайна Фоксел, специализирующаяся на разработке сайтов для туризма, дизайне поисковых систем и систем бронирования для туроператоров и турагентств, назвала пять главных правил, которые необходимо соблюсти туристическим компаниям в 2022 году, чтобы их сайт успешно справлялся со своей основной задачей – продажей продуктов и услуг клиентам. По замечанию специалистов, речь при этом идет не о каких-то трендах в сфере web-разработки, а о практической пользе для клиентов, которую туроператорский сайт способен и должен им приносить.
По словам веб-разработчиков студии Фоксел сайт туристической компании должен отвечать следующим критериям.
Визуальная привлекательность, яркость и запоминаемость
Туристические сайты с эксклюзивным дизайном и качественным графическим контентом обладают более высокой конверсией. Шаблонные решения в оформлении способны оттолкнуть потенциальных клиентов. При этом стоит не забывать о том, что важна не только эстетическая составляющая, но и качество воспроизведения готового дизайна в различных браузерах и на различных устройствах.
Адаптивность
Сайт должен одинаково удобно и понятно отображаться на любых устройствах, включая смартфоны и планшеты. Согласно данным отчета по статистике интернета Global Digital 2022, пользователями мобильных устройств в мире являются 67% населения мира. Свыше 80% потенциальных клиентов ищут продукты и услуги, используя мобильные гаджеты. Адаптивность крайне важна при продвижении сайта. Адаптивные сайты очень любят поисковые системы, стремящиеся упростить пользование интернетом.
Простота и понятность в использовании
Сайт туристической компании должен быть интуитивно простым и понятным в использовании. Поиск необходимой информации не должен занимать у посетителей много времени. Все важные элементы, включая формы бронирования и поиска, следует располагать на видном месте. Если у клиента возникнут трудности с навигацией и он вдруг почувствует себя блуждающим по лабиринту, то в итоге клиент уйдет к конкуренту.
Безопасность
Посетитель должен доверять сайту и чувствовать себя защищенным. На сайте обязательно наличие сертификата SSL, удостоверяющего подлинность веб-сайта и позволяющего использовать зашифрованное соединение. Все платежные операции в идеале должны происходить на самом сайте без переходов на внешние ресурсы. В том случае, если без этого не обойтись, то переход должен осуществляться на страницы проверенных платежных систем.
Информативность
Исчерпывающая актуальная информация о продуктах и услугах туристической компании способна не только привлечь и удержать клиента, но и заменить собой коммуникацию с менеджером по туризму или же, по крайней мере, свести его к минимуму. Не следует экономить на информационном наполнении. Однако и не стоит переусердствовать: тексты не должны быть чересчур длинными, иначе потенциальный клиент заскучает и покинет сайт. Подавать информацию лучше лаконично, но ёмко, дополняя тексты фотографиями, графическими изображениями и видео.
Весной этого года студия веб-дизайна Фоксел закончила работу над новым дизайном сайта многопрофильного туристического оператора Квинта Тур. Специалистами студии была выполнена интеграция с API системы Мастер-Тур 15 от компании Мегатек с возможностью поиска туров с учетом актуальных цен на стороне сайта туроператора, создана полнофункциональная мобильная версия сайта, разработаны поисковики туров, отелей, экскурсионных программ и достопримечательностей и т.д. Узнать более подробно об изменениях, выполненных разработчиками при редизайне сайта туроператора, можно на сайте компании: https://devtur.ru/portfolio/tur-portal/quinta-redesign-2022/
Ознакомиться с другими реализованными web-студией Фоксел проектами и услугами компании можно на сайте компании https://devtur.ru/