Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
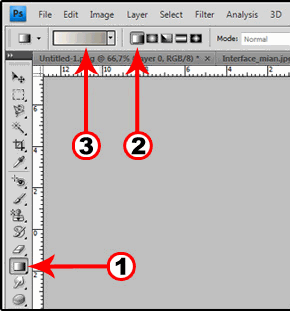
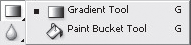
Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
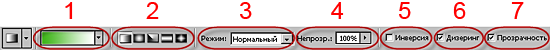
Вид градиента задаётся кнопками на панели параметров (2):
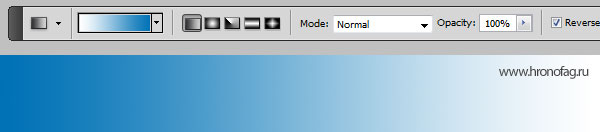
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
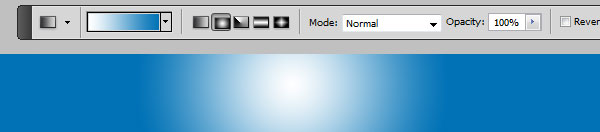
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
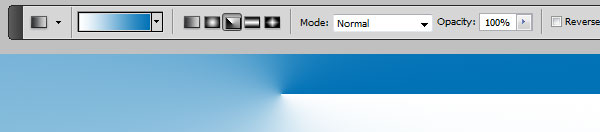
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
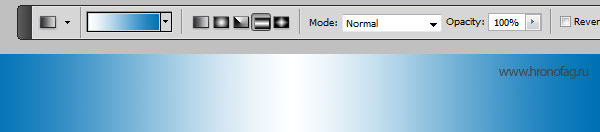
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
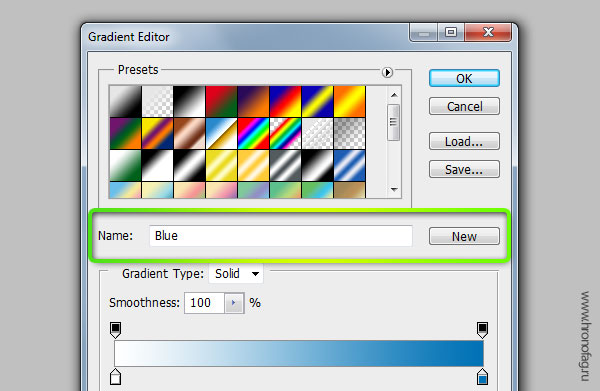
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
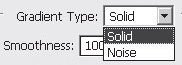
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
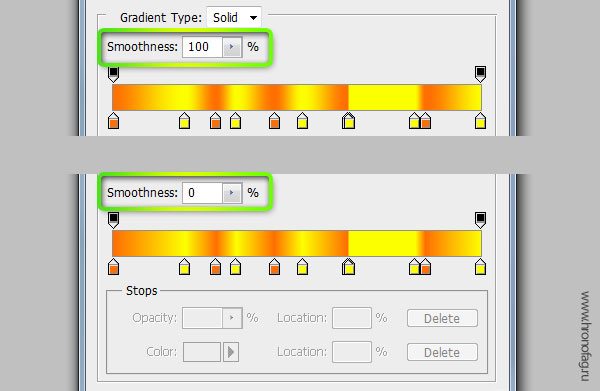
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
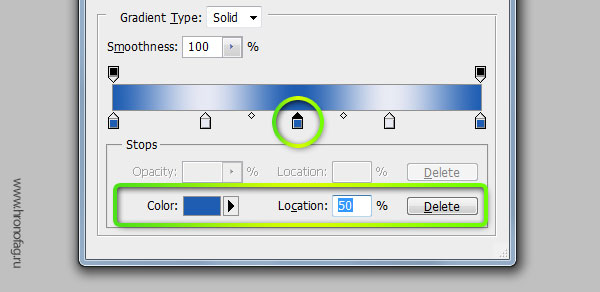
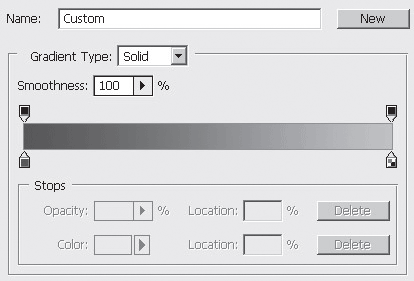
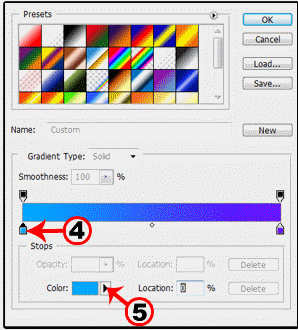
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).
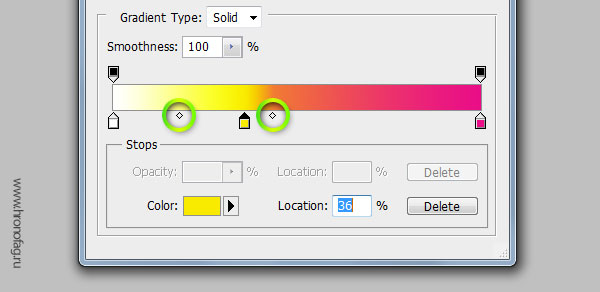
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод: ;
Источник;
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool), достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.

В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool), обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
1. Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно Редактора градиентов (Gradient Editor) (эту функцию мы так же рассмотрим ниже).
2. Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
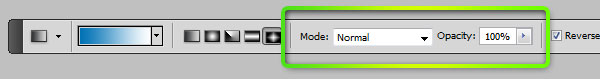
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
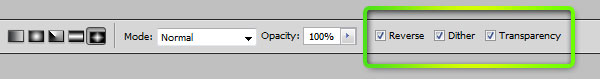
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse).
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither).
7. Поставьте галочку Прозрачность (Transparency), чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
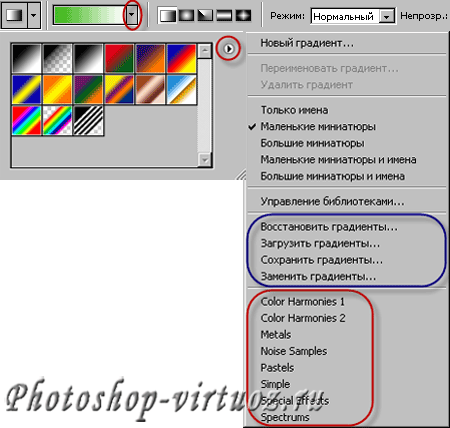
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients). В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла .grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients, то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients).
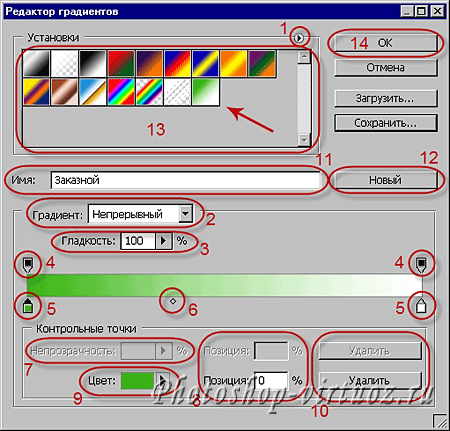
Диалоговое окно «Редактор градиентов».
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor).
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1. Меню инструмента градиент.
2. Тип градиента: Непрерывный (Solid) или Шумовой (Noise). Эти два типа градиентов имеют разные элементы управления.
3. Гладкость (Smoothness). Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4. Контрольная точка Непрозрачности (Opacity).
5. Контрольная точка Цвета (Color).
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10).
6. Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7. Непрозрачность (Opacity). Непрозрачностью управляют контрольные точки над цветовой полосой.
8. Позиция (Location). Определяет положение контрольной точки на цветовой полосе.
9. Цвет (Color). Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10. Удалить (Delete). Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11) введите название созданного градиента. Нажмите кнопку Новый (New) (12). Ваш градиент появится в окошке Наборы (Presets) (13). Нажмите ОК (14).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient). Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Автор: Владимир Нестеров Источник: photoshop-virtuoz.ru
В этом уроке Фотошопа мы рассмотрим инструмент градиент от и до.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Низкая
Дата: 10.08.2011
Обновлено: 25.08.2017
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1) 
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).

Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
- Пожаловаться
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
В этом видеоуроке я расскажу, про инструмент градиент в Adobe Photoshop (Adobe Photoshop CC 2017).
В этом уроке мы поговорим о инструменте градиент в фотошоп. Градиент можно использовать как просто фон на фото, так и как украшение для какого-то обьекта.
Для создания ролика использовался Adobe Photoshop версии CC 2017 на ПК с операционной системой Windows 10.
Ссылка на урок про Toolbar: http://bit.ly/2nxrfWo
Приятного просмотра.
—————————————————————————-
Мой канал посвящен обзорам техники, урокам по монтажу и также созданию оборудования для улучшения контента
—————————————————————————-
Есть ТРИ на мой взгляд самые основные рубрики:
— Уроки монтажа в Final Cut Pro X — http://bit.ly/1HKy2KH — в данных уроках я рассказываю интересные моменты монтажа которые активно используются на моем канале. Так же отвечаю на вопросы по созданию роликов по примеру какого-то видео.
— Обзоры техники — http://bit.ly/1fbwTFd — доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
— #CreateWithoutMoney — http://bit.ly/1gFLiKW — данная рубрика будет полезна тем людям которые только пришли на YouTube и еще не имеют материальной базы для того что бы создавать качественный контент. Я рассказываю как больших затрат можно создавать качественный контент используя подручные средства.
Думаю что вы подпишетесь на мой канал http://bit.ly/1MPzqVz и не будете жалеть об этом.
Так же хочу предоставить вам информацию о моих социальных сетях:
На этой странице
Применение градиентной заливки
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выполняет затенение от начальной до конечной точки по прямой линии.
Выполняет затенение от начальной до конечной точки в виде кругового узора.
Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.
Отражает один и тот же линейный градиент по обе стороны от начальной точки.
Выполняет затенение от середины к внешним углам ромба.
На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Выбор градиента на панели «Градиенты»
Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу COMMAND (Mac)/ALT (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу SHIFT, чтобы выбрать несколько градиентов для перетаскивания в группу.
Для создания вложенных групп:
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Verovski
Как сделать градиент?

В этой статье я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Если вы задались такой целью, то у вас ровно три возможности применить градиент.
- Применить градиент через стили слоя Gradient Overlay
- Применить градиент инструментом Gradient Tool
- Применить градиент через слой заливки Fill Layer
Я намеренно поставил стили слоя на первое место, потому что на мой взгляд сегодня в Фотошопе это самый разумный способ применения градиента. За ним следует градиент через слой заливки, для задних фонов. Исключением являются ситуации, при которых нам нужно применить простой и быстрый градиент, не требующий никаких изысков. Например, быстро и без затей скрыть часть изображения черно белым градиентом, в режиме Multiply. Другая причина, по которой вы можете захотеть пользоваться этим инструментом Фотошопа — градиент для маски.
В отсутствии возможности настраивать инструмент Gradient Tool на лету лежит основа работы всех инструментов Фотошопа. Мы выбираем инструмент, будь то Gradient Tool, или Brush Tool или Paint Bucket, или Clone Stamp. Кликаем по рабочей области, и получаем результат, в виде изменения пикселей. И этот результат является изменение пикселей на прямую. Он окончателен и его невозможно изменить «на лету» поменяв настройки.
В этом уроке я подробно разберу инструмент Gradient Tool, его возможностях, создании градиента, редактор градиента, а так же различные способы применения.
Градиент в дизайне
Градиентом в дизайне, да и не только в нем, является постепенный переход цвета из одного оттенка в другой. Это устоявшийся прием, такой же как окантовка или тень, который никуда не пропадет, никогда не станет не модным или не популярным. Пользоваться им нужно с умом. Самые естественные и приятные градиенты — мало контрастные.
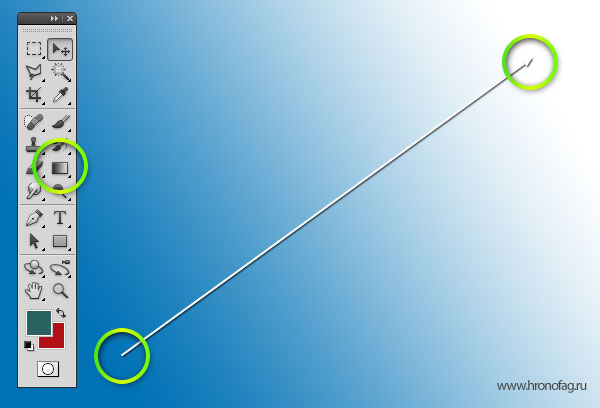
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать инструмент Gradient Tool. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочей области.
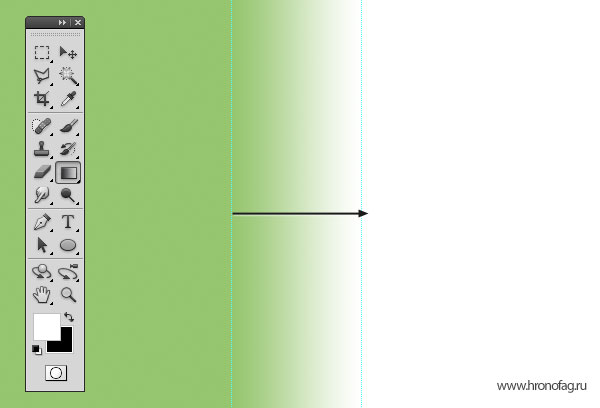
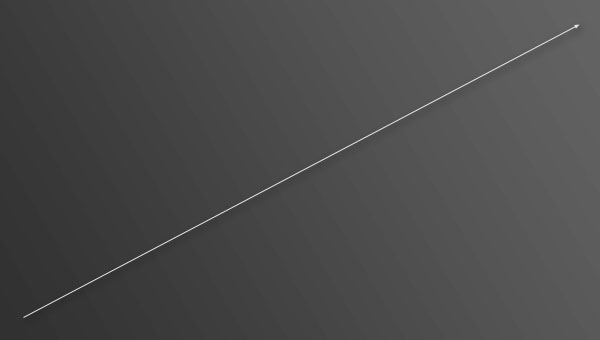
Точка А является началом градиента, а точка Б окончанием. Диапазон между этими точками и является переходом цвета А в цвет Б. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек градиента
Панель настроек позволяет нам создавать такой градиент, какой нам нужен. И, конечно, содержит ряд полезных фич. Если у вас нет панели настроек откройте Windows > Options По умолчанию все панели настроек для всех инструментов начинаются с менеджера настроек Preset Manager. Подробности работы этого менеджера можно прочитать в статьях Preset manager и Preset Manager Tool.
В целом, эта панель позволяет записывать инструменты с заранее готовыми настройками. Допустим, вам постоянно необходим инструмент градиента от черного к невидимому, с прозрачностью 20% и режимом наложения Multiply. Вы проставляете настройки инструменту и записываете их в панель Presets Tool. Теперь ваш шаблон всегда под рукой.
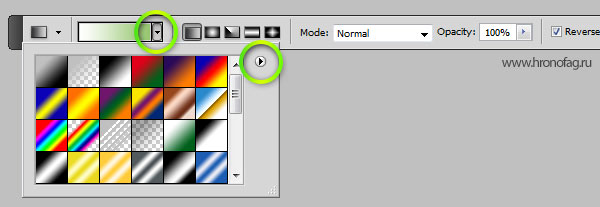
Панель градиента
Из этой панели вы можете быстро выбрать нужный вам градиент, если он, конечно, там есть. В обратном случае вам придется настраивать собственный градиент в Редакторе градиентов. Но о нем мы поговорим ниже.
Кликнув по круглой кнопке вы попадаете в меню панели градиента. Это стандартное меню, точно такое же есть и у кистей, стилей, контуров, фигур. Везде это меню делает одно и тоже. Позволяет создать и сохранить новый градиент. Переназвать, удалить. Вызвать Preset manager в котором можно больше всякого. Загрузить новые градиенты, или сохранить те что есть, очистить, вернуть к стандартным настройками и, конечно, загрузить готовые шаблонные коллекции градиентов Фотошопа, которые тоже не лишние.
Виды градиентов
Не сказать что у Фотошопа очень много разновидностей градиента. Вид — это метод, которым фотошоп создает градиент. Всего их пять.





Далее я постараюсь быстро рассказать об остальных настройках этой панели и поскорее перейти к самому градиенту, то есть диалоговому окну редактора градиента Gradient Editor
Режимы наложения и невидимость
Следующие опции — режимы наложения и степень невидимости. Здесь все просто. Невидимость определяет невидимость, а режимы наложения предлагают на выбор различные режимы наложения, подробно о которых я написал в статье Режимы наложения blending mode в Фотошопе.
Режимы наложения как таковые прикручены ко всем инструментам которые могут рисовать. Данные режимы являются неотменяемыми. Вы не сможете сменить их задним числом, как это можно сделать у слоя. Режим применяется сразу и необратимо. Открутить назад можно только в панели Истории History.
Дополнительные настройки градиента в Фотошопе
Интерес представляют следующие три галочки: Reverse, Dither, Transparency. Как обычно о них нет никакой информации нигде. Самые мощные сайты по фотошопу ограничиваются выдержками в пару слов, содранными с официального Хелпа. Интересно, кроме Хронофага их вообще кто-нибудь разбирает?
Reverse — пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Reverse переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку Reverse.
Dither — не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит. Давайте разбираться. Тема галочки Dither заслуживает отдельной статьи, но я постараюсь объяснить этот момент кратко.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный. Между ними располагаются промежуточные цвета. В некоторых ситуациях количества этих цветов может не хватать. Допустим мы используем очень слабый градиент, от серого к темно серому, на очень большой рабочей области. Пусть эта область будет, к примеру 1000 пикселей.
Фотошопу нужно как-то распределить градации серого по 1000 пикселям, при этом мы должны получить плавный переход из одной градации в другую. Стоит заметить что ступеней цвета от белого к черному и так не очень много. Их всего 256. То есть идеальный градиент от черного к белому получается на области 256 пикселей. Если же мы хотим применить такой градиент на области в два раза больше, то Фотошопу придется просто дублировать каждую полоску пикселя по два раза. А если градация градиента ещё уже? А область ещё больше? На практике получаются следующие полосы.
Метод Dither применяет к градиенту в Фотошопе иной способ совмещения пикселей. Он как бы перемешивает пиксели между собой россыпью. Результат смешения увидеть не сложно. При включении галочки Dither видно только то, что градиент неожиданно стал гладким. Вот что происходит с пикселями при использовании Dither. Я специально увеличил рабочую область и даже немного усилил контрастность, чтобы вы лучше видели как именно смешиваются пиксели.
Transparency — позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Редактор градиента Gradient Editor
Ну и наконец пришла пора подробно разобрать сам редактор градиента. Как же в нем делать свои градиенты? Как делать полупрозрачный, как записывать, как сохранять? Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно Gradient Editor.
В окне Presets вы выбираете сохраненные готовые градиенты. Круглая кнопка с стрелочкой делает уже знакомые вам вещи. Создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу Name любое название и нажать по кнопочке New. Градиент готов к употреблению.
Мягкость градиента
Параметр Smoothness определяет мягкость градиента. Пожалуй без спец подготовки эту мягкость не просто разглядеть. Если выбрать стандартный градиент с двумя цветами, можно очень долго вглядываться в полоску градиента, меня параметр Smoothness то на 0 то на 100 и так и не понять, в чем заключается мягкость. Более явно изменения видны в сложных градиентах с множеством ползунков цвета.
Как настроить градиент
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
На панели редактора градиента вы видите местоположение градиента Location и цвет Color. Location — это местонахождения ползунка на полоске градиента. Цвет можно выбрать из цвета заднего и передних фонов, которые установлены на панели инструментов Tools. Или произвольный цвет, который вы выберете в диалоговом окне Color Picker. Не обязательно выбирать цвет внизу диалогового окна. Вы можете вызвать Color Picker просто кликнув по ползунку дважды.
Манипуляции с ползунками
Активируя ползунок вам становится доступна кнопка удаления. Её тоже не обязательно нажимать чтобы удалить ступень цвета. Для удаления просто утяните ползунок с полоски градиента.
Чтобы добавить новый ползунок, кликните по полоске градиента снизу. Удалить базовые ползунки нельзя. У градиента должно обязательно остаться два ползунка.
Стандартный градиент имеет 2 ползунка цвета, и небольшой индикатор между ними. Индикатор тоже можно двигать, он определяет степень мягкости перехода из одного цвета в другой.
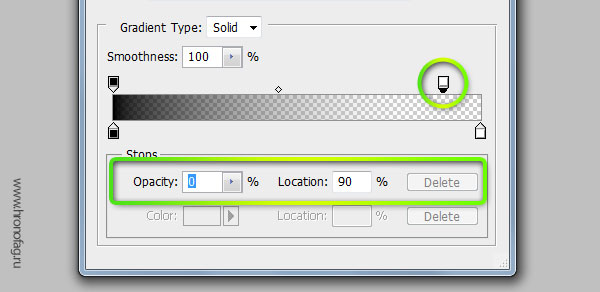
Как сделать полупрозрачный градиент?
Верхние ползунки регулируют прозрачность. По умолчанию они черные, это значит что прозрачность на нуле. Кликните по одному из них или создайте новый, кликнув по пустому месту полоски, но выше неё.
Теперь вам доступны другие настройки, настройки прозрачности градиента. Степень прозрачности, местонахождение и удаление.
Как и с цветными ползунками, у ползунков прозрачности есть индикаторы степени прозрачности.
Режимы градиента в Фотошопе
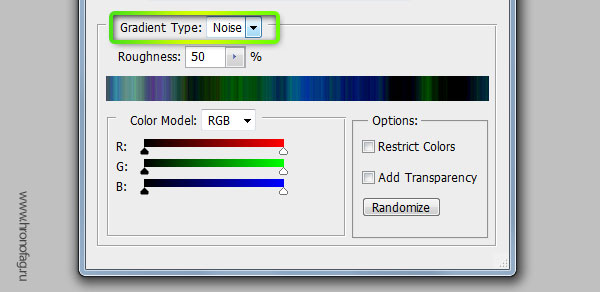
У градиента в Фотошопе есть два режима: Solid и Noise.
- Solid — обычный стандартный градиент, сплошной переход от одного цвета к другому.
- Noise — создает хаотичный шумовой градиент и настраивается совершенно иначе. Переключить режимы можно прямо в диалоговом окне Gradient Editor.
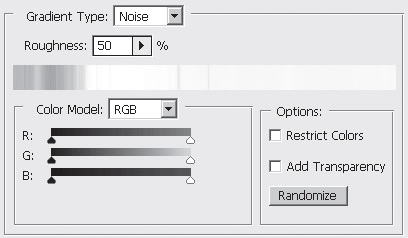
Переключившись на шум, вы сразу попадаете в другие настройки, смысл которых в следующем:
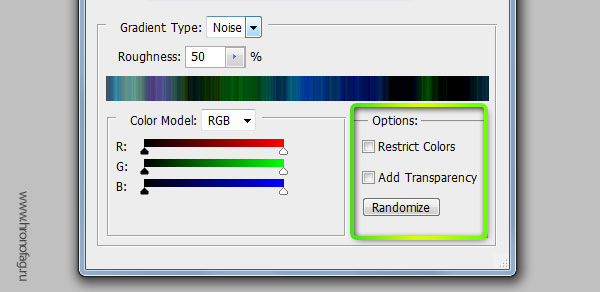
У вас есть полоска градиента, но в этот раз вы не можете добавлять никаких ползунков. Чтобы создать свой первый шумовой градиент нажмите на кнопку Randomize, которая произвольно выбирает любые цвета, и создает произвольный градиент.
Чтобы контролировать процесс и получать более менее нужные вам градиенты, рассмотрим настройки цвета и кнопки Randomize.
- Restrict Colors — исключает особенно яркие или перенасыщенные цвета из шумового градиента. То есть если вы эту галочку поставили, то при нажатии на Randomize Фотошоп исключает слишком выбивающиеся из общего ряда цвета.
- Add Transperancy — добавляет невидимость. Если выставить эту галочку вместе с произвольными цветами вы получите и произвольную невидимость. Фотошоп сам будет решать где и как она появится. Она может появиться либо вначале, либо в конце, либо местами в середине, и у вас нет возможности контролировать этот процесс.
Нажимая на Randomize вы оперируете всеми цветами. Но что если вы хотите создать градиент очень определенной цветовой гаммы. Для этого вам даны ползунки с цветом. Двигая их от краев, вы снижаете действие определенного канала цвета, исключая цвета из градиента. Если вы не знаете как работает цветовая гамма RGB, читайте статью RGB каналы в Фотошопе. Она поставит все на места.
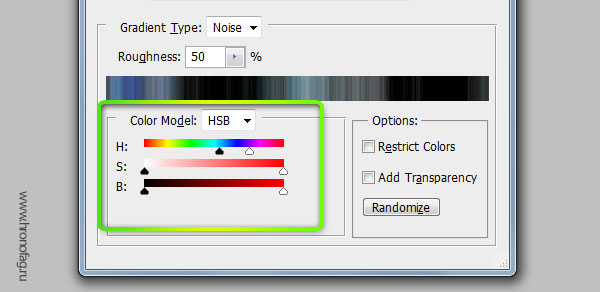
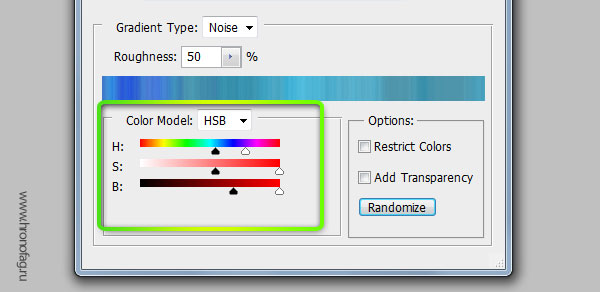
Лучше переключитесь на более понятную схему HSB. Допустим я хочу получить шумовой градиент в голубой тональности. Тогда я уменьшаю действие ползунков исключая лишний цвет.
Черный цвет мне тоже не нужен, как и оттенки серого, поэтому я уменьшу действие и этих ползунков. Далее вы можете сколько угодно нажимать на кнопку Randomize подыскивая подходящую вам комбинацию.
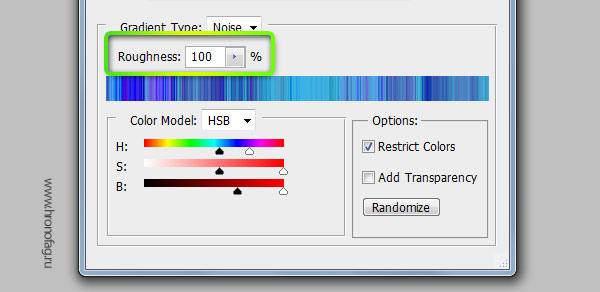
Настройка Roudness определяет степень грубости и резкости ваших цветов от самого обычного мягкого градиента до взрывного и кислотного.
Теперь вы знаете все о градиентах в Фотошопе, надеюсь вы извлекли для себя что то новое. Удачных экспериментов!
Градиент и заливка
Градиент и заливка
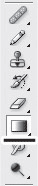
Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9).
Рис. 3.9. Gradient Tool (Градиент) на панели инструментов
Данный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько цветов при формировании переходов. Выберите Градиент, укажите два разных цвета в обоих квадратах выбора цвета (см. рис. 3.2) и растяните по листу линию. На протяжении длины линии будет происходить переход из одного цвета в другой. Соответственно, чем короче линия, тем резче получится переход. Если вам нужен мягкий градиент на всем протяжении листа, растяните линию от нижнего края к верхнему.
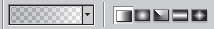
На панели опций при выборе градиента появляются следующие параметры: Gradient Picker (Указатель вида градиента), тип градиента, который может быть Linear Gradient (Линейный градиент), Radial Gradient (Радиальный градиент), Angle Gradient (Угловой градиент), Reflected Gradient (Отраженный градиент), Diamond Gradient (Ромбовидный градиент), далее также расположены параметры Mode (Режим) и Opacity (Прозрачность), которые мы рассматривали выше, при описании аналогичных параметров инструментов Кисть и Карандаш.
Рис. 3.10. Параметры вида и типа градиента на панели опций
Попробуйте поработать с градиентом разного типа. На рисунке 3.11 показано, как один градиент перекрыт другим, полупрозрачным.
Рис. 3.11. Линейный градиент, сверху которого – полупрозрачный ромбовидный
Для того чтобы более детально настроить параметры цветов градиента, щелкните мышкой по прямоугольнику с отображением образца градиента, показанному на рис. 3.10 слева. Появляется окно Gradient Editor (Редактор градиента) (рис. 3.12).
Рис. 3.12. Окно Gradient Editor (Редактор градиента)
В верхней части окна мы видим некоторые варианты готовых настроенных градиентов. Для выбора какого-либо из них необходимо просто щелкнуть по соответствующему. Чуть ниже располагается опция указания имени редактируемой схемы градиента.
Далее, при помощи опции Gradient Type (Тип градиента), мы можем выбрать один из двух вариантов типов градиента: Solid (Сплошной) и Noise (Смешанный) (рис. 3.13).
Рис. 3.13. Два варианта типа градиента в окне редактора градиента
При выборе варианта Solid (Сплошной) мы работаем с наиболее классическим градиентом и его параметрами (рис. 3.14).
Рис. 3.14. Опции градиента при выборе типа Solid (Сплошной)
Здесь мы должны при помощи специальной линии и указателей на ней настроить цвета, их количество и характер перехода из одного цвета в другой. Затем мы нажимаем OK и применяем градиент на изображении.
При выборе варианта Noise (Смешанный) мы работаем уже с другими параметрами, настраивающими градиент (рис. 3.15).
Рис. 3.15. Опции градиента при выборе типа Noise (Смешанный)
Здесь при помощи кнопки Randomize (Получить новую случайную схему) мы можем заново сгенерировать случайный внешний вид предполагаемого градиента; при помощи опции Roughness (Грубость) сделать цвета градиента наиболее или наименее сильно выраженными; при помощи опций – ползунков цвета можно подкорректировать оттенок градиента.
В любом случае после настройки необходимо нажать кнопку OK и применить настроенный инструмент Градиент к изображению.
В группе инструмента Градиент находится также инструмент Paint Bucket Tool (Ведро с краской) (рис. 3.16).
Рис. 3.16. Группа Gradient Tool (Градиент)
Он позволяет заливать монотонные регионы каким-либо цветом. Для этого нам необходимо выбрать данный инструмент, указать нужный цвет в квадрате выбора цвета и щелкнуть этим инструментом в каком-либо месте на изображении. Монотонный регион под указателем будет закрашен в выбранный цвет. Например, на рис. 3.17 слева вы видите весьма несложное изображение, на котором есть три монотонных региона: регион внутри окружности, регион снаружи окружности и сама окружность. На этом же рисунке справа вы видите данное изображение после закрашивания каждого региона в определенный цвет при помощи инструмента Paint Bucket Tool (Ведро с краской).
Рис. 3.17. Изображение до применения инструмента Paint Bucket Tool (Ведро с краской) и после
Данный инструмент также имеет ряд параметров на панели опций. Fill (Заливка) позволяет переключаться между двумя режимами: Foreground (Передний план) и Pattern (Изображение). Первый заливает регионы монотонным цветом, второй – заполняет их каким-либо изображением из представленных в списке, раскрываемом нажатием на копку правее (рис. 3.18).
Рис. 3.18. Режим Pattern (Изображение) с открытым списком вариантов изображений
Далее располагаются общие для многих инструментов параметры Mode (Режим) и Opacity (Прозрачность), которые были рассмотрены нами выше.
Параметр Tolerance (Допуск) позволяет задать степень отклонения от монотонности региона. Проще говоря, чем выше значение данного параметра, тем менее регион может быть монотонным при заливке.
Потренироваться работать с данным параметром можно следующим образом: создайте новое изображение, ничего в себе не содержащее, кроме белого листа (File ? New), возьмите инструмент Gradient Tool (Градиент), задайте ему два любых разных цвета в квадратах выбора цвета и растяните линию градиента из одного угла листа в другой. У вас получится изображение с плавным переходом цветов. Теперь возьмите инструмент Paint Bucket Tool (Ведро с краской), задайте значение параметра Tolerance (Допуск) = 20 и попробуйте залить в каком-нибудь определенном месте изображение. Вы увидите, что зальется совсем небольшой участок. Теперь нам понадобится отменить действие заливки. Для этого необходимо нажать кнопку Undo Paint Bucket (Отменить Ведро с краской) в выпадающем меню Edit (Редактировать) (рис. 3.19).
Рис. 3.19. Пункт отмены действия
Действие заливки отменено. Теперь увеличьте значение параметра Tolerance (Допуск) и примените Ведро с краской снова в том же месте. У нас закрасился уже гораздо больший регион, так как Tolerance (Допуск) влияет на степень монотонности закрашиваемого региона. На рисунке 3.20 показано, что примерно должно у вас получиться в обоих случаях.
Рис. 3.20. Результат применения Paint Bucket Tool (Ведро с краской) на изображении градиента. Слева значение Tolerance = 20, справа – 70
Данный текст является ознакомительным фрагментом.
Читайте также
Линейный градиент
Линейный градиент
Теперь применим линейный градиент с переходом цвета от светло-серого (#bbb) к белому (#fff), снизу вверх. Мы вновь воспользуемся инструментом Оллсоппа, чтобы получить верный код для Safari, Chrome и Firefox.#thing-alerts input[type=»submit»] { padding: 8px 15px; font-family: Helvetica, Arial, sans-serif; font-weight:
Заливка
Заливка
С помощью данного инструмента вы можете залить замкнутые области определенным цветом или узором. Если вы заливаете незамкнутый объект, будет залит весь слой, за исключением уже существующих в нем линий и замкнутых фигур. Если же вы заливаете замкнутый объект
Smart Fill (Интеллектуальная заливка)
Smart Fill (Интеллектуальная заливка)
Наконец, четвертый фильтр пакета Image Doctor дает возможность не только избавляться от шума и мелких дефектов, но и устранять крупные объекты с фотографии, например, случайно попавшего в кадр прохожего, автомобиль, который портит пейзаж и т. д.
Grad (Градиент)
Grad (Градиент)
Окрашивает выбранную область изображения в оттенок любого цвета и создает градиентный переход между этим оттенком и цветом. Направление перехода и его размер можно устанавливать в настройках эффекта. Фильтр Grad (Градиент) особенно хорошо подходит для
Глава 7 Штриховка и градиент
Глава 7
Штриховка и градиент
• Выбор шаблона штриховки• Выбор градиента• Определение границ штриховки и градиента• Перетаскивание штриховки• Редактирование штриховки и градиента• РезюмеШтриховкой называется рисунок, заполняющий область или замкнутый контур.
Заливка и границы текста
Заливка и границы текста
Чтобы залить цветом абзац, в котором установлен курсор, или выделенный фрагмент текста, используйте кнопку Заливка
которая находится в группе Абзац вкладки Главная на ленте. Для выбора цвета нажмите стрелку справа от кнопки и в появившемся
Gradient (Градиент)
Gradient (Градиент)
Gradient (Градиент) позволяет создать заполняющий слой, залитый градиентом.Откройте какое-либо изображение и в выпадающем меню Layer (Слой), в подменю New Fill Layer (Новый заполняющий слой) выберите пункт Gradient (Градиент).Также сначала у нас открывается окно
Градиентная заливка
Градиентная заливка
Кроме заливки сплошным цветом и узором, существует еще одна техника, которая получила широчайшее распространение среди дизайнеров благодаря легкости исполнения и эффектному внешнему виду, – градиентная заливка. Смысл ее сводится к тому, что
Границы и заливка
Границы и заливка
По умолчанию ячейки не имеют видимых границ: вы видите тонкие серые линии, разграничивающие ячейки, но эти линии не отображаются при печати документа. Иногда же требуется, чтобы напечатанная таблица имела четкие границы (рис. 3.10).
Рис. 3.10. Пример
Заливка
Заливка
Ранее мы рассматривали метод заливки ячеек однородным цветом. Чтобы красиво оформить таблицу, могут понадобиться другие способы заливки. В программе Excel предусмотрена градиентная и узорная заливка ячеек или выделенного диапазона. Для создания такой заливки
Границы и заливка. Автоформат
Границы и заливка. Автоформат
Для дальнейшего оформления таблицы вы можете выделять другим цветом ее различные элементы – ячейки, строки или столбцы. Для этого предназначен инструмент Заливка. Чтобы изменить цвет и тип заливки, воспользуйтесь кнопкой Цвет заливки
Инструмент Paint Bucket (Заливка)
Инструмент Paint Bucket (Заливка)
Рассматривать реализацию закрашивания начинаем именно с инструмента Paint Bucket (Заливка)
так как он расположен на палитре инструментов и, как следствие, используется чаще, особенно начинающими пользователями.Чтобы данный инструмент стал
Команда Fill (Заливка)
Команда Fill (Заливка)
Чтобы вызвать диалоговое окно Fill (Заливка) (рис. 9.5), необходимо выполнить команду Edit ? Fill (Правка ? Заливка) или нажать сочетание клавиш Shift+F5.
Рис. 9.5. Диалоговое окно Fill (Заливка)В данном окне задают настройки, которые будут использоваться при выполнении
9.6. Gradient (Градиент)
9.6. Gradient (Градиент)
Чтобы активизировать инструмент Gradient (Градиент)
достаточно нажать горячую клавишу G либо выбрать его на палитре инструментов. Название данного инструмента образовано от слова «градация», что означает последовательность, постепенность в расположении
Границы и заливка
Границы и заливка
Для применения к выделенному фрагменту границ или заливки можно использовать следующие кнопки в группе Абзац вкладки Главная.
Заливка. Позволяет выполнить заливку выбранным фоном. Щелчок на кнопке сразу же применяет текущий цвет заливки для текущего
Сегодня речь пойдёт о градиенте в фотошопе
. Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата.grd в папку фотошопа/Presets/Gradients (Например, C:Program FilesAdobePhotoshop CS5PresetsGradients). А сейчас я расскажу, как создать свой градиент в фотошопе
. В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе
. С помощью градиента в фотошопе
можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop
и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Инструмент Градиент (Gradient Tool)
создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool)
является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool)
можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool)
будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool)
, достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool)
находится в одной группе с инструментом Заливка (Paint Bucker)
. Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G)
, либо кликнув на значок Градиента (Gradient Tool)
или Заливки (Paint Bucker)
в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G)
.
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool)
, обладающим широкими возможностями в управлении.
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool)
имеет свою панель настроек.
1.
Выбор градиента.
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2.
Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient)
выполняет переход от начальной до конечной точки по прямой линии. - Радиальный градиент (Radial Gradient)
выполняет равномерный переход от центральной точки во все стороны. - Конусовидный градиент (Angle Gradient)
выполняет переход в виде спирали по часовой стрелки вокруг начальной точки. - Зеркальный градиент (Reflected Gradient)
выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки. - Ромбовидный градиент (Diamond Gradient)
выполняет переход в виде ромба.
3.
Режим (Mode)
наложения градиента.
4.
Непрозрачность (Opacity)
градиента.
5.
Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse)
.
6.
Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither)
.
7.
Поставьте галочку Прозрачность (Transparency)
, чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients)
(на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients)
и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients)
. В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients
, то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients)
.
Диалоговое окно «Редактор градиентов»
.
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor)
.
Диалоговое окно Редактор градиентов (Gradient Editor)
позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
1
. Меню инструмента градиент.
2
. Тип градиента: Непрерывный (Solid)
или Шумовой (Noise)
. Эти два типа градиентов имеют разные элементы управления.
3
. Гладкость (Smoothness)
. Устанавливает плавность перехода между цветами градиента.
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4
. Контрольная точка Непрозрачности (Opacity)
.
5
. Контрольная точка Цвета (Color)
.
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete)
(10
).
6
. Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7
. Непрозрачность (Opacity)
. Непрозрачностью управляют контрольные точки над цветовой полосой.
8
. Позиция (Location)
. Определяет положение контрольной точки на цветовой полосе.
9
. Цвет (Color)
. Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke)
выбрать нужный цвет.
10
. Удалить (Delete)
. Удаляет контрольные точки.
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name)
(11
) введите название созданного градиента. Нажмите кнопку Новый (New)
(12
). Ваш градиент появится в окошке Наборы (Presets)
(13
). Нажмите ОК
(14
).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets)
(13
), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient)
. Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент»
(Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов . В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл»
(File) в строке меню в верхней части экрана и выберу пункт «Новый»
(New):
Выбираем Файл > Новый
(File > New)
В результате, откроется диалоговое окно «Новый»
(New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина
(Width) 1200 пикселей, Высота
(Height) 800 пикселей. Параметр «Разрешение»
(Resolution) я оставлю без изменения по умолчанию — 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона»
(Background Contents) — «Белый»
(White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Создаем новый файл размером 1200х800 px
После создания нового документа я выберу инструмент «Градиент»
(Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется Редактор градиентов
(Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу — секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета»
(Color Harmonies), «Металлик»
(Metals), «Пастель»
(Pastels) и т.д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1
(Color Harmonies 1):
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить»
(Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты»
(Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель»
(Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый»
(Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента»
(Gradient Type) установлен не на «Непрерывный»
(Solid), а на «Шум»
(Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный»
(Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента — какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки
» (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов
(Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется — это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция»
(Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция»
(Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция»
(Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно — кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция»
(Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета — это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые — нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки»
(Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность»
(Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый — что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция»
(Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность»
(Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция»
(Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности
(Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке — параметр «Гладкость»
(Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя»
(Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый»
(New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов! Для того чтобы научиться рисовать градиенты, изучите урок
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент (Рис. 1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента (Рис. 2). Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню (Рис. 3), разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид политры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цыфрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента (Рис. 4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4) (Рис. 2), то откроется редактор градиентов (Рис. 5), который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Теперь давайте перейдем непосредственно к процессу создания (редактирования) градиента.
Современную деятельность нынче тяжело показать вовсе без привычного удобства, который предварительней всего этого выражает теплый плюс устойчиво упорядочен легкий струю, та что идет вместе с кондиционерного также очищающих устройств. С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
Фирма «Мастер Климат» Кондиционеры панасоник предоставляет свой значительный комплект стенных, единоканальный, подпотолочных и в виде кассет систем, что уреглируют проблему температурного наблюдения на помещении, офисе иначе химическом фабрике по приятным сложениях к тому же техническим обслуживанием от наших технических мастеров. Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Осмотреть технику, систему топки либо вытяжной конструкции очень http://master-climat.com.ua/ доступно непосредственно именно на ссылке онлайн странички, потом заявки из клиентом позвонит работающий специалист и если необходимости покажет пользователю по причине необходимого кондиционера. Команда Мастер Климат заинтересована, чтобы потенциальные клиенты видели полный пакетпрограмму по работы и всегда ставали довольны новой продуктом поэтому мастер Климат предоставляем отменный обслуживание касательно доставке, внедрению, размонтировке, уборке, диагностике, наладке также рекомендациях нашей снабжения.
Ваша обеспеченность — потеха в нашей компании, потому наши управленцы зачастую направляемся по прием покупателю плюс устанавливаем лучшие работу относительно установки новых налаженность под уютный помещение.
Научиться создавать уникальные фотографии при помощи инструментов графического редактора Adobe Photoshop стремятся те, кто мечтает стать профессиональным графическим дизайнером. Наряду с ними, желают овладеть навыками работы с этой программой и те, кто направляет свои усилия на совершенствование любительского фото.
Adobe Photoshop дает дизайнеру очень много возможностей
Графический редактор Adobe Photoshop оснащён достаточным количеством разнообразных инструментов, применяя которые, удаётся создавать фотографии, сопровождающиеся особой оригинальностью и высокой эстетикой. Одним из таких инструментов является «Градиент», ориентированный на создание заливки, сочетающей в себе несколько цветовых оттенков, плавно переходящих друг в друга. Учитывая уникальность такой заливки, начинающие дизайнеры стремятся узнать, как сделать градиент в Фотошопе.
Фотошоп ориентирован на пользователей с разным уровнем практических навыков. В нём имеются инструменты, при помощи которых достаточно просто осуществлять заливку градиентом, а также существуют возможности создавать собственные варианты, чтобы подчеркнуть уникальность корректируемого изображения. Именно по этой причине важно ознакомиться с рекомендациями опытных гуру о том, как создать градиент в Фотошопе, но предварительно полезно изучить разновидности инструмента «Градиент», чтобы впоследствии максимально эффективно его применять.
Виды градиента
В Фотошопе имеется коллекция готовых градиентов, представленная пятью популярными разновидностями.
Линейный градиент включён по умолчанию. Его применяют в том случае, когда хочется создать переход цветового оттенка или уровня прозрачности, сопровождаемого выбранным пользователем направлением и основанным на переходе относительно прямой линии.
Если требуется обеспечить цветовой переход с одинаковым распределением относительно обозначенной точки, то пользователь может воспользоваться радиальным видом градиентной заливки.
Красиво смотрится градиентная заливка, сопровождаемая цветовым переходом по спирали. Такой вид называется конусообразным.
Также относительно прямой линии в одном направлении может осуществляться переход цветового оттенка, если воспользоваться зеркальным видом градиентной заливки.
Ромбовидная разновидность сопровождается отображением цветового перехода от центра ромба ко всем его диагоналям.
Процесс создания
Итак, сориентировавшись в том, какая разновидность градиентной заливки будет оптимальна для корректировки определённого изображения, пользователь может приступить непосредственно к практической работе.
Прежде всего, следует активировать на панели инструмент «Градиент», сопровождающийся пиктограммой, имеющей форму прямоугольника с неравномерной заливкой.
Теперь вверху появляется дополнительная горизонтальная панель, позволяющая редактировать некоторые настройки . В частности, нажав на полоску с неравномерной заливкой, пользователь вызывает новое окно, в котором можно установить необходимые параметры инструмента «Градиент». Именно в этом окне надо указать количество точек, а также выбрать цветовые оттенки, которые он желал бы видеть в градиентной заливке.
В открытом окне дизайнер может визуально наблюдать предложенные примеры, однако, если такие градиенты не устраивают, можно просмотреть следующие образцы. Для этого достаточно нажать на стрелочку, которая расположена над цветными образцами. После нажатия открывается дополнительный список установленной в Фотошопе коллекции градиентов.
В практической деятельности случается так, что желаемый градиент в предлагаемом перечне отсутствует. В этом случае следует уточнить, как установить градиенты в Фотошоп, после чего закачать его на компьютер в формате grd и переместить в папку Gradients, которая размещается внутри корневой папки Adobe Photoshop, чаще всего находящейся на системном диске.
Для непосредственной заливки градиентом пользователь должен выбрать область, на которую будет распространяться корректировка, после этого обозначить направление градиентной заливки, протягивая курсор мышки из исходной точки в определённую сторону. Чем длиннее будет эта линия, тем шире будут градиентные полосы.
Если в процессе корректировки пользователю не понравился выбранный цвет, он может его легко изменить, кликнув по окошку «Цветовая палитра», в которой, двигая ползунком, можно установить самые разнообразные оттенки.
Дополнительные режимы
Опытные графические дизайнеры, чьи практические навыки работы с Adobe Photoshop являются совершенными, не ограничивают себя только встроенными возможностями и коллекциями. Они ориентированы на создание уникальных изображений, пытаясь сделать такую корректировку, которая вызовет полный восторг у большинства людей.
Процесс применения дополнительных инструментов
Безусловно, даже начинающие дизайнеры, желая постепенно развивать своё творческое мастерство, стремятся первоначально уяснить для себя, как наложить градиент в Фотошопе или как сделать уникальный его вариант?
Используя поле «Непрозрачность», можно варьировать визуальное отображение основного фона, устанавливая параметры прозрачности от 1 до 100%. Следует помнить, что выбрав максимальный показатель, выбранная область после заливки станет полностью непрозрачной.
Флажок «Инверсия» позволяет изменять порядок отображения цветовых оттенков. Чтобы установить или отключить режим сглаживания градиентной заливки, пользователь должен воспользоваться флажком «Дизеринг». Используя список «Режим», пользователь может установить желаемый метод наложения градиента.
Итак, сделать оригинальным любое изображение становится возможным, если графический дизайнер освоит технику наложения градиента на выбранные области. Развить такие практические навыки несложно, при наличии желания, а также старательном изучении рекомендаций тех, кто уже достиг определённого мастерства, кто может сделать любой снимок по-настоящему шедевральным за короткий промежуток времени.
Содержание
- #Создание нового документа
- #Выбор инструмента «Градиент»
- #Палитра градиентов
- #Загрузка дополнительных градиентов
- #Восстановление градиентов по умолчанию
- #Градиент «От основного к фоновому»
- #Рисование градиента с помощью инструмента «Градиент»
- #Замена цветов на обратные (инверсия)
- #Изменение цветов в градиентах по умолчанию
- #Восстановление цветов переднего плана и фона
- #Рисование градиента на отдельном слое
- #Область перехода
- #Градиент «От основного к прозрачному»
- #Опция «Прозрачность»
- #Градиент «Черный, белый»
- #Стили градиентов
- #Линейный градиент
- #Радиальный градиент
- #Конусовидный градиент
- #Зеркальный градиент
- # Комментарии
В этом уроке мы изучим, как рисовать в программе Photoshop градиенты. Они могут применяться во многих случаях, например, инструмент «Градиент» позволяет рисовать градиенты на слоях, или на выделениях, или на слой-масках, чтобы создать плавные переходы от одного слоя к другому. Мы можем заполнять градиентами тексты и фигуры. Мы можем раскрашивать фотографию с помощью корректирующего слоя «Карта градиента» или добавлять цветовые эффекты с помощью стиля слоя «Наложение градиента» и т.д.! Градиенты – бесценный инструмент программы Photoshop, позволяющий значительно улучшить дизайн или изображение, которые выглядят плоскими.
В этом уроке мы изучим основы рисования градиентов с помощью самого простого (и, возможно, самого полезного) средства – инструмента «Градиент» (Gradient Tool). В дальнейших уроках мы рассмотрим другие способы применения градиентов, но все они работают одинаково, поэтому, изучив основы работы инструмента «Градиент», вы без труда сможете воспользоваться преимуществами других возможностей градиентов в программе Photoshop!
Кроме рисования градиентов, мы также рассмотрим, как выбирать градиенты из палитры градиентов и как загружать дополнительные наборы градиентов. Мы изучим различные стили градиентов и подробно рассмотрим несколько наиболее часто используемых градиентов, в том числе градиент «От основного к фоновому».
После изучения основ рисования градиентов, в следующем уроке мы рассмотрим, как редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов.
В этом уроке я буду работать в версии программы Photoshop CC, однако версия Photoshop CS6 также подойдет. Давайте приступим!
Создание нового документа
Давайте начнем с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). В рамках данного урока я задам для документа следующие параметры: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Особой причины, почему я выбрал именно такие параметры, нет, поэтому если вы хотите, задайте другие значения, которые вам нравятся. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) — «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Диалоговое окно «Новый»
Выбор инструмента «Градиент»
Инструмент «Градиент» (Gradient Tool) находится на панели инструментов в левой части экрана. Я выберу инструмент, кликнув по соответствующему значку. Вы также можете выбрать инструмент «Градиент», нажав на клавиатуре клавишу G:
На панели инструментов выбираем инструмент «Градиент»
Палитра градиентов
После выбора инструмента «Градиент», вам нужно выбрать градиент, и это можно сделать несколькими способами: с помощью палитры градиентов или с помощью редактора градиентов. Разница между ними состоит в том, что палитра градиентов позволяет нам выбрать градиент из готовых образцов, в то время как редактор градиентов, как видно из его названия, позволяет нам редактировать и создавать собственные градиенты. В данном уроке мы рассмотрим палитру градиентов, а изучение редактора градиентов отложим до следующего урока.
Если вы хотите выбрать уже готовый градиент из предложенных образцов или градиент, который вы недавно создали и сохранили в качестве образца (и снова, как это делать – мы изучим в другом уроке), кликните по маленькой стрелке в правой части окошка предварительного просмотра градиентов на панели настроек. Убедитесь, что вы кликаете именно по стрелке, а не по самому окошку предварительного просмотра (иначе откроется редактор градиентов, а нам это сейчас не требуется):
Кликаем по стрелке, чтобы открыть палитру градиентов
В результате этого действия откроется палитра градиентов с предлагаемыми образцами градиентов. Чтобы выбрать градиент, кликните по его миниатюре, а затем нажмите клавишу Enter (Win) / Return (Mac) или щелкните по пустому месту на панели настроек для закрытия палитры. Вы также можете дважды щелкнуть по миниатюре образца градиента, чтобы и выбрать градиент, и закрыть палитру за раз.
Палитра градиентов
Загрузка дополнительных градиентов
По умолчанию, нам доступно небольшое количество градиентов, но в программу Photoshop включены и другие наборы, из которых мы можем выбирать градиенты. Все, что нам требуется, — просто загрузить их в палитру. Для этого щёлкните по иконке шестерни в правом верхнем углу палитры:
Щелкаем по иконке шестерни в палитре градиентов
Если вы посмотрите в нижнюю часть появившегося меню, то увидите список дополнительных наборов градиентов, каждый из которых – на определенную тему, например, металлы, пастельные тона, гармонизированные цвета и т.д. Если вы занимаетесь фотографией, то градиенты «Нейтральная плотность» (Neutral Density) и «Фотографическое тонирование» (Photographic Toning) будут особенно полезными для вас:
Другие наборы градиентов
Чтобы загрузить любой из наборов, кликните по его названию. Я выбрал набор «Фотографическое тонирование». Программа Photoshop спросит нас, хотим ли мы заменить текущие градиенты новыми. Если вы щелкните по кнопке «Добавить» (Append), то вместо замены текущих градиентов программа просто добавит новые градиенты к существующим. Как будет видно далее, восстановить исходные градиенты легко, поэтому я кликну по кнопке ОК и заменю существующие градиенты градиентами из набора «Фотографическое тонирование»:
Нажимаем ОК, чтобы заменить исходные градиенты новыми из набора
И теперь в палитре градиентов видно, что вместо исходных градиентов появились градиенты из набора «Фотографическое Тонирование». Чтобы узнать больше о наборе «Фотографическое тонирование» и возможностях его применения, изучите урок «Образцы фотографического тонирования» (http://www.photoshopessentials.com/photo-editing/photographic-toning-cs6/):
Исходные градиенты были заменены на градиенты из нового набора
Восстановление градиентов по умолчанию
Для последовательного изучения темы, мы вернемся к исходным градиентам, заданным по умолчанию. Чтобы их восстановить, еще раз кликните по иконке шестерни в палитре градиентов:
Кликаем по иконке шестерни
Затем выбираем из списка меню команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК
Заменяем текущие градиенты градиентами по умолчанию
И теперь, мы снова вернулись к исходным градиентам:
Исходные градиенты были восстановлены
Градиент «От основного к фоновому»
Прежде чем мы начнем рисовать градиенты, давайте рассмотрим подробно один градиент – «От основного к фоновому» (Foreground to Background). Это тот градиент, который программа по умолчанию выбирает для нас, но мы также можем выбрать его вручную, если нам понадобится, кликнув по его миниатюре (первый слева в верхнем ряду):
Выбираем градиент «От основного к фоновому»
Как вы уже, возможно, догадались, градиент «От основного к фоновому» использует цвета переднего плана и фона. Вы можете увидеть текущие цвета переднего плана и фона на соответствующих образцах в нижней части панели инструментов. Верхний левый образец отображает цвет переднего плана (Foreground), а правый нижний – цвет фона (Background). По умолчанию, цвет переднего плана – черный, а цвет фона – белый:
Текущие цвета переднего плана (верхний левый образец) и фона (правый нижний образец)
Поскольку градиент от основного цвета к фоновому основывается на цветах переднего плана и фона, его легче всего изменять, и зачастую он оказывается самым полезным. Давайте воспользуемся данным градиентом, чтобы понять принцип рисования градиентов, и заодно рассмотрим, как легко изменять цвета градиента по мере необходимости!
Рисование градиента с помощью инструмента «Градиент»
Рисовать градиент с помощью инструмента «Градиент» (Gradient Tool) так же легко, как кликать по кнопке мышки и перемещать курсор. Просто щелкните в том месте документа, где будет начальная точка градиента, а затем, удерживая кнопку мыши нажатой, протяните курсор до того места, где будет конечная точка градиента. По мере перемещения курсора вы увидите тонкую линию, определяющую направление градиента. Когда вы отпустите кнопку мыши, программа завершит рисовать градиент с помощью выбранных цветов.
Например, я кликну кнопкой мыши в левой части документа и, удерживая ее нажатой, протяну курсор до правой стороны. Обратите внимание, что пока мы видим только тонкую линию между начальной и конечной точками градиента. Чтобы вам было проще нарисовать ровный горизонтальный градиент, нажмите и удержите нажатой клавишу Shift по мере перемещения курсора, в результате чего ограничится угол перемещения курсора. Только помните, что сначала надо отпустить кнопку мыши, а затем клавишу Shift, иначе ничего не получится:
Кликните кнопкой мыши и переместите курсор (удерживая кнопку мыши нажатой) от одной стороны документа до другой
Когда я отпущу кнопку мыши, программа Photoshop нарисует градиент. Так как цвет переднего плана был установлен на черный, а цвет фона – на белый, я нарисовал черно-белый градиент:
Когда вы отпустите кнопку мыши, программа Photoshop нарисует градиент
Замена цветов на обратные (инверсия)
Вы можете поменять цвета местами в своем градиенте, выбрав на панели настроек опцию «Инверсия» (Reverse):
Выбираем опцию «Инверсия» на панели настроек
После выбора опции «Инверсия», если я опять нарисую тот же самый градиент, то на этот раз цвета поменяют местоположение: белый цвет будет слева, а черный цвет – справа. Это удобный параметр, но не забудьте убрать галочку с опции «Инверсия», когда вы нарисуете градиент, иначе все следующие градиенты также будут перевернуты:
Тот же самый градиент, только с измененным расположением цветов
Конечно, не обязательно рисовать градиенты в горизонтальной плоскости. Они могут располагаться в любом выбранном вами направлении. Я нарисую еще один градиент, но этот раз сверху вниз. Обратите внимание, что мне не нужно отменять или удалять мой нарисованный градиент. Программа Photoshop просто заменит текущий градиент новым. Я щелкну кнопкой мыши в верхней части документа и, удерживая кнопку мыши нажатой, протяну курсор до низа. Так же, как и в случае с горизонтальным градиентом, проще нарисовать вертикальный градиент, удерживая нажатой клавишу Shift. Не забудьте отпустить клавишу Shift только после того, как вы отпустите кнопку мыши. И снова, сначала мы видим только тонкий контур:
Нажмите кнопку мыши и протяните вертикальный градиент сверху вниз
Когда я отпущу кнопку мыши, программа Photoshop закончит рисовать градиент, заменив первоначальный горизонтальный градиент вертикальным черно-белым градиентом:
Новый черно-белый вертикальный градиент
Изменение цветов в градиентах по умолчанию
Поскольку градиент по умолчанию использует цвета переднего плана и фона, все, что нам требуется для замены цветов градиента – это выбрать другие цвета переднего плана и фона. Например, я выберу другой цвет переднего плана, нажав на соответствующий образец цвета на панели инструментов (тот, который в текущий момент — черный):
Нажимаем на образец цвета переднего плана
В результате этого действия откроется палитра цветов. Я выберу красный цвет в качестве нового цвета переднего плана, а затем нажму ОК, чтобы закрыть палитру цветов:
Выбираем красный цвет в качестве цвета переднего плана
Далее я изменю цвет фона, кликнув по соответствующему образцу (тот, который в текущий момент заполнен белым цветом):
Нажимаем на образец цвета фона
В результате опять откроется палитра цветов. Я изменю цвет заднего плана с белого на ярко-желтый, а затем нажму ОК, чтобы закрыть палитру цветов:
Выбираем желтый цвет в качестве нового цвета фона
Обратите внимание, что образцы цвета стали отображать новые цвета, которые я выбрал для переднего плана и фона:
Образцы отобразили новые цвета
Окошко предварительного просмотра на панели настроек также стало отображать новые цвета градиента:
Окошко предварительного просмотра на панели настроек также отображает новые цвета градиента:
Я нарисую градиент, на этот раз в диагональ, кликнув в левой нижней части документа и протянув курсор до правой верхней части. И снова, нам нет необходимости отменять или удалять предыдущий градиент, т.к. программа заменит его новым.
Нарисуем новый градиент слева направо по диагонали
Когда я отпущу кнопку мыши, программа закончит рисовать красно-желтый диагональный градиент:
Новый красно-желтый градиент
Восстановление цветов переднего плана и фона
Обратите внимание, что если я открою палитру градиентов на панели настроек, то увижу, что миниатюра градиента от основному цвета к фоновому стала красно-желтой:
Обновленная миниатюра градиента от основного цвета к фоновому в палитре градиентов
Вы можете изменять цвета для этого градиента в любой момент, когда вам потребуется, кликнув по значку образца цвета переднего цвета или/и фона на панели настроек и выбрав другие цвета. Если вам нужно быстро вернуть цвета переднего плана и фона к настройкам по умолчанию и сделать цвет переднего плана черным, а цвет фона — белым, просто нажмите клавишу D (от англ. Defaults) на вашей клавиатуре. Таким образом, образцы на панели инструментов опять станут заполнены черным и белым цветом:
Образцы цвета переднего плана и фона вновь были заменены на образцы по умолчанию
В окошке предварительного просмотра градиентов на панели настроек и в палитре градиентов градиент от основного цвета к фоновому опять стал черно-белым:
Все вернулось к первоначальному варианту
Рисование градиента на отдельном слое
Если мы посмотрим на панель слоев, то увидим, что до сих пор я рисовал градиенты прямо на слое заднего фона (Background):
На панели слоев видно, что градиент нарисован на слое заднего фона
Возможно, для нашего урока и подошло бы рисование градиентов на слое заднего фона, но, чтобы лучше изучить программу Photoshop, давайте воспользуемся преимуществом слоев и поместим каждый объект на отдельном слое. Для этого я сначала уберу текущий градиент, перейдя в раздел меню «Редактирование» (Edit) в верхней части экрана и выбрав пункт «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку» (Edit > Fill)
Когда откроется диалоговое окно «Заполнить» (Fill), я установлю для опции «Содержимое» (Contents) значение «Белый» (White) и нажму ОК. В результате задний фон заполнится белым цветом:
Диалоговое окно «Заполнить»
Далее, я добавлю новый слой для моего градиента, нажав и удержав клавишу Alt (Win) / Option (Mac) и кликнув по значку «Создать новый слой» в нижней части панели слоев:
При нажатой клавише Alt (Win) / Option (Mac) кликаем по значку «Создать новый слой»
Удержание нажатой клавиши Alt (Win) / Option (Mac) позволяет перед добавлением слоя открыть диалоговое окно «Новый слой» (New Layer), где мы можем ввести имя слоя. Я назову слой «Градиент», а затем нажму ОК:
Диалоговое окно «Новый слой»
Программа добавит новый пустой слой под названием «Градиент» выше слоя заднего фона. Теперь я могу нарисовать мой градиент на этом новом слое и отделить его от всего остального (под «всем остальным» в данном случае понимается задний фон, но, тем не менее, рисовать на отдельных слоях — хорошая рабочая привычка):
Теперь у меня есть отдельный слой для градиента
Область перехода
В процессе рисования градиентов важно не только направление перемещения курсора, но и расстояние между начальной и конечной точками градиента.
Причина состоит в том, что в действительности при применении инструмента «Градиент» вы определяете не только направление градиента, но и область перехода между цветами. Расстояние, на которое вы перемещаете курсор от начальной до конечной точки, определяет величину области перехода между цветами. Более длинные расстояния дают нам более плавные переходы, в то время как короткие дистанции создают резкие и внезапные переходы.
Для наглядного примера, я воспользуюсь градиентом от основного цвета к фоновому в черно-белом варианте. Сначала я нарисую градиент слева направо, начав рядом с левым краем документа и закончив около правового края. Область между начальной и конечной точками градиента является областью перехода между двумя цветами (в моем случае, между черным и белым):
Рисуем градиент с большой областью перехода
Я отпущу кнопку мыши, и программа закончит рисовать градиент. Поскольку между начальной и конечной точками градиента было много места, переход между черным цветом слева и белым цветом справа получился постепенным и плавным:
Градиент с последовательным переходом между цветами
Я отменю этот градиент для простоты восприятия, перейдя в раздел «Редактирование» (Edit) в верхней части экрана и выбрав пункт «Отменить градиент» (Undo Gradient). Я также мог бы нажать на клавиатуре сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac):
Выбираем «Редактирование» > «Отменить градиент» (Edit > Undo Gradient).
На этот раз я нарисую градиент в том же направлении (слева направо), но с гораздо меньшим расстоянием между начальной и конечной точками:
Рисуем градиент с маленькой областью перехода
Когда я отпущу кнопку мыши, то можно увидеть, что, несмотря на то, что градиент был нарисован в том же направлении что и предыдущий, переход между черным и белым цветами получился резким и внезапным. Таким образом, при рисовании градиента расстояние между начальной и конечной точками так же важно, как направление градиента:
Похожий градиент, но с меньшей областью перехода
Прежде чем мы продолжим, давайте взглянем на панель слоев. Поскольку я ранее добавил новый слой, мой градиент стал нарисован на отдельном слое “Градиент», а не на слое заднего фона. И снова, в данном уроке нам это не важно, но если вы приучите себя рисовать каждый объект на отдельном слое, вам будет легче работать в программе Photoshop:
Градиент теперь расположен на отдельном слое, выше слоя заднего фона
Градиент «От основного к прозрачному»
До сих пор мы с вами, главным образом, изучали градиент по умолчанию – «От основного к фоновому» (Foreground to Background), однако существует еще один часто используемый градиент – «От основного к прозрачному» (Foreground to Transparent). Я предлагаю также его рассмотреть, потому что принцип работы данного градиента немного отличается от остальных. Я выберу градиент из палитры градиентов, дважды кликнув по его миниатюре, расположенной рядом с миниатюрой градиента от основного цвета к фоновому:
Выбираем градиент «От основного к прозрачному»
Градиент от основного цвета к прозрачному похож на градиент от основного цвета к фоновому тем, что он использует текущий цвет переднего плана, и вы легко можете изменить цвет градиента, выбрав другой цвет переднего плана. Отличает же данный градиент то, что у него нет второго цвета. Вместо этого происходит переход от единственного цвета к прозрачному.
Я отменю мой текущий градиент, перейдя в раздел «Редактирование» (Edit) и выбрав пункт «Отменить градиент» (Undo Gradient). Затем я выберу цвет, кликнув по образцу цвета переднего плана на панели инструментов, который в данный момент заполнен черным цветом:
Кликаем по образцу цвета переднего плана
Когда откроется палитра цветов, я выберу фиолетовый цвет и нажму ОК:
Выбираем фиолетовый цвет в качестве нового цвета переднего плана
Выбрав фиолетовый цвет в качестве нового цвета переднего плана, в окошке предварительного просмотра градиентов на панели настроек я смогу увидеть, что буду рисовать градиент от фиолетового цвета к прозрачному (узор шахматной доски отвечает в программе Photoshop за изображение прозрачности):
Градиент от фиолетового цвета к прозрачному
Я нарисую вертикальный градиент от верхнего края документа до центра:
Рисуем вертикальный градиент от основного цвета к прозрачному в верхней половине документа
Когда я отпущу кнопку мыши, нам может показаться, что мы нарисовали градиент от фиолетового цвета к белому. Однако белый цвет – это не часть градиента, а цвет заднего белого фона, расположенного под градиентом:
Фиолетовый цвет относится к градиенту, а белый – к заднему фону под ним
Для подтверждения своих слов, я временно отключу видимость слоя с задним фоном, кликнув по значку видимости слоев (в виде глазного яблока) на панели слоев:
Отключаем видимость слоя с задним фоном
В результате этого действия белый задний фон в документе перестанет быть видимым, и появится сам градиент. Теперь отчетливо видно, что это градиент от фиолетового цвета к прозрачному. И снова, с помощью узора шахматной доски программа Photoshop показывает прозрачность:
Действительный градиент от фиолетового цвета к прозрачному
Другое отличие градиента от основного цвета к прозрачному состоит в том, что программа не удаляет предыдущий градиент «От основного к прозрачному», если мы поверх предыдущего градиента рисуем новый. Вместо этого, она просто добавляет новый градиент к исходному. Я нарисую второй градиент от основного цвета к прозрачному, на этот раз от нижнего края документа до центра:
Добавляем второй градиент «От основного к прозрачному»
Я отпущу кнопку мыши, и программа Photoshop вместо перезаписи градиентов добавит второй градиент к первому. Если бы я нарисовал третий или четвертый градиенты (от левого и от правого края, например), программа бы также добавила эти градиенты к существующим:
Оба градиента смешались вместе
Я включу обратно видимость слоя с задним фоном, повторно кликнув по значку видимости слоев:
Включаем видимость слоя с задним фоном
И теперь нам снова виден градиент от фиолетового цвета к белому (и опять к фиолетовому), хотя мы знаем, что, в действительности, белый цвет – цвет заднего фона, проглядывающий сквозь прозрачный слой:
Тот же самый градиент с включенным слоем заднего фона
Опция «Прозрачность»
С помощью градиента от основного цвета к прозрачному можно затемнять края фотографии или небо на изображении, чтобы подчеркнуть детали (это мы рассмотрим в другом уроке). Но чтобы прозрачная часть градиента была нарисована, вы должны быть уверены, что опция «Прозрачность» (Transparency) на панели настроек выбрана:
Убедитесь, что опция «прозрачность» включена, когда вы рисуете градиент с прозрачной частью
Если во время рисования градиента опция прозрачность выключена, то, в конце концов, вы просто заполните слой или выделение выбранным цветом переднего плана
Без выбранной опции «Прозрачность» программа не сможет нарисовать прозрачную часть градиента
Градиент «Черный, белый»
Мы не будем рассматривать каждый градиент, который предлагает нам программа Photoshop (поскольку вы сами с легкостью сможете сделать), однако если вам нужно нарисовать черно-белый градиент, а ваши цвета переднего плана и фона отличаются от черного и белого, просто выберите градиент «Черный, Белый» (Black, White) из палитры градиентов (третий слева в верхнем ряду). В отличие от градиента от основного цвета к фоновому, градиент «Черный, Белый» всегда использует черный и белый цвет, независимо от того, какие текущие цвета переднего плана и фона:
Миниатюра градиента «Черный, Белый»
Стили градиентов
До сих пор мы с вами изучали примеры градиентов, в которых были переходы цвета от начальной точки к конечной по прямой линии. Такой тип градиента называется линейным, и он, в действительности, является одним из пяти различных стилей градиентов, которые можно выбрать в программе Photoshop.
Если мы посмотрим вправо от окошка предварительного просмотра градиентов на панели настроек, то увидим пять значков, обозначающих различные стили градиентов (слева направо): Линейный (Linear), Радиальный (Radial), Конусовидный (Angle), Зеркальный (Reflected) и Ромбовидный (Diamond)
Линейный, Радиальный, Конусовидный, Зеркальный и Ромбовидный градиенты
Давайте изучим, на что способен каждый из этих стилей градиентов. Я нажму несколько раз сочетание клавиш Ctrl+Alt+Z (Win) / Command+Option+Z, чтобы отменить предыдущие шаги и вернуться к пустому документу, заполненному белым цветом. Далее я переключусь обратно на градиент «От основного к фоновому» (Foreground to Background), выбрав его в палитре градиентов:
Выбираем градиент «От основного к фоновому»
Я нажму клавишу D, чтобы вернуть настройки цветов переднего плана и фона по умолчанию: на черный и белый. Далее, чтобы было интереснее работать, я изменю цвет фона с белого на светло-голубой:
Цвета переднего плана и фона (последний вариант)
Линейный градиент
По умолчанию, в программе выбран стиль градиента «Линейный» (Linear). Вы также можете выбрать его вручную, кликнув по первому слева значку:
Выбираем стиль градиента «Линейный»
Мы с вами уже рассмотрели несколько примеров линейного стиля градиента, который дает возможность рисовать градиент по прямой линии от начальной до конечной точки в направлении перемещения курсора. Опция «Инверсия» (Reverse) позволяет изменять порядок цветов на обратный:
Пример обычного линейного градиента
Радиальный градиент
Радиальный стиль (второй слева значок) дает возможность рисовать круговой градиент по направлению от начальной точки:
Выбираем стиль градиента «Радиальный»
Я удалю нарисованный линейный градиент, нажав сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac). Для того чтобы нарисовать радиальный (Radial) градиент, я кликну в центре документа, чтобы определить начальную точку, а затем начну перемещать курсор по направлению к внешнему краю:
Рисуем радиальный градиент от центра документа
Я отпущу кнопку мыши, и перед нами появится радиальный градиент. Он начинается с цвета переднего плана (черного) в начальной точке в центре документа и по мере приближения к краю переходит в цвет фона (голубой):
Радиальный градиент
Если бы я выбрал опцию «Инверсия» (Reverse) на панели настроек, то цвета поменялись бы: в центре был бы голубой цвет с постепенным переходом к черному:
Тот же самый радиальный градиент с обратным порядком цветов
Конусовидный градиент
Конусовидный стиль (средний значок) более интересен для нас (хотя, возможно, не так полезен):
Выбираем Конусовидный стиль градиента
Так же как и радиальный стиль, конусовидный (Angle) стиль использует начальную точку в качестве центра градиента. Но вместо того чтобы совершать равномерный переход во всех направлениях, он начинает закручиваться вокруг начальной точки против часовой стрелки. Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены последнего градиента. Далее я начну рисовать конусовидный градиент таким же способом, как и радиальный: кликнув кнопкой мыши в центре документа для определения начальной точки и переместив курсор по направлению к краю:
Рисуем конусовидный градиент от центра
На скриншоте ниже представлен конусовидный градиент после того, как отпущу кнопку мыши. Как и во всех стилях градиентов, выбор опции «Инверсия» (Reverse) приведет к замене местами используемых цветов:
Конусовидный стиль градиента позволяет закрутить градиент вокруг начальной точки против часовой стрелки
Зеркальный градиент
Зеркальный (Reflected) стиль (четвертый значок слева) градиента очень похож на стандартный линейный стиль за исключением того, что он зеркально отражает цвета с двух сторон от начальной точки:
Выбираем зеркальный стиль градиента
Итак, я кликну в центре документа для определения начальной точки и затем перемещу курсор вверх:
Рисуем зеркальный градиент
Когда я отпущу кнопку мыши, программа нарисует обычный линейный градиент в верхней половине документа от начальной до конечной точки, но затем зеркально отразит его в нижней половине документа:
Зеркальный градиент
А вот как будет выглядеть зеркальный градиент, если мы поменяем местами цвета:
Источник:
www.photoshopessentials.com