Привет ребят, в этот раз мы с вами разберем вопрос «Как создать сайт с телефона». Я покажу вам, как я создаю сайт с мобильного телефона и как любой желающий может сделать тоже самое, имея лишь доступ в интернет.
Единственное, хочу предупредить. Создавать сайт с телефона — это тот еще геморой. И если у вас есть возможность создавать сайт с помощью компьютера, очень рекомендую сделать его именно с пк (это будет намного легче).
Где можно найти видеоуроки по созданию сайта с ПК?
На этой странице — artbashlykov.ru/course-free-wp, вы можете пройти мой бесплатный видеокурс по созданию, продвижению и заработку на своем сайте.
Там вы найдете более 30 уроков, которые помогут создать свой сайт с нуля и начать на нем зарабатывать.
Ну, а для тех, кто хочет создать сайт с телефона — смотрите пошаговую видео инструкцию ниже, в ней я разобрал как создать сайт на телефоне, что для этого потребуется и какие основные настройки нужно обязательно выставлять, при создании мобильного сайта.
Видео: Создать сайт с телефона бесплатно и самому — пошаговая инструкция
Инфа из видео:
Инструменты из видео:
➡ Хостинг и система управления тут — https://clck.ru/JedGb
➡ Бесплатный курс по созданию сайтов тут — https://study.artbashlykov.ru/fw-sb/
➡ О том, как создать логотип, смотрите тут: Обзор генератора логотипов
Название темы/шаблона, который я использую в видео — ASTRA
Таймкоды:
0:18 — Организационные моменты
1:18 — Что потребуется для создания сайта
1:28 — Что такое хостинг
2:27 — Что такое CMS
3:43 — Регистрация на хостинге и установка CMS
5:23 — Вход в панель управления сайтом
5:33 — Как работает управления при создании сайта с телефона
7:20 — Первичные настройки сайта
11:55 — Как задать собственный пароль от сайта
13:10 — Настройка внешнего вида сайта (установка темы Astra)
14:56 — Настройка темы Астра
22:06 — Создание и настройка главной страницы
51:00 — Как установить созданную страницу в качестве главной
51:56 — Создание и настройка меню
55:28 — Регистрация доменного имени
1:00:33 — Как оплачивать хостинг
1:02:22 — Как прикрутить новый домен к своему сайту
Заключение
На этом все, если видеоурок оказался для вас полезным, тогда подпишитесь на мой канал на Ютубе и поставьте лайк этому видео. Ну а если у вас остались вопросы — пишите их в комментарии и я постараюсь на все ответить.
Увидимся в новых видеоуроках =)
#подборки
- 26 июн 2020
-
13
Познакомьтесь с платформами, с помощью которых можно создавать лендинги, блоги, сайты-визитки и интернет-магазины. Условно-бесплатно.
vlada_maestro / shutterstock
Автор статей по SMM, практикующий таргетолог, в прошлом — продакт-менеджер диджитал-проектов.
Чтобы создать многостраничный сайт, лендинг или интернет-магазин, не обязательно нанимать программиста или веб-студию. Вы можете сделать это достаточно быстро, самостоятельно и даже бесплатно.
Конструктор сайта — онлайн-платформа, на которой обычный пользователь без специальных знаний может запустить сайт и управлять им. Он может быть визиткой, лендингом, блогом или интернет-магазином.
Все современные сайты на конструкторах адаптированы под любые устройства: ноутбуки, планшеты и телефоны. Вам не придётся разрабатывать отдельную мобильную версию.
Сайт создается как в лего — из готовых элементов: обложек, текстовых полей, изображений, форм, кнопок, пунктов меню и др. Нужно просто добавить необходимые блоки на страницу, изменить их содержание и внешний вид.
Шаблоны и блоки — типовые, созданы профессиональными дизайнерами с учётом сочетания цветов, шрифтов, размеров кнопок, окон, полей и других элементов. Сайт смотрится привлекательно, и он удобный, хотя запуск возможен буквально за вечер.
Во всех платформах этой подборки вы сможете:
- Настраивать SEO-параметры. Например, создавать заголовки, описания, ключевые слова, генерировать robots.txt и sitemap.xml. Обратите внимание: у каждого конструктора свои возможности настройки SEO-параметров.
- Загружать YouTube-видео. И часто это не единственный видеохостинг, который вы сможете использовать.
- Подключать онлайн-платежи. Например, Robokassa, PayPal, Яндекс.Деньги, Яндекс.Касса — чтобы принимать оплату с карт Visa, MasterCard, МИР. В каждом конструкторе свои интеграции.
- Собирать контакты пользователей. Например, с помощью формы заказа обратного звонка, корзины в интернет-магазине, лид-формы.
- Бесплатно использовать субдомен и хостинг. Субдомен — или домен третьего уровня — имеет вид «вашсайт.название-конструктора.ru». Домен вида «вашсайт.ru» (и корпоративную почту тоже) всегда можно подключить только в платных тарифах — а без него нельзя серьёзно заниматься бизнесом.
Tilda — это простой конструктор с большим количеством функциональных возможностей. Поэтому, на мой взгляд, новичку будет сложно быстро разобраться и сориентироваться.
На Tilda вы можете создавать сайт компании, страницу события, блог, интернет-магазин. В библиотеке 480+ блоков и более 180 шаблонов страниц. Вы можете бесплатно создать сайт и разместить его по адресу вида «адрес.tilda.ws».
- Размещать на сайте музыку/видео с SoundCloud и Coub, YouTube и Vimeo.
- Публиковать новости и записи в блоге по графику.
- Создавать на сайте интерактивные тесты и викторины.
- Подключать MailChimp, UniSender, SendGrid или GetResponse, чтобы отправлять email-рассылку с админки конструктора (а также красиво оформлять письма с помощью готовых шаблонов).
- Рисовать собственные блоки с помощью Zero Block. Это профессиональный инструмент, его интерфейс похож на Photoshop. Новички тут вряд ли с ходу разберутся.
- Хранить и обрабатывать заявки с сайта в системе управления заявок Tilda CRM (также доступна интеграция с AmoCRM).
- Обеспечивать и разграничивать доступ к сайту для сотрудников, руководства, коллег и даже обычных пользователей. У каждого может быть личный кабинет.
- Проводить А/В тестирование (сплит-тест) лендингов.
Суть — вы создаёте два одинаковых сайта: лендинг А и лендинг В. В одном меняете какой-то параметр, например цвет кнопки, надпись или фотографию. Затем система показывает лендинг А одной половине посетителей сайта, лендинг В — другой. В админке можно проанализировать, на каком лендинге лучше конверсия или поведение пользователей.
- Генерировать UTM-метки — для улучшенной веб-аналитики в Яндекс.Метрике и/или Google Analytics.
- Анализировать сайт через внутреннюю статистику. Например, можно отследить источники трафика, географию пользователей, конверсии по целям.
- Подключить одну из 13 платежных систем: Cloudpayments, Robokassa, PayPal, Яндекс.Деньги, Яндекс.Касса, Альфа Банк, Сбербанк, «Тинькофф Банк», LiqPay, bePaid, 2Checkout, PayAnyWay и Stripe.
- Создать личный кабинет пользователя в интернет-магазине.
- Указать метатеги (Title, Description, Keywords), заголовки (H1, H2, H3), альтернативный текст для изображений (Alt).
- Задать URL для каждой страницы, чтобы адрес был удобен для чтения и понятен при индексации (ЧПУ).
- Автоматически сгенерировать sitemap.xml и robots.txt.
- Задать канонический адрес страницы — это URL, который поисковики будут считать оригинальным при наличии дублей (аналогичных страниц с другими ссылками).
- Запретить поисковым системам индексировать страницу или весь сайт.
В бесплатной версии конструктора вы сможете создать 1 сайт c 50 страницами размером не более 500 Мб. Самый дешёвый тариф будет стоить 500 рублей в месяц при оплате за год. Если вы хотите использовать конструктор меньше года, это будет стоить 750 рублей в месяц. В тарифе Business вы сможете создать 5 сайтов и перенести исходный код на свой хостинг.
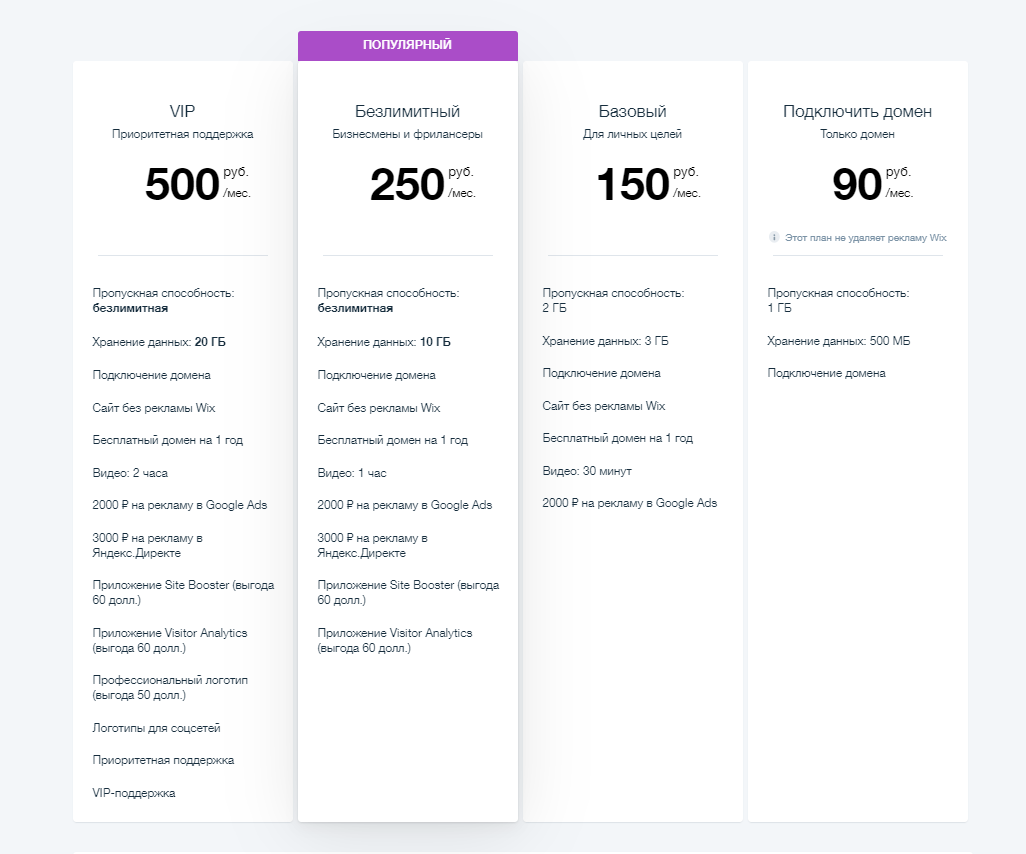
Wix — конструктор с гибким визуальным редактором. У него много возможностей по созданию эффектного дизайна и встроенный магазин приложений. Но новичкам из-за перенасыщенного интерфейса, возможно, будет непривычно работать в этом конструкторе. К тому же технология AJAX, на которой функционируют сайты Wix, может вызывать проблемы со скоростью загрузки и SEO-продвижением.
На Wix вы можете создавать сайты-портфолио, блоги, лендинги, визитки и интернет-магазины. В библиотеке конструктора — 500+ шаблонов страниц.
Бесплатно можно разместить сайт только по адресу вида «username.wix.com». Стоимость подключения собственного домена — 90 рублей в месяц при использовании бесплатной версии конструктора.
- Анализировать сайт с помощью встроенной статистики и/или сервисов веб-аналитики: Google Analytics, Яндекс.Метрика.
- Использовать более 250 виджетов (в том числе бесплатных) — блок отзывов, конструктор форм, Google Maps, слайдер «до-после», чаты Telegram и WhatsApp и др.
- Рассылать письма из панели администратора конструктора.
- Принимать платежи. Например, через сервисы Яндекс.Касса, PayPal, Robokassa.
- Настраивать отдельный доступ к сайту зарегистрированным пользователям.
- Устанавливать на фон сайта видеоролики.
- Бронировать товар или услугу для пользователей.
- Отправлять по email автоматические напоминания об оплате.
- Создавать музыкальные альбомы и продавать подписку на них без комиссии. В админке конструктора вы сможете увидеть, какие песни чаще проигрывают и покупают.
- Настраивать изображения — например, устанавливать качество и резкость.
- Публиковать видео с YouTube, Vimeo или Facebook.
- Добавлять собственное видео на сайт с помощью приложения Wix Video. Вы можете продавать видео или выставлять его напрокат без комиссии.
- Продавать билеты на мероприятия и отслеживать количество регистраций.
- Создавать мультиязычные сайты с помощью приложения «Wix Мультилингва» (Wix Multilingual). Выберите страну, и система автоматически создаст копию сайта под этот язык. Только учтите: контент переводить придётся вручную.
- Разрабатывать викторины с вариантами ответов «Да» и «Нет».
- Использовать картинки и иконки из встроенного фотобанка. Если их недостаточно, узнайте о 26 бесплатных фотостоках для дизайнеров.
- Создать калькулятор для расчёта стоимости товаров/услуг.
- Автоматически создать сайт с помощью искусственного интеллекта Wix ADI. Для этого вам нужно ответить на несколько вопросов о сфере деятельности компании. Wix ADI соберёт сайт из блоков с подходящим текстом и изображениями. И вы должны будете выбрать оформление и макет, а также подключить нужные функции (например онлайн-каталог).
- Добавить разметку сайта, чтобы поисковые системы понимали, какой контент можно отобразить в сниппете — расширенном описании сайта в поисковой выдаче.
- Автоматически сгенерировать sitemap.xml и robots.txt.
- Задать канонический адрес страницы.
- Настроить 301 редирект с другого домена на любую страницу сайта Wix (или с одной страницы вашего сайта на другую).
- Прописать метатеги, заголовки и alt для изображений.
- Настроить понятный адрес (ЧПУ) для страниц сайта.
Для поисковой оптимизации Wix предлагает использовать «Wix SEO Мастер», который находится в панели администратора. Укажите пять ключевых запросов, по которым, как вы думаете, вашу компанию будут искать в Яндексе или Google. Инструмент покажет частотности и создаст SEO-план — рекомендации по оптимизации каждой страницы. Например, план может включать совет обновить метатеги.
Также с помощью «SEO Мастера» вы сможете отправить сайт на индексацию в Google, узнать его позицию в выдаче и подобрать новые ключевые слова.
В бесплатной версии конструктора вы сможете создать 1 сайт размером не более 500 Мб (учтите, там будет отображаться реклама Wix). Пропускная способность сайта в бесплатной версии — 1 Гб. Самый дешёвый тариф обойдётся в 150 рублей в месяц.

Этот конструктор сайтов с минимальными функциональными возможностями. По опыту, с ним разберутся начинающие пользователи, которые никогда самостоятельно не создавали блоги, интернет-магазины или лендинги.
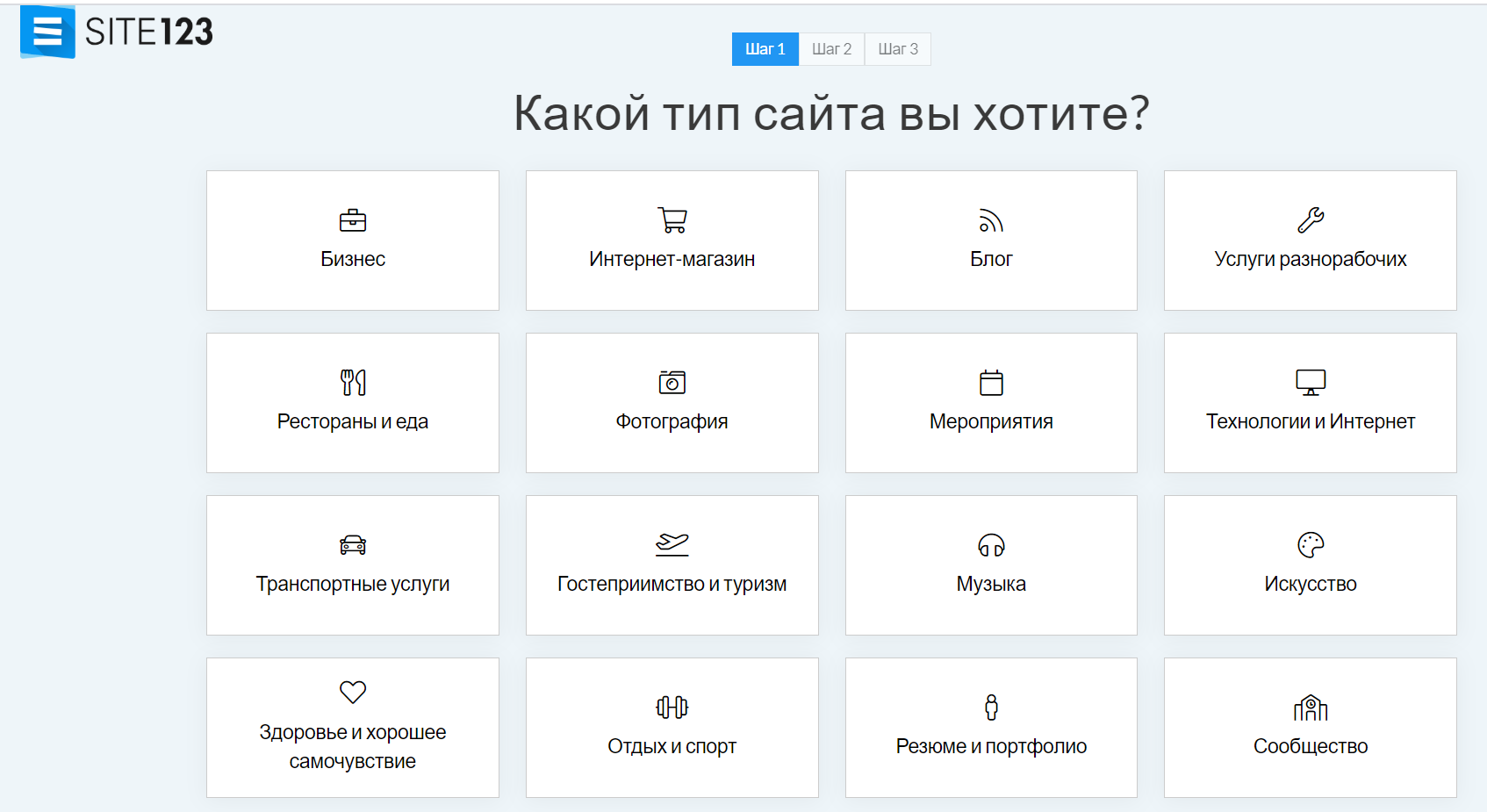
Алгоритм работы немного нестандартный:
- Выбрать один из 16 типов сайта. Например, блог, интернет-магазин, транспортные услуги, резюме, портфолио или др.

- Выбрать подходящий шаблон и наполнить контентом.
- Опубликовать сайт.
В библиотеке конструктора около 200 шаблонов. Вы можете бесплатно использовать субдомен вида «username.site123.me».
- Использовать встроенную библиотеку бесплатных изображений и иконок (есть русскоязычный поиск).
- Выбрать отображение созданного вами сайта в двух видах: одностраничный лендинг и многостраничный сайт.
- Принимать онлайн-платежи через PayPal.
- Создавать мультиязычные сайты.
- Задавать вопросы технической поддержке в любое время дня и ночи.
Увы, в этом конструкторе вы не сможете добавить личный кабинет пользователя для интернет-магазина и подключить сервисы аналитики: Яндекс.Метрику или Google Analytics.
- Автоматически генерировать sitemap.xml и robots.txt.
- Указать для каждой страницы Title, Description, Keywords, альтернативный текст для изображений (alt).
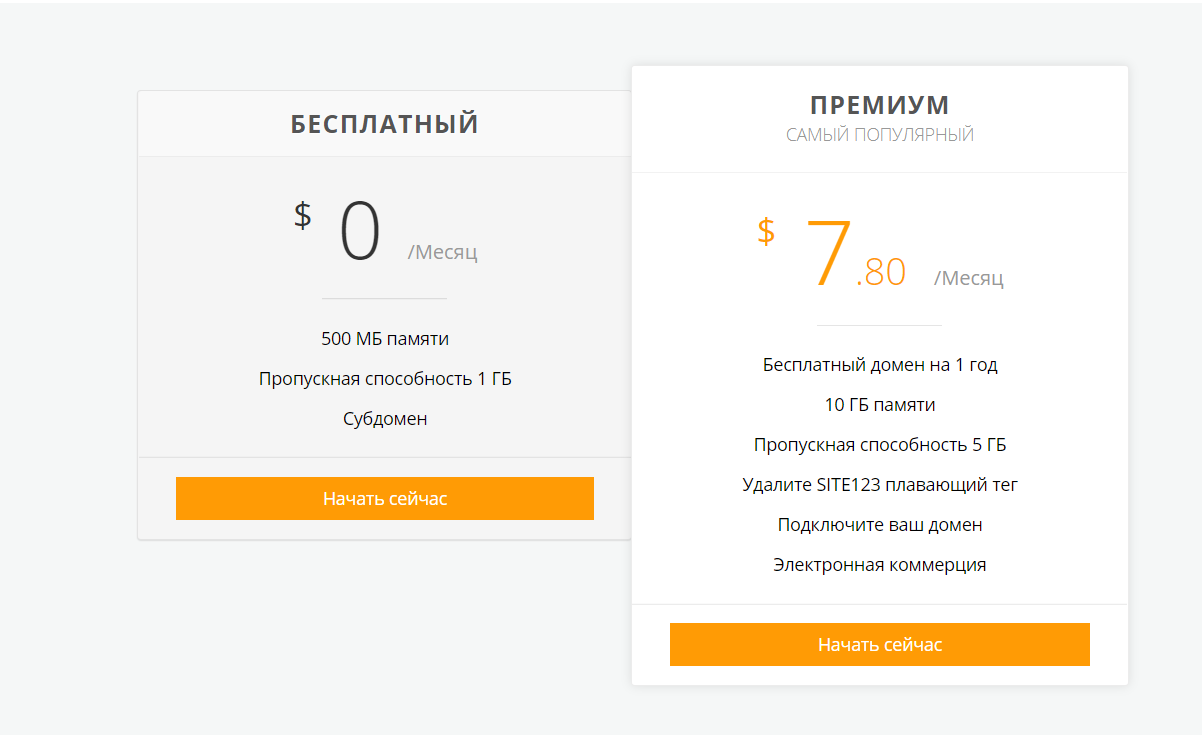
В бесплатной версии конструктора вы сможете создать неограниченное количество сайтов размером не более 500 Мб. Учтите, что при этом на страницах будет отображаться реклама конструктора. Максимально допустимая пропускная способность сайта в бесплатной версии — 1 Гб. Самый дешёвый тариф обойдётся в 7,80 $ в месяц.

Nethouse — достойный конкурент Tilda, Wix и других конструкторов сайтов. У него мощный функционал, при этом работать там просто и понятно.
В Nethouse вы сможете создавать сайты-визитки, личные блоги, интернет-магазины, лендинги. В библиотеке 100+ шаблонов страниц.
Бесплатно для пользователей размещение на домене третьего уровня — вида «vashsite.nethouse.ru». Если вы оплатите любой тариф, то получите домен вида «site.ru» бесплатно.
Отличительные особенности Nethouse — много возможностей для настройки страниц мероприятий (детские праздники, фестивали, концерты) и интернет-магазинов — с онлайн-платежами, каталогом, фильтрами, личными кабинетами и корзиной.
- Бесплатно регистрировать на мероприятия или продавать туда билеты.
- Получать уведомления по Telegram. Например, о новом заказе.
- Продавать по промокодам и скидкам.
- Разделять права доступа для разных пользователей.
- Уведомлять клиентов о статусе заказа по SMS.
- Создать многоуровневый каталог товаров с фильтрами, сортировкой и поиском товаров.
- Выгружать товары в Яндекс.Маркет.
- Настраивать и отправлять почтовые рассылки прямо из админки.
- Включать функцию премодерации отзывов на сайте.
- Принимать платежи через Яндекс.Кассу.
- Подключать Google Analytics и Яндекс.Метрику, AmoCRM, «МойСклад», «Большую Птицу».
- Работать с сервисами доставки: CDEK, Почта России, Boxberry.
- Добавлять на сайт ролики YouTube, RuTube, Vimeo.
Минус — вы не сможете зарегистрировать личный кабинет покупателя интернет-магазина.
- Создать sitemap.xml и robots.txt.
- Прописать теги (Title, Description, Keywords), заголовки и подзаголовки, alt.
- Настроить ЧПУ сайта.
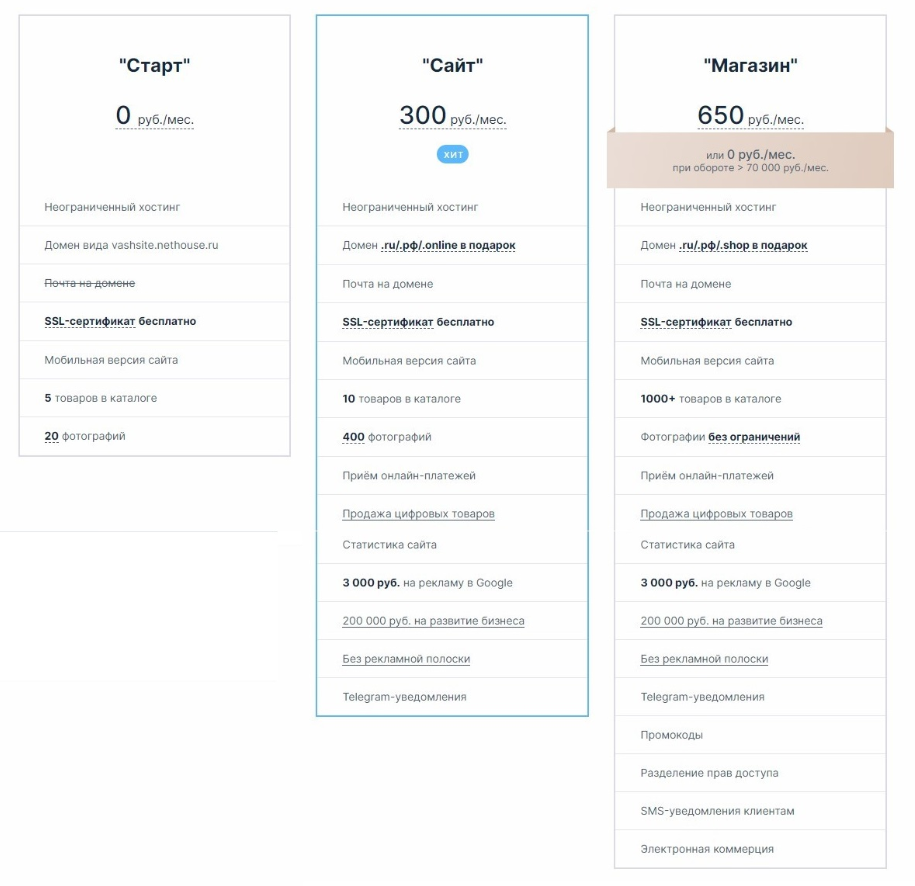
В бесплатной версии конструктора вы сможете создать неограниченное количество сайтов, добавить 5 товаров в каталог и 20 фотографий в раздел «Фотогалерея». SSL-сертификат тоже включён.
Минимальный тариф, в котором нет рекламы, будет стоить 300 рублей в месяц для сайтов и 650 рублей в месяц для интернет-магазинов. При его подключении вы получите 3000 рублей на контекстную рекламу в Google.
Вы можете создать неограниченное число страниц событий бесплатно. Если событие платное, то компания берёт комиссию — 4,9% от продаж.

На мой взгляд, простой в настройке конструктор, но есть проблема: сайты выглядят несовременно. Особенность — интеграция с программой «1С: Предприятие».
В 1C-UMI вы сможете создавать сайт-визитки, лендинги, интернет-магазины, корпоративные сайты. В библиотеке конструктора более 100 шаблонов страниц. Вы можете бесплатно разместить созданный сайт по адресу вида «site-1852939.1c-umi.ru».
- Настроить рекламу в Яндекс.Директе прямо из панели управления сайтом.
- Подключить Google Analytics и Яндекс.Метрику.
- Добавить товары в каталоги.
- Организовать онлайн-запись на приём: опубликовать расписание и продолжительность приёма, подключить оплату.
- Хранить и обрабатывать заявки во внутренней системе «Клиенты (CRM)».
- Добавить видео с YouTube, MyVideo, Vimeo, DailyMotion, Blip, Sevenload, Metacafe, Clipfish, Veoh, Youku и Tudou.
- Принимать платеж 50+ способами с помощью сервиса «Деньги Online». Например, поддерживаются Яндекс.Деньги, QIWI, WebMoney, Сбербанк Онлайн.
- Обрабатывать заказы, управлять продажами и закупками, вести складской учёт в «1С: Предприятие» и «МойСклад».
- В панели администратора создавать контент для «ВКонтакте», «Одноклассников», Facebook* и Twitter; настраивать автопостинг.
- Включить личные кабинеты для покупателей интернет-магазинов.
- Вывести сайт из конструктора, то есть выгрузить все файлы сайта и таблицы баз данных, чтобы разместить их на собственном хостинге. При выводе сайта сохранятся все функции и контент сайта, включая заказы и пользовательские настройки CSS.
- Настроить sitemap.xml и robots.txt.
- Указать Title, Description, Keywords.
- Настроить редирект 301.
- Настроить ЧПУ сайта.
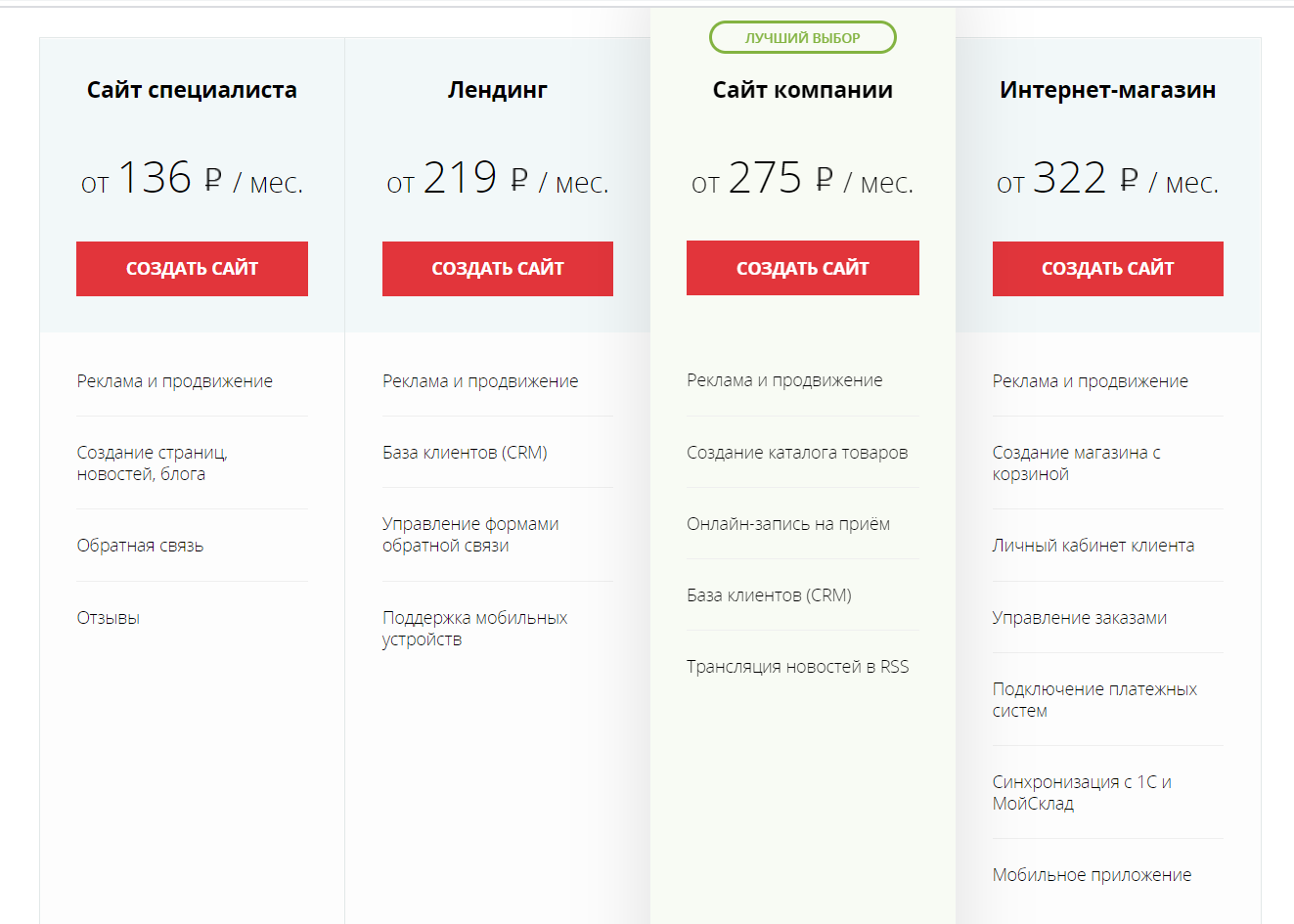
В бесплатной версии конструктора вы сможете создать неограниченное количество сайтов размером не более 100 Мб. Самый дешёвый тариф обойдётся в 136 рублей в месяц.

uCoz — старичок на рынке конструкторов сайтов, но до сих пор жив, в отличие от narod.ru. Особенность: вместо блоков с отдельными элементами (кнопками, формами и другое) — целые модули (редактор страниц, блог, новости, доска объявлений и прочее), которые также можно удалять и добавлять.
С помощью uCoz вы сможете создавать лендинги, форумы, блоги, интернет-магазины. В библиотеке конструктора более 300 шаблонов страниц. Для пользователей бесплатно доступен субдомен «yoursite.ucoz.net».
- Настраивать авторизацию пользователей через социальные сети.
- Назначать для каждой страницы сайта свой шаблон.
- Разграничивать доступ к сайту или его отдельным страницам для зарегистрированных пользователей.
- Создавать доски объявлений.
- Запускать A/B-тестирование лендингов.
- Создавать калькуляторы с помощью сервиса uCalc. Например, чтобы пользователь смог посчитать нужное количество плитки или ламината.
- Добавить на сайт онлайн-игры. Вы сможете выбрать игры из каталога или загрузить собственные.
- Создавать собственные онлайн-тесты или использовать готовые из библиотеки uCoz.
- Отправлять письма посетителям сайта с панели администратора.
- Публиковать на сайте опросы и голосования.
- Смотреть статистику посещения и поисковые запросы, по которым пользователи приходят на сайт с помощью встроенной в конструктор системы аналитики Google Analytics.
- Создать интернет-магазин с настройкой скидок, доставки, акций, личного кабинета покупателя и другими полезными функциями.
- Загружать видео с компьютера или YouTube, Rutube, Vimeo, Coub.
- Автоматически экспортировать материалы с сайта в социальные сети: «ВКонтакте», Facebook*, Twitter, «Мой Мир», «Одноклассники», LiveJournal, LinkedIn, Tumblr.
- Подключить сервисы аналитики: Google Analytics и Яндекс.Метрику. С Метрикой вы можете работать прямо из админки.
- Создать и настроить sitemap.xml и robots.txt.
- Прописать Title, Description, Keywords.
- Настроить кастомный URL страниц — ЧПУ.
- Запретить индексацию сайта или его отдельных страниц.
- Настроить редирект 301.
- Подключить Яндекс.Вебмастер, Google Webmasters, WebEffector — и работать с ними в админке.
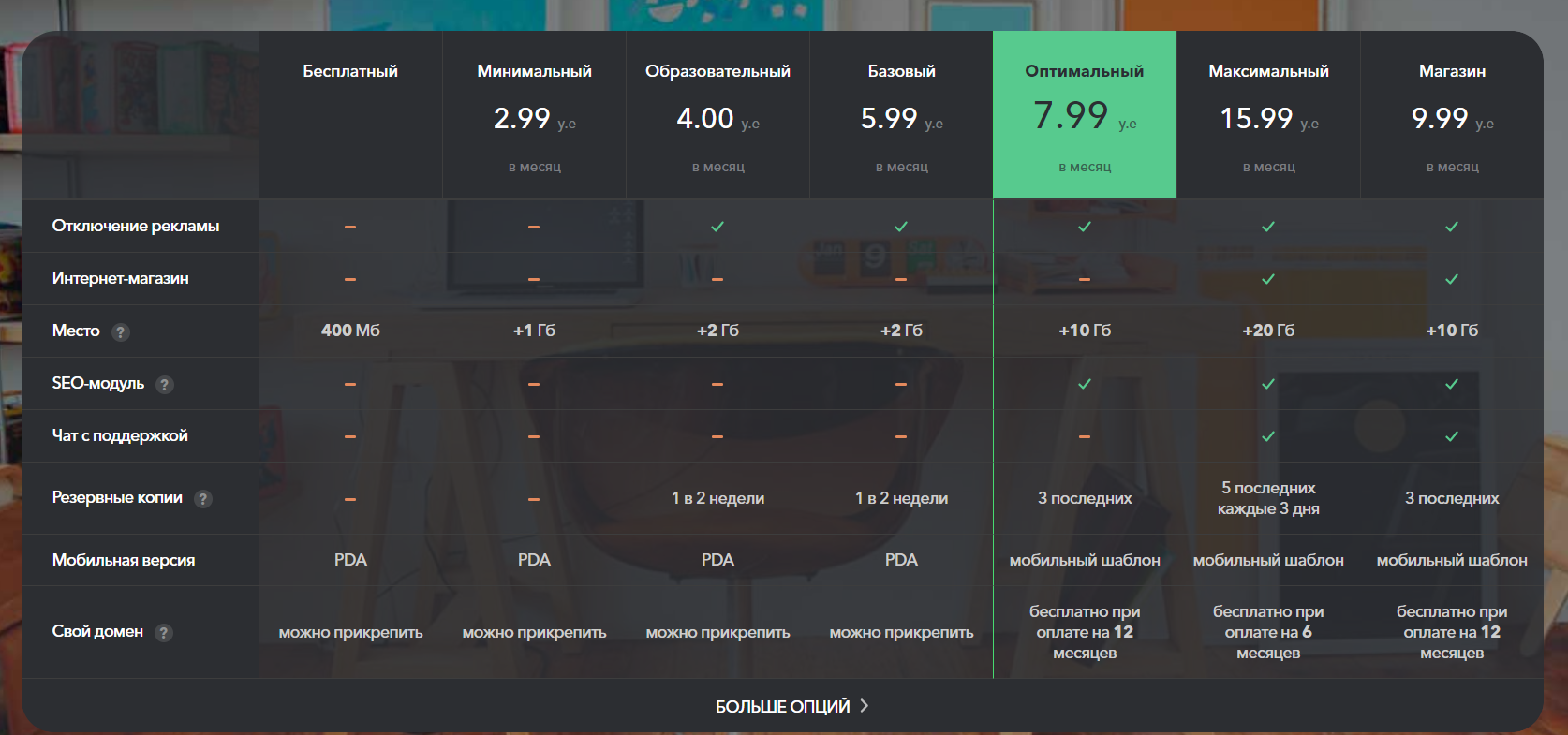
Максимальный размер бесплатного сайта на uCoz — 400 Мб. В отличие от других конструкторов, собственный домен можно подключить даже на бесплатном тарифе. Самый дешёвый платный обойдётся в 2,99 у.е.

Чтобы решить, какой конструктор использовать, нужно выбрать тип сайта и необходимый функционал. У каждой платформы есть бесплатный тариф — можно на практике попробовать каждый вариант и при этом не потерять ни рубля.
Когда точно определитесь, подготовите дизайн и контент — уже можно будет купить платный тариф и открыть дополнительные возможности. Без рекламы и ограничений по размеру сайта, с собственным доменом (второго уровня) уже можно будет запустить полноценное продвижение.
Если вам больше понравилась Tilda и вы хотите максимально глубоко погрузиться в работу именно с этой платформой — приходите учиться на курс «Профессия Маркетолог-фрилансер». Также вы освоите настройку рекламы в соцсетях и поисковиках, работать с веб-аналитикой, решать дизайнерские задачи с помощью Photoshop.
* Решением суда запрещена «деятельность компании Meta Platforms Inc. по реализации продуктов — социальных сетей Facebook и Instagram на территории Российской Федерации по основаниям осуществления экстремистской деятельности.

Научитесь: Интернет-маркетолог с нуля 2023
Узнать больше
Как создать сайт с вашего телефона
На чтение 2 мин. Опубликовано 12.01.2019
Многие люди для выхода в интернет, используют именно смартфон, и не имеют персонального компьютера. Существуют конечно, интернет-кафе, библиотеки, где можно получить доступ к полноценному компьютеру, но гораздо удобнее иметь нужные инструментам в любое время. Например, если у вас есть потребность самому быстро создать сайт с телефона и при этом бесплатно. И с современными технологиями это вполне осуществимо. Вы можете создавать, публиковать и полностью редактировать сайт с вашего телефона.
Основную часть работы над сайтом можно сделать на смартфоне, если вам нужно сделать более детальные изменения, вы можете войти в свой аккаунт и продолжить работу.
Содержание
- Создание сайта с телефона на Tilda
- Разработка сайта со смартфона на WordPress
- Другие конструкторы сайтов
- Вывод
Создание сайта с телефона на Tilda
Tilda – это конструктор сайтов, который позволяет создавать сайты с мобильных устройств. Для этого достаточно зайти на сайт tilda.cc, зарегистрироваться выбрать шаблон и начать редактирование сайта со своего смартфона. Вы можете менять стили, добавлять блоки, разделы и страницы. Существует бесплатный тарифный план на 1 проект с 50 страницами и возможностью загрузки файлов на 50 мб.
Разработка сайта со смартфона на WordPress
WordPress – мощный и один из самых популярных движков для создания сайтов любой сложности. Он также предоставляет возможность работать с сайтом только с телефона.
Публикуйте и редактируйте записи и страницы вашего сайта на WordPress. А также устанавливайте плагины, которые расширяют базовый функционал сайта, используя только телефон. Сам WordPress бесплатен, а вот некоторые премиум плагины и темы платны, но за счет большой популярности данного движка, можно найти бесплатные альтернативы.
телефон
Другие конструкторы сайтов
Ещё пару конструкторов были протестированы на возможность создания сайта с мобильного устройства, но они не оптимизированы для создания сайта на телефоне. Существуют ещё и зарубежные конструкторы, но они не были рассмотрены. Если ли вы знаете конструкторы и приложения для создания сайтов со смартфона, пишите в комментариях.
Вывод
Создавать сайты используя только телефон можно, а в некоторых случаях нужно. Например, если ваш сайт ориентируется в основном на аудиторию, которая будет заходить на сайт со смартфона. Вы сразу будете видеть как ваш сайт выглядит на мобильном устройстве. Это ещё называют концепцией или дизайном “mobile first”, то что прежде всего оптимизируется под мобильные устройства.
Если статья была вам полезна, не забудьте добавить в закладки (Ctrl+D), чтоб не потерять и подпишитесь на наш канал Яндекс Дзен!
Конструкторы сайтов — это специализированные ресурсы для создания новых веб-сайтов без привлечения программистов. Для работы с ними чаще всего не требуется специальных навыков: достаточно знания интерфейса, готовых макетов страниц и умения создавать контент. У работы с конструкторами сайтов есть свои плюсы и минусы, о которых мы и расскажем в статье.
Как работают конструкторы сайтов
Конструктор сайта — это облачный или десктопный ресурс, в котором собраны готовые шаблоны, CMS-движок и хостинг. Работа проводится в специальном визуальном редакторе или консоли, где можно добавлять и убирать блоки. Некоторые функции подключаются с помощью плагинов и расширений: их можно подключать/отключать при необходимости.
Работа с конструктором сайтов состоит из нескольких этапов:
- Моделирование структуры. Согласование типа сайта: визитка, интернет-магазин, каталог, информационный ресурс. Если он многостраничный, составляется детальная структура: меню, разделы, подразделы и т. д.
- Настройка страниц. Выбор фона, полей, шрифтов, согласование общего стиля сайта.
- Наполнение контентом. Добавление фотографий, картинок, текстов.
- Проверка работоспособности. Через визуальный редактор или по прямой ссылке в другом браузере.
- Размещение в сети. Подключение домена и выход в индексацию.
Плюсы и минусы конструкторов сайтов
Начнем с преимуществ:
- Скорость работы. Если все материалы готовы, от начала работы до создания готового ресурса пройдет всего пара часов — это время на выбор шаблона, добавление контента в поля страниц.
- Экономия на программистах, верстальщиках и дизайнерах. Не нужно оплачивать услуги программиста — справиться с конструктором можно даже без знания HTML.
- Экономия на хостинге. При создании сайта на конструкторе можно приобрести уникальный домен и хостинг по более выгодной цене, чем при их отдельной покупке.
- Темы и дизайн. Для разработки оформления достаточно выбрать желаемую тему и настроить цветовую схему. Изменить дизайн можно точно так же в несколько кликов.
- Простота в оптимизации. Большинство конструкторов предоставляет специальные расширения для SEO и автоматически прописывает все нужные теги на странице. Например, в WordPress это YoastSEO, RankMath, SEOPress, а в uCoz — SEO-модуль.
- Не нужно проводить тестирование. Все шаблоны уже прошли тесты раньше, а потому полностью работоспособны.
- Адаптивность. В темах учитывается адаптивная верстка: сайт будет выглядеть хорошо на всех устройствах. Например, в Google Sites, uCraft, Tilda, Site123, WordPress. Но это только во встроенных темах. Если переделывать тему по своему усмотрению или пересобирать страницу с нуля, верстка уже может нарушиться.
Но, как и у множества других программ, у конструкторов есть свои минусы:
- Не получится собрать сложный ресурс. Для его создания придется подключать много плагинов и расширений — это замедлит скорость загрузки сайта. И некоторые плагины могут конфликтовать между собой, это тоже нужно учитывать при подключении. Например, в WordPress часто конфликтуют Rank Math SEO и AMP for WordPress — два полезных плагина, которые при совмещении могут обрушить половину функционала: нарушается верстка, перестают работать кнопки.
- «Переехать» на другой конструктор просто так не получится, придется заново пересобирать весь сайт.
- В бесплатных версиях функциональность часто урезана, а потому приходится докупать подписку на конструкторе.
- Невозможно подключить домен второго уровня без подписки. В бесплатных версиях невозможно сделать адрес сайта site.ru. Все бесплатные конструкторы размещают ваш ресурс на своем субдомене, и тогда адрес сайта выглядит так (на примере Tilda): site.tilda.ws.
- Низкая степень защиты в сравнении с качественными с самописными сайтами. Чаще всего в этом плане страдает WordPress: пользователи неоднократно жаловались, что на открытый код плагинов очень легко можно написать взлом. Даже какую-то бесплатную тему можно скачать с уже упакованным внутрь «сюрпризом». Это чревато не только рассылкой пользователям и потерей информации о ресурсе, но и снижением его позиций в выдаче и даже полной потерей доступа.
С конструктором не придется тратить много времени на создание сайта. Но нужно понимать, что бесплатный конструктор он не подойдет для сложных ресурсов: агрегаторов, больших магазинов, сайтов с личным кабинетом пользователя. Для использования этих функций всегда нужно будет докупать платный доступ.
В бесплатных версиях часто встречается ограниченная функциональность с невозможностью сделать тонкую настройку. Тем не менее, для простых решений сайт на конструкторе станет идеальным вариантом.
Лучшие бесплатные конструкторы для лендингов
Конструкторы лендингов — программы для создания одностраничных сайтов. На платных тарифах в некоторых есть функциональность и для добавления других страниц. Но чаще именно лендинги используют для создания сайтов-визиток.
В подборке мы собрали только те конструкторы, на которых сайт можно опубликовать бесплатно, без промокодов и пробного периода.
LPGenerator
Адрес сайта: https://lpgenerator.ru/.
Бесплатный тестовый период 3 месяца по промокоду КОКОС.
LPGenerator – профессиональный конструктор посадочных страниц, интернет-магазинов небольших масштабов, а также квиз-сайтов. Имеет строгую коммерческую направленность и служит цели роста прибыли для бизнеса. Это накладывается на функциональность: в составе конструктора есть не только стандартные элементы, но также аналитический инструментарий и инструменты для тестирования и построения автоматических воронок продаж.
Из функциональности также стоит отметить:
- удобный и мощный редактор страниц;
- инструменты для продвижения
- возможность интеграции внешних приложений и скриптов
- множество учебных материалов — в как в текстовом, так и в видеоформате
- оперативная техническая поддержка.
Преимущества LPGenerator:
- множество бесплатных шаблонов с коммерческой составляющей;
- безлимит на создаваемое число сайтов и страниц;
- возможность добавить настраиваемые стили;
- поддержка стороннего кода;
- встроенная система управления взаимоотношениями с клиентами;
- интегрированная аналитическая система;
- поддержка систем онлайн-оплаты;
- защита от DDoS-атак;
- двухфакторная аутентификация;
- мощная информационная поддержка.
Недостатки LPGenerator:
- отсутствие доступа к файлам шаблонов, т.е. можно вносить изменения только в отдельные блоки;
- не самые дешевые тарифные планы;
- нет возможности отказаться от услуг, которые не актуальны.
Tilda
Ссылка на сайт: https://tilda.cc/ru/
Лидер в создании одностраничных сайтов. В пределах бесплатной функциональности пользователям доступно создание одного сайта с использованием готовых шаблонов или Zero Block — встроенного редактора.
Бесплатные возможности:
- 1 сайт объемом до 50 страниц;
- 50 МБ места на сервере;
- автоматическая адаптация стандартных блоков под мобильные устройства;
- подключение собственной CRM.
В платном тарифе доступно больше места на сервере, расширенная библиотека тем, больше защиты от кибератак и другие возможности. Бесплатный сайт на Tilda подойдет для тех, кто не планирует получать большое количество трафика на ресурс. Для большей функциональности стоит все же подключить платный тариф.
Преимущества Tilda:
- большая библиотека шаблонов;
- адаптивность под мобильные устройства;
- подключение собственной CRM магазина или легкая интеграция Bitrix24, amoCRM, «Мегаплан»;
- интеграция с сервисами рассылок: MailChimp, UniSender, SendGrid;
- возможность подключения счетчиков аналитики и пикселей соцсетей;
- достаточно удобная настройка параметров SEO;
- собственный обучающий курс по созданию лендингов.
Недостатки Tilda:
- высокая стоимость платных тарифов — от 500 руб/мес при оплате за год;
- ограниченный размер файлов, которые можно загрузить на хостинг — 50 МБ места в пределах бесплатного тарифа;
- невозможно сделать полноценный личный кабинет пользователя;
- нет масштабируемости на картинках.
ReadyMag
Ссылка на сайт: https://readymag.com/
Основная особенность этого конструктора — огромный выбор анимаций, которые можно настроить под свой вкус. Есть сетка для подбора количества колонок. В конструкторе предусмотрена адаптивная верстка для мобильных устройств.
Что предоставляется в бесплатной версии:
- один проект объемом до 10 страниц;
- адаптивная верстка под все типы устройств;
- библиотека фотографий с Unsplash;
- около 3000 шрифтов;
- полная библиотека анимаций;
- настраиваемая сетка для размещения контента.
Преимущества Readymag:
- гибкая настройка: можно добавить в текст любые элементы;
- удобная кнопка предпросмотра: можно в один клик увидеть, как будет выглядеть страница на сайте;
- отзывчивая служба поддержки, которая работает на русском языке.
Недостатки Readymag:
- тарифные планы: есть несколько вариантов, но полная функциональность доступна только в самом дорогом;
- для работы придется изучить много справочных материалов.
Mobirise
Ссылка на сайт: https://mobirise.com/
Первая в нашей подборке программная, а не облачная версия конструктора сайтов. Она устанавливается на Windows, macOS, Linux и Android. Регистрация бесплатна, можно подключить личный кабинет на сайте или войти в аккаунт через соцсети. В кабинете хранятся черновики и история покупок.
После регистрации открывается окно с визуальным редактором — таким же, как и в веб-сервисах. Работать в программе можно онлайн и оффлайн, но в последнем случае постоянно сохраняйте прогресс.
Что предоставляется в бесплатной версии:
- библиотека шаблонов;
- настройка мобильной версии;
- поддержка экспорта и импорта проектов.
Преимущества Mobirise:
- полностью готовая к работе программа уже в бесплатной версии;
- адаптивность;
- простота интерфейса;
- удобный блочный редактор.
Недостатки Mobirise:
- сложная функциональность (корзина, способы оплаты) подключается только в платной версии;
- домен и хостинг придется покупать отдельно;
- сохранить изменения можно только с основного устройства, на котором хранятся все файлы сайта.
Лучшие бесплатные конструкторы для многостраничных сайтов
Теперь поговорим о конструкторах многостраничных сайтов. С их помощью создают новостные ресурсы, каталоги, личные блоги и информационные сайты.
uCoz
Ссылка на сайт: https://www.ucoz.ru/
Его официально можно назвать один из отцов всего Рунета: на uCoz.com собирали большую часть ресурсов начиная с 2006 года. Причиной тому стал широкая функциональность бесплатной версии: удобный визуальный редактор, простое подключение домена, много модулей для настройки ресурса под свои предпочтения.
Здесь в пределах бесплатной версии можно сделать сайт с доменом третьего уровня с применением бесплатных шаблонов.
Преимущества сервиса:
- большая библиотека шаблонов;
- понятный интерфейс;
- удобная настройка;
- резервное копирование сайта.
Недостатки сервиса:
- 30 дней после создания сайт не выводится в индекс — до этого сайт находится в так называемом «карантине»;
- много рекламы;
- без оплаты подписки нельзя убрать рекламу со своего сайта;
- мало места на сервере — всего 400 Мб;
- медленная работа техподдержки;
- администрация ресурса может модерировать сайт пользователя по своему усмотрению.
WordPress
Ссылка на сайт: https://ru.wordpress.org/
Одна из самых популярных CMS для создания новых сайтов. WordPress завоевал известность благодаря обширной бесплатной функциональности, удобной настройке и большой библиотеке плагинов, с которыми можно настроить сайт практически под любые цели. В сети много инструкций и руководств по работе с конструктором.
Но при этом у него есть и минусы — с ним достаточно сложно продвигать сайт в органической выдаче, для тонкой настройки нужны базовые знания PHP и HTML/CSS.
Преимущества сервиса:
- простая настройка — все интуитивно понятно;
- удобное управление через админку;
- можно настроить автонаполнение сайта при интеграции с 1C;
- огромная библиотека бесплатных тем и шаблонов.
Недостатки сервиса:
- при обновлении движков может потеряться часть функционала, и придется оперативно восстанавливать работу сайта;
- на профессиональных форумах можно встретить информацию, что при посещаемости более 100 человек сайт начинает виснуть. Причем проблема остается даже с покупкой выделенного хостинга;
- угрозы безопасности. Сайты на WordPress постоянно взламывают из-за уязвимостей системы, постоянного создания новых эксплойтов и т. д.;
- плохая индексация. Тут сразу несколько причин — из-за плагинов на страницах много стороннего кода, который мешает загрузке страниц. А еще опытные пользователи отмечают, что с «родным» дизайном сайт хуже индексируется, чем при использовании собственного оригинального оформления.
Ucraft
Адрес сайта: https://www.ucraft.com/
Удобная площадка для создания разных типов веб-сайтов: от одностраничных до магазинов с большим количеством товаров. Основной функционал, доступный «из коробки», включает в себя библиотеку тем, бесплатный хостинг и конструктор с тонкой настройкой.
При создании ресурса можно редактировать как отдельный блок, так и сразу всю страницу целиком, задать нужное форматирование всего в несколько кликов.
В рамках бесплатного доступа предоставляются:
- подключение своего домена;
- SSL-сертификат;
- 15 страниц на ресурсе;
- поддержка счетчика Google Analytics;
- защита страниц паролем.
Этого функционала будет достаточно для создания сайта-визитки или небольшого ресурса. За подключение продвинутых модулей, интеграцию E-commerce придется оплачивать подписку на платные модули.
Преимущества Ucraft:
- хороший визуал «из коробки», без использования платных тем;
- относительно большие возможности SEO в пределах бесплатного тарифа в сравнении с аналогичными конструкторами;
- стабильная интеграция сторонних сервисов;
- встроенные редакторы — текстов и логотипов;
- безлимитный хостинг.
Недостатки Ucraft:
- плохая локализация перевода — не всегда понятные формулировки в интерфейсе;
- нельзя перейти на более дешевый тариф — придется пересоздавать сайт с нуля;
- все шаблоны одностраничные — на каждой новой странице придется использовать шаблон заново.
Site123
Адрес сайта: https://ru.site123.com/
Конструктор с библиотекой готовых шаблонов и расширенными возможностями редактирования без навыков программирования. Он не рассчитан на опытных пользователей — им предложенного функционала будет недостаточно.
Конструктор разработан для создания простых ресурсов (визиток, небольших магазинов, блогов), имеет собственную библиотеку изображений и отображает внесенные изменения в режиме реального времени. Последняя функция особенно удобна для новичков: сразу видно, если что-то сделал не так.
Бесплатные возможности Site123:
- субдомен основного сайта;
- 250 МБ хранилища;
- пропускная способность сайта — 250 МБ.
На бесплатном редакторе очень мало места — и под материалы, и для визитов. Он больше подойдет, чтобы потренироваться, а не создавать полноценный ресурс.
Опытные пользователи отмечают, что сайты на Site123 гораздо хуже выходят в индексацию, чем на других конструкторах. Точно нельзя сказать, с чем именно это связано: на ресурсе есть плагин для SEO, в котором можно настроить основные технические параметры.
Преимущества Site123:
- большая библиотека макетов;
- тематические шаблоны;
- свой сервис email-рассылок на платном тарифе;
- быстрое добавление плагинов.
Недостатки Site123:
- низкая пропускная способность, даже на оплачиваемых тарифах;
- глубина настройки будет недостаточной для опытных пользователей.
Setup
Адрес сайта: https://www.setup.ru/
Setup — конструктор со своей библиотекой шаблонов. На нем можно сделать сайт-визитку, лендинг или собрать простой магазин. Но в пределах бесплатного доступа функционал сильно ограничен:
- всего 100 МБ дискового пространства на сервере;
- нет возможности отключить рекламу на своем сайте;
- нет функциональности для вставки карт, видео, форм типа «Перезвоните мне».
Опытные пользователи также отмечают, что в конструкторе все шаблоны достаточно однотипные, а сделать тонкую настройку можно только в платном тарифе. Но есть и плюс — конструктор периодически проводит акции и дарит пользователям домен первого уровня, если сайт пройдет модерацию.
Преимущества Setup:
- простое управление;
- одна админка на все проекты;
- можно получить домен на год в подарок.
Недостатки конструктора:
- устаревшие однотипные шаблоны;
- мало возможностей в плане работы с контентом на бесплатном тарифе.
Google Sites
Ссылка на сайт: https://sites.google.com
Очередной продукт корпорации, призванный улучшить жизнь пользователей интернета. Этот конструктор отлично подойдет для новичков: в нем есть около 13 шаблонов и возможность собрать свой вариант шаблона с нуля. Не нужна дополнительная регистрация — достаточно просто авторизоваться в аккаунте Google, чтобы получить доступ к конструктору.
Чаще всего GS используют для создания визиток и оформления портфолио — из-за простоты редактора и доступности сервисов Google. В пределах бесплатного доступа пользователям предоставляется:
- библиотека готовых шаблонов;
- 100 МБ дискового пространства;
- бесплатное подключение своего домена — при выборе из библиотеки Google Domains.
Преимущества Google Sites:
- простота настройки;
- доступность для всех пользователей Google;
- интеграция приложений Google;
- можно добавить свой HTML-код.
Недостатки Google Sites:
- нет настройки важных параметров SEO;
- мало тем оформления;
- ограниченность файла sitemap.xml — всего 1000 ссылок;
- нет привычной панели администрирования.
Лучшие бесплатные конструкторы для интернет-магазинов
Перейдем к конструкторам, в которых можно «из коробки» собрать свой интернет-магазин. В бесплатной функциональности обычно ограниченное число товаров, но их достаточно, чтобы попробовать и понять, подходит она или нет.
Wix
Адрес сайта: https://ru.wix.com/
Один из самых популярных конструкторов магазинов. В бесплатной версии с ним можно сделать сайт-каталог, а вот за подключение платежных сервисов и оплаты онлайн придется покупать тарифный план.
Преимущества сервиса:
- адаптивность готовых шаблонов;
- возможность настройки параметров SEO;
- бесплатное мобильное приложение для управления сайтом с телефона.
Недостатки Wix:
- ограничение пропускной способности сайта — 500 МБ;
- специфический редактор, к которому придется привыкнуть.
Nethouse
Адрес сайта: https://nethouse.ru/
Еще один популярный конструктор, разработанный специально для создания интернет-магазинов. Здесь уже в бесплатной версии есть корзина, многоуровневый каталог товаров, заказ в один клик. Но для подключения систем оплаты придется приобретать платную подписку.
Бесплатная функциональность Nethouse:
- SSL-сертификат;
- домен третьего уровня;
- 5 товаров в каталоге;
- 20 фотографий на облаке.
Преимущества Nethouse:
- понятный интерфейс;
- быстрая работа поддержки;
- адаптивные шаблоны.
Недостатки Nethouse:
- почти вся функциональность платная: в бесплатной версии дается минимум функций;
- нет вставки своего HTML-кода.
Weebly
Адрес сайта: https://www.weebly.com/
Weebly — популярный англоязычный ресурс для создания интернет-магазинов. В бесплатном тарифе можно использовать предустановленные темы, менять местами блоки в шаблонах, добавлять до 500 страниц и наполнять их контентом. Также в пределах бесплатного тарифа конструктор предоставляет функциональность для магазина:
- корзина;
- параметры позиций;
- быстрые покупки;
- управление складом;
- калькулятор налогов;
- купоны.
Преимущества Weebly:
- качественные шаблоны с поддержкой HTML и CSS;
- удобный визуальный редактор;
- обширный список инструментов для онлайн-продаж.
Недостатки Weebly:
- периодически блокируется доступ к магазину из ряда стран, включая РФ;
- все полезные функции платные;
- в функциональности магазина нет поддержки рубля;
- страница закрыта от индексации на бесплатном тарифе — попасть на нее можно будет только по прямой ссылке.
Mozello
Адрес сайта: https://www.mozello.com/
Mozello — конструктор для создания интернет-магазинов, визиток и блогов. В бесплатной версии есть модуль E-commerce, с которым можно попробовать функционал площадки.
На сайте есть три тарифа: бесплатный, базовый и премиум. Последний открывает все возможности сервиса. В бесплатной версии доступна такая функциональность:
- домен третьего уровня;
- SSL-сертификат;
- 500 МБ места на сервере;
- 5 продуктов в магазине с 5 вариантами выбора и 1 опцией;
- прием платежей: наличными, на банковский счет и через PayPal.
Этого обычно достаточно, чтобы попробовать завести небольшой магазин и посмотреть, подойдет ли площадка для дальнейшей работы.
Преимущества Mozello:
- много тем и тонкая настройка блоков — расположение, дизайн, выбор шрифтовых пар;
- удобная панель управления, с которой справится даже человек без опыта;
- возможность работать с HTML в контейнере body.
Недостатки Mozello:
- нельзя загрузить товары в CSV — придется делать загрузку вручную по одному;
- нет Drag-and-Drop — не получится просто перетянуть блок на нужное место;
- нет поддержки управления пользователями — нет доступа к учетным записям зарегистрированных пользователей.
Freewebstore
Адрес сайта: https://freewebstore.com/
Freewebstore очень интересный вариант для тех, кто хочет развернуть небольшой магазин с минимумом вложений. В рамках бесплатного тарифа доступны готовые шаблоны с дизайном, неограниченное число товаров, неограниченная пропускная способность, функция приема платежей онлайн. Единственное ограничение — годовой бюджет. Он не должен превышать 30 000 евро.
Бесплатные возможности Freewebstore:
- регистрация и сбор учетных записей клиентов;
- неограниченное количество страниц и товаров;
- интеграция социальных сетей;
- подключение счетчика GA;
- виш-листы для покупателей.
Этого будет более чем достаточно для развертывания небольшого интернет-магазина. Но за отключение рекламы и покупку собственного домена все равно придется заплатить.
Преимущества Freewebstore:
- неограниченные место на диске и количество товаров;
- сразу в бесплатной версии можно подключить аналитику;
- бесплатное подключение приема платежей;
- понятный и удобный интерфейс.
Недостатки Freewebstore:
- нельзя редактировать шаблоны на уровне CSS;
- реклама, которую невозможно отключить на бесплатном тарифе;
- полезная дополнительная функциональность подключается только с платными расширениями.
Как выбрать конструктор сайтов
Собственный сайт — это практически детище вашего бизнеса. По его оформлению и функционалу потенциальные покупатели будут выбирать, сделать заказ у вас или кого-то другого.
Чтобы выбрать лучший конструктор сайтов, нужно ориентироваться на несколько факторов:
- тип сайта: одностраничный, визитка, блог, магазин;
- оформление заказов онлайн и прием платежей: подключение корзины и платежных систем;
- интеграция отзывов из социальных сетей;
- email-рассылки от имени домена сайта;
- ограничения по пропускной способности сайта;
- место на сервере для хранения данных;
- возможность импорта и экспорта данных — если потребуется в дальнейшем переходить на другие конструкторы или писать сайт самостоятельно;
- инструменты SEO — работа со счетчиками аналитики, оптимизация мета-тегов, использование оптимизированных изображений;
- работа с HTML/CSS для тонкой настройки ресурса;
- удобство визуального редактора;
- возможность смены тарифного плана без потери контента.
Здравствуйте, мои любимые читатели!
Я думаю, каждый из вас будет согласен с тем, что Интернет давно стал неотъемлемой частью нашей повседневной жизни. Мы уже даже не представляем, как бы могли жить без мировой паутины.
Многие настолько зависимы от Интернета, что с помощью телефонов и прочих мобильных гаджетов стремятся быть онлайн практически везде: в офисе, общественном транспорте, ресторане и т.д.
Каждый пользователь сети рано или поздно загорается желанием создать свой сайт, через который он мог бы делиться с обществом своим видением мира.
В наше продвинутое время лишь у ленивого нет собственного сайта. Да и то по причине того, что у него нет домашнего ПК, но создать сайт можно и на телефоне. Дело это не сложное, не требует больших финансовых и временных затрат. Причём никаких больших познаний в программировании для этого не требуется.
Сегодня я расскажу, как имея самые минимальные знания в создании Интернет-ресурсов за короткий промежуток времени абсолютно бесплатно создать сайт на телефоне, который будет прекрасно функционировать и будет не хуже того, что создается на персональном компьютере.
Статья: способы заработка с помощью телефона
Необходимо ли знать HTML?
Первая «страшилка», которая заставляет многих отказываться от того, чтобы сделать свой сайт – необходимость знания языка HTML.
Примечание! HTML является стандартным языком разметки Интернет-документов. Браузеры интерпретируют данный язык. Созданный путём интерпритации форматированный текст и изображения выводятся на экран мобильного гаджета либо компьютера в качестве сайта в привычном для нас виде.
Но можно ли создать мобильный сайт без знания HTML?
Я бы сказал: и нет, и да. Здесь вопрос состоит в следующем: существуют определённые программы (к примеру, генератор минисайтов), которые способны самостоятельно, без какого-либо участия пользователя, строго по прилагающимся к конструктору инструкциям, сформировать программный код.
Всё что вам при этом надо будет делать, так это строго следовать предписаниям, вставлять в требуемое место текст или картинки. Если контент у вас уже есть, то при помощи генератора вы легко сможете за считанные минуты создать собственный wap-сайт.
Для создания на телефоне многостраничного сайта с отличным дизайном знание HTML вам всё же потребуется. Следует заметить, что знаний таких, какие имеют профессиональные программисты, вам не требуется. Вполне достаточно — научиться ориентироваться в кодах. По своему опыту могу сказать, что это совсем не сложно.
Что требуется для создания сайта на мобильнике?
- Мобильный телефон. Подойдет и смартфон, и классическая модель – главное, чтобы поддерживались браузеры и java приложения.
- Программа Opera Mini (обязательно последней версии). Почему именно этот браузер, спросите вы? Потому что только он поддерживает FTP, без которого создать сайт невозможно.
- Интернет. (Рекомендую позаботиться о безлимитном тарифе, иначе сайтостроение с телефона будет вам дорого стоить).
- Большое количество свободной памяти на устройстве, ведь вам придется не только загружать, но и выгружать файлы с хостинга.
Инструкция создания Интернет-ресурса на телефоне
Если вы решили лично писать программный код, тогда найдите хостинг, с которым желаете начать работу. После того, как вы зарегистрируетесь на нем, вам сообщат логин и пароль сервера, которые нужно ввести в FTP менеджер браузера Opera Mini.
После подключения FTP, можно приступать к работе, загружать и выгружать файлы с хостинга.
Пользователям, которые не особо смышленые в программировании, советую работать с CMS-системами, которые сэкономят ваше время и нервы, которых и так много потребуется для работы на телефоне.
Поэтапное создание собственного ресурса на мобильном гаджете выглядит следующим образом:
- Нужно создать макет (проще говоря, решить, какой вид будет иметь ваше «детище»);
- Вёрстка;
- Наполнение контентом.
Для выполнения начального шага вам потребуется графический редактор. Лучше всего, если это будет программа Photoshop либо приложение CorelDRAW. Высокое качество обеспечило им популярность среди веб-дизайнеров.
Процедура создания макета кажется вам чересчур нудной и длиной? Тогда можете использовать другой, более лёгкий способ. Специально для новичков профессионалы сделали специальные готовые шаблоны. На их основе создать свой ресурс в сети на телефоне – проще простого. Используя шаблоны, вы сделаете его максимум через десять минут.
Как правило, веб-сайты на телефоне создают с помощью программ:
- WYSIWYG Web Buider
- WebSite X5 Evolution
- Web Page Maker
- на онлайн-сервисе wen.ru.
Программирование вам, в принципе, понимать необязательно .
Красивый домен
После того, как вы сделали свой wap сайт, надо успешно разместить его во всемирной паутине. Место определяется доменом и хостингом, удачный адрес в сети позволит максимально привлечь внимание посетителей. Домен должен быть простым и в то же время ёмким, легко запоминающимся.
Известные мировые бренды зачастую регистрируют домены с собственным ресурсом в различных зонах – com, net, org. Выбор за вами.
Для покупки домена рекомендую Regru или webNames
А в качестве хостинга — FastVPS.
Ну вот, создание мобильного ресурса и закончено. В конце я бы советовал бы вам хорошенько позаботиться о защите своего детища и наполнении его интересным контентом.
Не забудьте поделиться этой полезной информацией в соц. сетях и подписаться на обновления. До свидания!
C уважением! Абдуллин Руслан
Загрузка…
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!